

web page design size specifications
When making web pages, the resolution we choose is 72 pixels/inch, and the canvas size used is 1920px* 1080px.
But this does not mean that we can draw on the entire canvas.
There are two main layouts of web pages, left-right layout and centered layout. The inconsistency in layout makes the designable space also different.
1. Left and right layout
has strong flexibility and small UI restrictions.
The left column is the navigation bar, the width has no specific limit and can be adjusted according to the actual situation; the right side is the content section range, which is the display area of the website content.

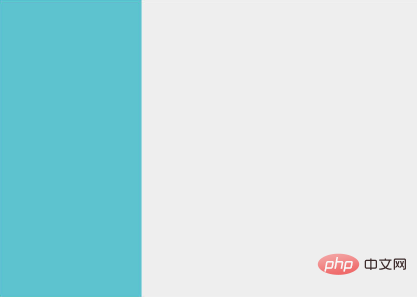
2. Centered layout
The blue part in the middle is the effective display area and is used to display website content.
In other words, both sides are left blank, which has no practical use and only exists for adaptation;

Generally, the area where website content is displayed is 996px ; Most domestic websites still use 1,000 pixels as the limit, because more than 1,000 pixels are suitable for browsing on a large screen, and a small screen will appear crowded. Therefore, website width within 1000 pixels can ensure that most users can browse the web comfortably.
The above is the detailed content of Introduction to web page design size specifications. For more information, please follow other related articles on the PHP Chinese website!
 Is it legal to buy and sell Bitcoin on Huobi.com?
Is it legal to buy and sell Bitcoin on Huobi.com? How to set up Douyin to prevent everyone from viewing the work
How to set up Douyin to prevent everyone from viewing the work How to install printer driver in linux
How to install printer driver in linux How to use Java switch
How to use Java switch mom.exe initialization error
mom.exe initialization error What is the console interface for?
What is the console interface for? Win11 My Computer Added to Desktop Tutorial
Win11 My Computer Added to Desktop Tutorial What does apache mean?
What does apache mean?



