What is reverse proxy and load balancing? About Nginx
PHP中文网2017-05-16 17:23:38
0
3
639
I don’t know why after reading the explanation on Baidu Encyclopedia. It’s too abstract and incomprehensible. I hope seniors can give me some guidance. Thank you
First of all, let’s talk about Load balancing. If your website is visited by a large number of users and one server is too busy, then multiple servers are needed. But users must access your website through an address. You can use this address to create a load balancing server and evenly distribute requests to multiple application servers in the background.
Reverse proxy
So how to distribute requests to multiple application servers in the background through a load balancing server can be achieved through reverse proxy.
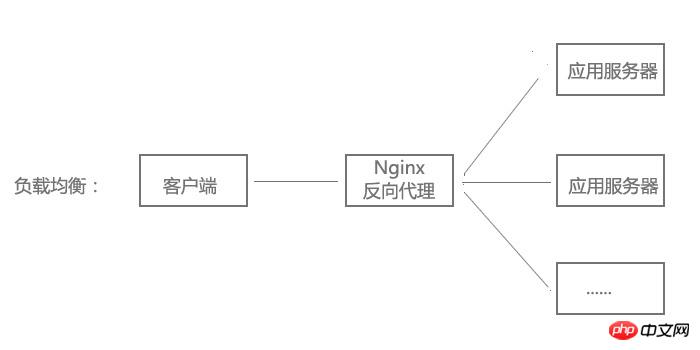
The load balancing server does not handle business logic. The user's HTTP request is sent to Nginx, and Nginx sends the request to the background application server, which processes the request. After the processing is completed, the HTTP response is sent to Nginx by the application server, and finally to the client. This is a reverse proxy. Nginx is just a bridge that connects the client and the application server (as shown in the picture above).
PS: Load balancing can be achieved through reverse proxy, but reverse proxy is not the only way to achieve it. At the same time, reverse proxy can achieve many functions, not just load balancing.
Finally, here is a blog I wrote to help you get started with Nginx: http://xxgblog.com/2015/05/17/nginx-start/
If the Web App you write is directly exposed to the external network, it will not be able to handle more external requests. New requests will not be responded to at all, and it will have to face many complex network problems (such as slow connections). At this time Use Nginx to receive external requests in the middle, block bad requests (timeouts, slow connections), and forward them to Web App in an orderly manner. This is a reverse proxy.
When requests are large, you will start multiple servers. At this time, Nginx can distribute the requests to different servers according to the rules you set (for example, there are two servers A and B. A is busy at this time and B is idle, so it will distribute more requests to B). This is load balancing. .
Suppose there are three doctors in the hospital treating patients, and their technical levels are exactly the same. One nurse is responsible for receiving patients. When you go to see a doctor, you go to the nurse and say, "I want to see a doctor." The nurse checks the availability of three doctors. Oh, Doctor A has three patients lined up, Doctor C also has two patients, and Doctor B has no patients. You go to Doctor B. . The doctor is the service resource, the nurse is the reverse agent, and the patient is the load. Load balancing is to allow the resources of the service to be used in a balanced manner. The purpose of reverse proxy is to achieve load balancing.
There are many kinds of scheduling algorithms for reverse proxy. For example, the simplest one is 1 for 1 allocation. The first patient is given to doctor A, the second patient is given to doctor B, the third patient is given to doctor C, and the fourth patient is given to doctor A. Doctor A...and so on. There are many other algorithms that you can learn about.
Why is it called a reverse proxy? If you have climbed over the wall, you will know that overcoming the wall relies on a proxy server. We connect to the proxy server, and the proxy server jumps to other websites. This can be understood as a forward proxy. A reverse proxy is just the opposite.
It can be simply understood as a forward proxy, where the proxy server is on the client side. Reverse proxy, the proxy server is on the server side.
In addition, reverse proxy is not only done by nginx, apache can also do this.
It’s a bit rough, and it’s organized according to my own understanding. If there may be any mistakes, please feel free to discuss them.
Load balancing
First of all, let’s talk about Load balancing. If your website is visited by a large number of users and one server is too busy, then multiple servers are needed. But users must access your website through an address. You can use this address to create a load balancing server and evenly distribute requests to multiple application servers in the background.

Reverse proxy
So how to distribute requests to multiple application servers in the background through a load balancing server can be achieved through reverse proxy.
The load balancing server does not handle business logic. The user's HTTP request is sent to Nginx, and Nginx sends the request to the background application server, which processes the request. After the processing is completed, the HTTP response is sent to Nginx by the application server, and finally to the client. This is a reverse proxy. Nginx is just a bridge that connects the client and the application server (as shown in the picture above).
PS: Load balancing can be achieved through reverse proxy, but reverse proxy is not the only way to achieve it. At the same time, reverse proxy can achieve many functions, not just load balancing.
Finally, here is a blog I wrote to help you get started with Nginx:
http://xxgblog.com/2015/05/17/nginx-start/
If the Web App you write is directly exposed to the external network, it will not be able to handle more external requests. New requests will not be responded to at all, and it will have to face many complex network problems (such as slow connections). At this time Use Nginx to receive external requests in the middle, block bad requests (timeouts, slow connections), and forward them to Web App in an orderly manner. This is a reverse proxy.
When requests are large, you will start multiple servers. At this time, Nginx can distribute the requests to different servers according to the rules you set (for example, there are two servers A and B. A is busy at this time and B is idle, so it will distribute more requests to B). This is load balancing. .
Suppose there are three doctors in the hospital treating patients, and their technical levels are exactly the same. One nurse is responsible for receiving patients. When you go to see a doctor, you go to the nurse and say, "I want to see a doctor." The nurse checks the availability of three doctors. Oh, Doctor A has three patients lined up, Doctor C also has two patients, and Doctor B has no patients. You go to Doctor B. . The doctor is the service resource, the nurse is the reverse agent, and the patient is the load. Load balancing is to allow the resources of the service to be used in a balanced manner. The purpose of reverse proxy is to achieve load balancing.
There are many kinds of scheduling algorithms for reverse proxy. For example, the simplest one is 1 for 1 allocation. The first patient is given to doctor A, the second patient is given to doctor B, the third patient is given to doctor C, and the fourth patient is given to doctor A. Doctor A...and so on. There are many other algorithms that you can learn about.
Why is it called a reverse proxy? If you have climbed over the wall, you will know that overcoming the wall relies on a proxy server. We connect to the proxy server, and the proxy server jumps to other websites. This can be understood as a forward proxy. A reverse proxy is just the opposite.
It can be simply understood as a forward proxy, where the proxy server is on the client side. Reverse proxy, the proxy server is on the server side.
In addition, reverse proxy is not only done by nginx, apache can also do this.
It’s a bit rough, and it’s organized according to my own understanding. If there may be any mistakes, please feel free to discuss them.