The code used in the backend here is PHP;
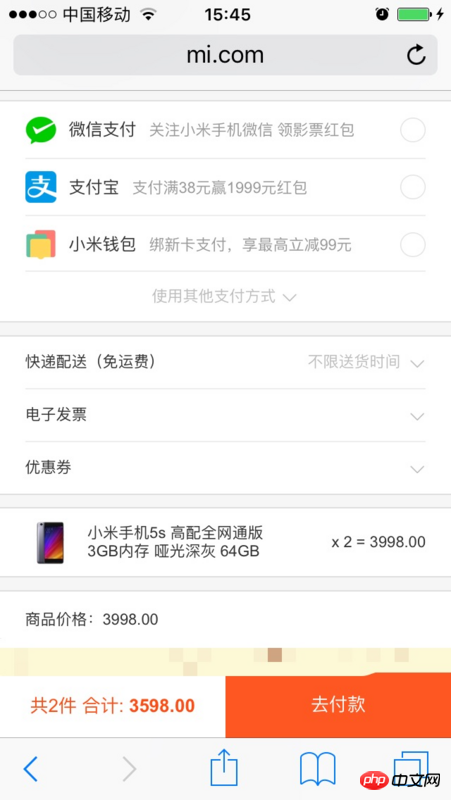
The approximate effect we want to achieve is this. This is a web page, and we hope to integrate the H5 version of Alipay and WeChat Pay in our APP.
 < /p>
< /p>
Question:
Have you not seen the document in the WeChat backend that a third-party APP uses H5 to jump to WeChat and pay?
If you have relevant code, please provide a link, for example: github
APP Alipay: https://github.com/shanghegua...
APP WeChat: https://github.com/shanghegua...
The function of WeChat payment. If you don’t look for the documentation of WeChat payment, why should you look for the documentation of WeChat...
WeChat Pay - APP Payment
Payment can’t be explained in a few words. If you don’t clarify the process, you won’t be able to understand it even if I give you a demo. Let’s read the documentation first. Although the WeChat documentation is terrible, it is recommended to read Alipay’s documentation first. It’s easy to get started. There were a lot of pitfalls in the payment area at the beginning.
https://www.pingxx.com/
Alipay can invoke Alipay’s APP payment with H5. Add the parameter app_pay = Y
WeChat requires SDK and cannot invoke it on the webpage
The basic logic is the same, place an order in a unified manner, the app initiates payment, the payment is successful and data is returned to the callback, the order is processed, and the order status is modified
h5 WeChat payment requires js to be triggered in WeChat browser
Although what you need is H5 payment, you can refer to my previous article on playing with APP payment. The content is similar.
&z%&zz