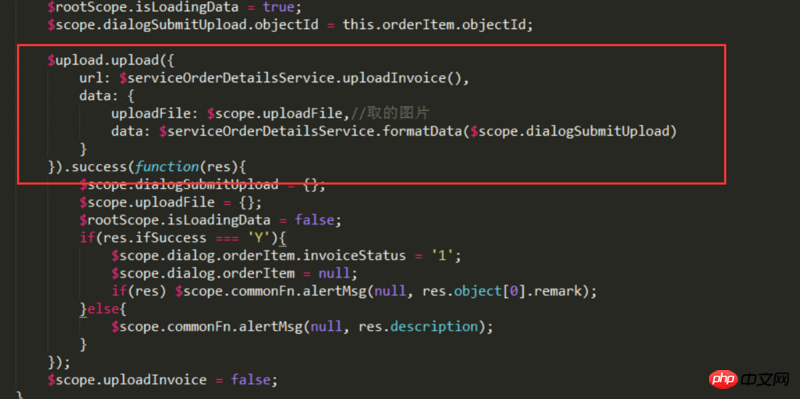
Currently my method of uploading images is written separately. Here is an example, the following code:

Now I want to merge this upload into a method, write it in a public method, and call it directly in the controller,
However, the current problem is that each url and data take the interface address and current parameters of the current service. How do I merge the code and call it?
Please let me know, thank you~
Just an idea, write a service, inject the upload plug-in dependency, and inside it is your $upload.upload method, which returns the formatted data.
In other places, you only need to call this service and pass the current URL as a parameter