
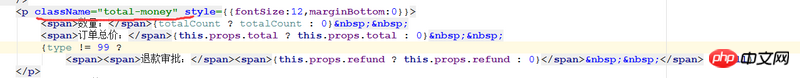
Like this, my p tag already has total-money css (there is an attribute in it that controls the width of span). Now I want to write a style after p. I want to remove the width restriction, but I don’t want to write it as width:20. What should I do?
PS. Because I just want to remove the width attribute, and there are many other attributes in total-money
The original style is not added
!important的话,内联属性优先级是最高的,直接在标签里的style用width:auto;just overwrite itIf it has not been modified
box-sizing,你要把width去掉,就就width设成100%就好了,因为<p>It is a block-level elementIsn’t it width:auto; to cover?