Use jwt method to verify and add Authorization in the interceptor, but it still cannot be added. What is the problem?
The interceptor code is as follows
request : function(config){
config.withCredentials = true;
//演示token
var token = 'eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9.eyJpc3MiOiJodHRwczovL3NhbXBsZXMuYXV0aDAuY29tLyIsInN1YiI6ImZhY2Vib29rfDEwMTU0Mjg3MDI3NTEwMzAyIiwiYXVkIjoiQlVJSlNXOXg2MHNJSEJ3OEtkOUVtQ2JqOGVESUZ4REMiLCJleHAiOjE0MTIyMzQ3MzAsImlhdCI6MTQxMjE5ODczMH0.7M5sAV50fF1-_h9qVbdSgqAnXVF7mz3I6RjS6JiH0H8';
config.headers.Authorization = 'bearer ' + token;
return config;
},
Request header
OPTIONS /index.php?s=/Content/homepage&page=1 HTTP/1.1
Host: api.yyxx.net
Connection: keep-alive
Access-Control-Request-Method: GET
Origin: http://h5.yyxx.net
User-Agent: Mozilla/5.0 (iPhone; CPU iPhone OS 9_1 like Mac OS X) AppleWebKit/601.1.46 (KHTML, like Gecko) Version/9.0 Mobile/13B143 Safari/601.1
Access-Control-Request-Headers: authorization
Accept: */*
Referer: http://h5.yyxx.net/
Accept-Encoding: gzip, deflate, sdch
Accept-Language: zh-CN,zh;q=0.8,en;q=0.6,zh-TW;q=0.4
I still can’t bring the token. Please tell me what the problem is.
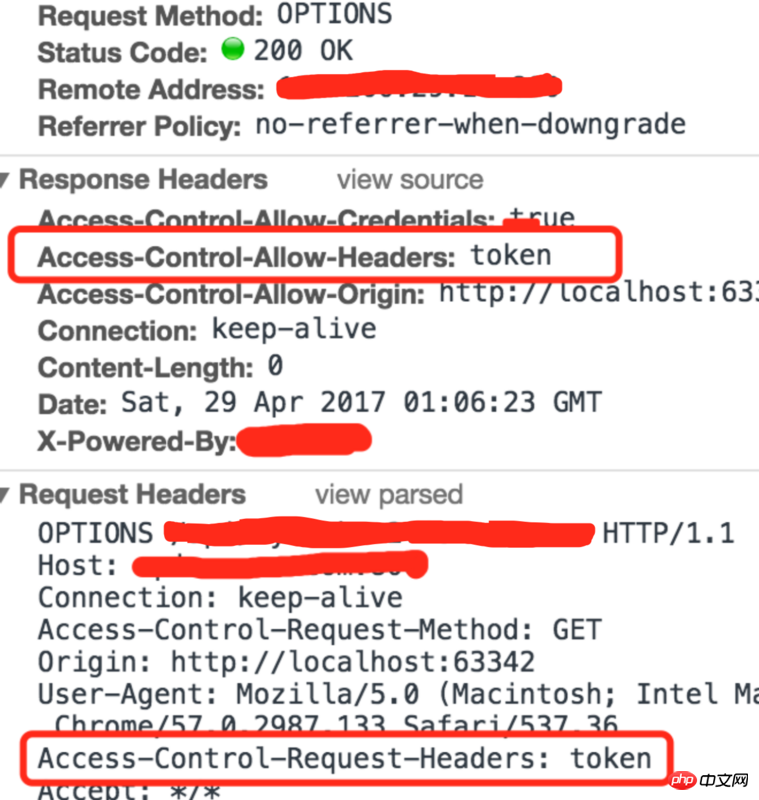
It is recommended that you read it first - MDN-HTTP Access Control (CORS). The response header of your OPTIONS request should return the
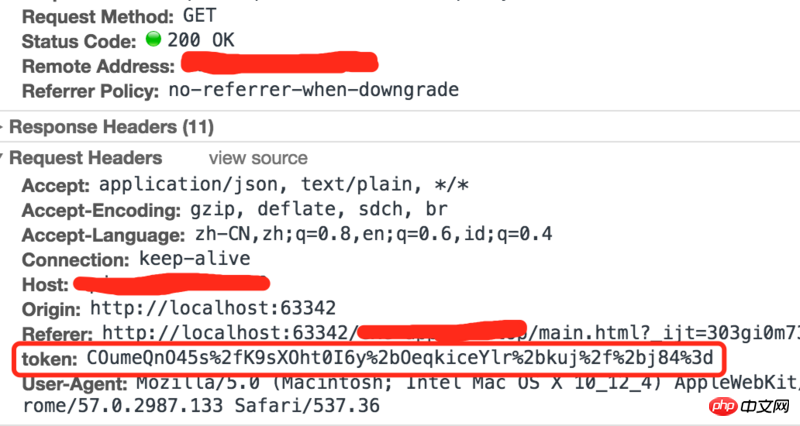
Access-Control-Allow-Headers: authorizationheader. Finally, take a look at the following two pictures:Options Request

Get request