html的style属性可以定义内联样式,标签的style属性用于规定元素的行内样式(内联样式),只需要在标签中添加style属性并设置好属性值即可,语法“<element style="内联样式代码">”。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
html的style属性可以定义内联样式。
style 属性规定元素的行内样式(inline style)
style 属性将覆盖任何全局的样式设定,例如在 <style> 标签或在外部样式表中规定的样式。
语法:<element style="style_definition">
style_definition:一个或多个由分号分隔的 CSS 属性和值。
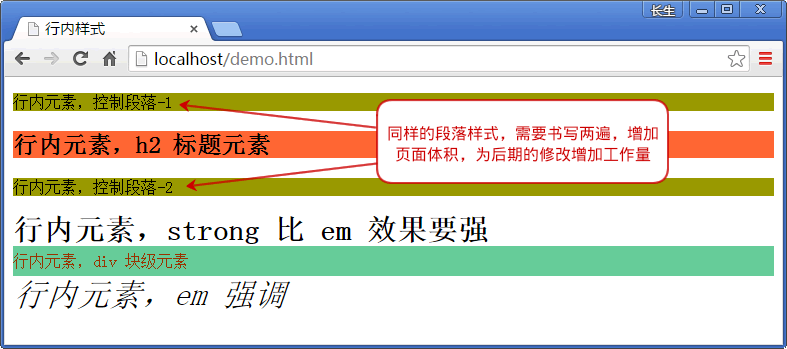
示例:针对段落、<h2> 标签、<em> 标签、<strong>标签以及 <div> 标签,分别应用 CSS 行内样式。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>行内样式(内联样式)</title>
</head>
<body>
<p style="background-color: #999900">行内元素,控制段落-1</p>
<h2 style="background-color: #FF6633">行内元素,h2 标题元素</h2>
<p style="background-color: #999900">行内元素,控制段落-2</p>
<strong style="font-size:30px;">行内元素,strong 比 em 效果要强</strong>
<div style="background-color:#66CC99; color:#993300; height:30px; line-height:30px;">行内元素,div 块级元素</div>
<em style="font-size:2em;">行内元素,em 强调</em>
</body>
</html>效果图:

相关推荐:《css视频教程》
以上就是哪个html属性可以定义内联样式的详细内容,更多请关注php中文网其它相关文章!

声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn核实处理。















