
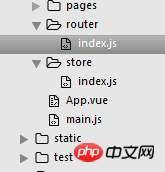
As shown in the picture, vue-router is used in the project and placed under the path in the picture
/router/index.js introduces Vue and vue-router
import Vue from 'vue'
import Router from 'vue-router'There is a Vue.prototype.debug = true defined in main.js
Now I want to know how to access the Vue.prototype.debug object in /router/index.js?
I don’t know how to deal with your problem.
My way to save the country is: define a config.js, declare it in it
export const APP_DEBUG_MODE = true, and then introduce this config to determine the value of APP_DEBUG_MODE where you need to judge Vue.debug