Because the css file needs to be imported, it is processed in the form of a string in js.
Use raw-loader to test and read txt, css, and js files. Only css reading failed. Please solve it. Only the background-color of the body is set in the css file.

import str from 'raw-loader!./style.css';
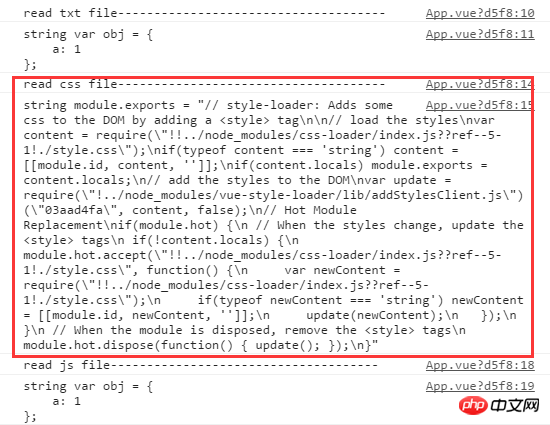
console.log('read css file-------------------------------------');
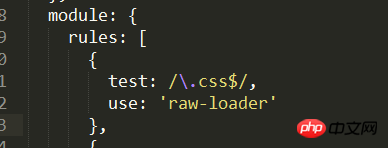
console.log(typeof str, str);Configured in webpack.base.conf.js

webpack configuration
Import css files into index.js
Run results
Correct answer upstairs
Just import is followed by the css file name, and webpack will automatically use raw-loader to process it according to the suffix name of the file