How to select a file through input file in the frontend and pass it to the backend, how to read the content of the file in the backend, is it possible to get the formData object in the frontend js and pass it to the backend through ajax, but how to get it in the backend?
Please help me take a look, an example would be better! grateful...
Supplement: I want to know what the ajax request in the frontend is like, including how to obtain the content of the input file. In addition, in the background, I want to know how to receive the file in the corresponding Action and read the content inside (can Read line by line like Java reads files directly), thank you for your answers
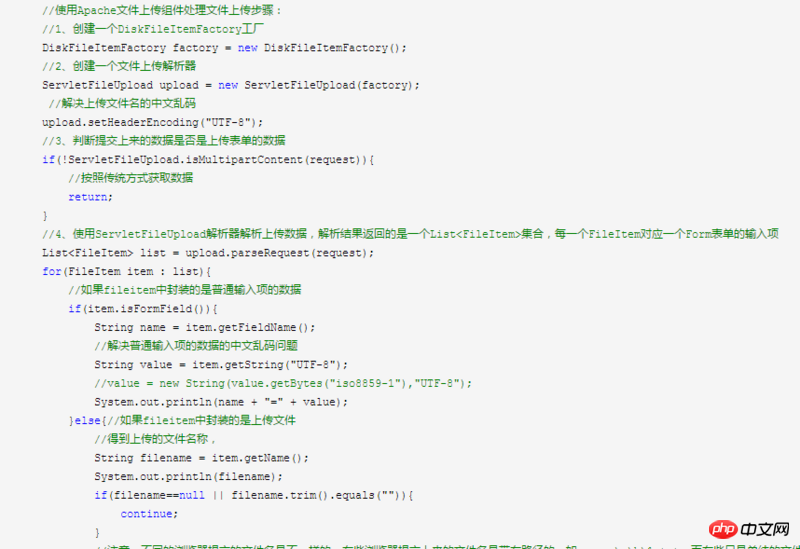
There are many methods. Use ServletFileUpload to achieve background reading. I wrote a small example some time ago, you can refer to it
http://www.gravel.club/2016/0...
Just submit the page form, and use the file parser to parse it in the background.

I’m not sure about Struts, but they are basically the same. They all upload files in the frontend, receive them in the background, and then transfer them to the server’s hard drive. This is what many projects do
You can use a form or you can use the ajaxFileUpload plug-in
The background part only needs an interface to receive the file
Take SpringMVC as an example