css hover是一种用于选择鼠标指针浮动在上面的元素的选择器,该选择器的设置语法如“a:hover{background-color:yellow;}”。

本文操作环境:windows7系统、HTML5&&CSS3版、Dell G3电脑。
:hover 选择器用于选择鼠标指针浮动在上面的元素。
提示::hover 选择器可用于所有元素,不只是链接。
提示::link 选择器设置指向未被访问页面的链接的样式,:visited 选择器用于设置指向已被访问的页面的链接,:active 选择器用于活动链接。
注释:在 CSS 定义中,:hover 必须位于 :link 和 :visited 之后(如果存在的话),这样样式才能生效。
实例
选择鼠标指针浮动在其上的元素,并设置其样式:
代码:
<!DOCTYPE html>
<html>
<head>
<style>
a:hover
{
background-color:yellow;
}
</style>
</head>
<body>
<a href="http://www.w3school.com.cn">W3Sschool</a>
<a href="http://www.google.com">Google</a>
<a href="http://www.wikipedia.org">Wikipedia</a>
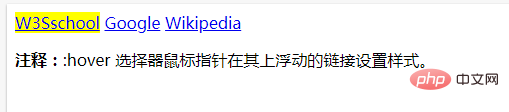
<p><b>注释:</b>:hover 选择器鼠标指针在其上浮动的链接设置样式。</p>
</body>
</html>效果:

更多详细的HTML/CSS知识,请访问CSS视频教程栏目!
以上就是css hover怎么设置的详细内容,更多请关注php中文网其它相关文章!

声明:本文原创发布php中文网,转载请注明出处,感谢您的尊重!如有疑问,请联系admin@php.cn处理
- 上一篇:css无法显示图片怎么办
- 下一篇:html什么时候出的














网友评论
文明上网理性发言,请遵守 新闻评论服务协议
我要评论