
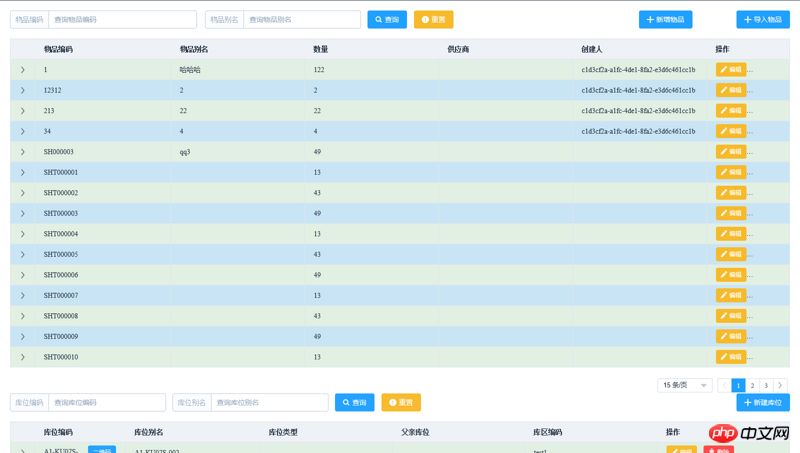
In other browsers, new components will first appear below, then the old components will disappear and new components will come up.
Originally the effect should be fade in and fade out. No problem under chrome browser.
But this problem occurs in safari, edge, and 360

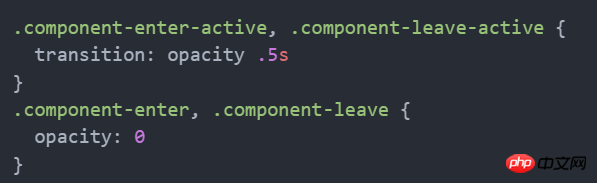
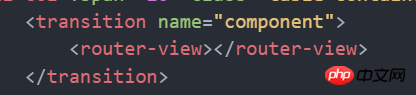
Set mode to out-in
Components are components, and what you write is styles.
Old iron, css3 animation writing is standard. This compatibility is Baidu, it has nothing to do with vue. It’s because your transition didn’t write compatibility