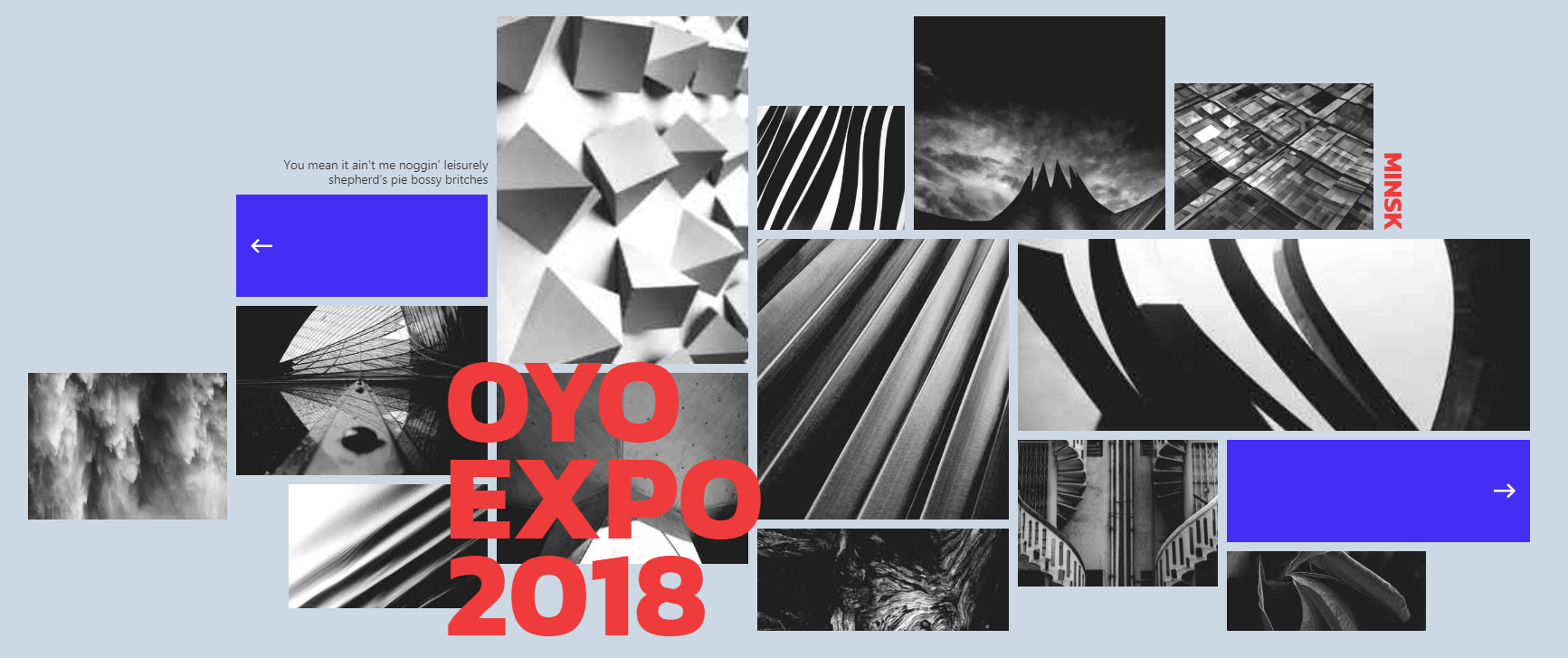
CSS grid layout slide effect
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 How to Create a Masonry Grid Effect with CSS Grid Layout?
How to Create a Masonry Grid Effect with CSS Grid Layout?
19 Nov 2024
Create a CSS Grid Layout for a Masonry Grid EffectThe Challenge: Uneven Height Grid ElementsTo achieve a masonry grid effect, you want elements of...
 The CSS Grid Layout vs CSS Frameworks Debate
The CSS Grid Layout vs CSS Frameworks Debate
15 Feb 2025
Core points CSS grid layout and CSS frameworks such as Bootstrap are used differently in web development. CSS grids allow developers to build complex page layouts using native CSS code, while Bootstrap provides pre-designed components for quickly and efficiently creating web pages. Despite the flexibility and independence provided by CSS mesh, Bootstrap remains relevant in front-end development with its off-the-shelf components, ease of customization, and practicality as a prototype tool. It is especially useful for developers of legacy websites built with Bootstrap. The choice of CSS grid layout and CSS framework depends on the specific requirements of the project
 How can you use CSS Grid Layout to create two-dimensional grid-based layouts?
How can you use CSS Grid Layout to create two-dimensional grid-based layouts?
12 Mar 2025
This article explains CSS Grid for creating 2D layouts. It details using grid-template-columns, grid-template-rows, and grid-template-areas for defining and styling grids, highlighting advantages over other methods like flexbox. Responsive design
 Can CSS Grid Layout Properties Be Animated?
Can CSS Grid Layout Properties Be Animated?
28 Nov 2024
Animating CSS Grid Layout PropertiesDespite the CSS Grid Layout specification indicating that transitions should apply to grid-template-columns...
 Can You Use CSS Transitions with CSS Grid Layout?
Can You Use CSS Transitions with CSS Grid Layout?
05 Dec 2024
Using CSS Transitions with CSS Grid LayoutDespite the specification's assertion that transitions should work with grid-template-columns and...
 How to Use CSS Grid Layout for Complex Page Designs?
How to Use CSS Grid Layout for Complex Page Designs?
10 Mar 2025
This article explains CSS Grid for complex web page layouts. It details Grid's two-dimensional approach, contrasting it with Flexbox, and covers key properties like grid-template-rows, grid-template-areas, and grid-gap. Best practices for responsiv
 Why Isn't My CSS Grid Layout Working as Expected with `grid-template-areas`?
Why Isn't My CSS Grid Layout Working as Expected with `grid-template-areas`?
02 Dec 2024
Troubleshooting Grid Area Placement in CSS GridIn CSS Grid, the grid-template-areas property assigns specific areas of the grid to elements....
 Introducing the CSS Grid Layout
Introducing the CSS Grid Layout
21 Feb 2025
CSS Grid Layout: Build a powerful and flexible website layout Core points CSS Grid layouts provide a more powerful and flexible way to create complex website layouts without using properties such as inline and float or a separate grid system stylesheet. Currently, only IE 10 and Edge support CSS Grid layouts, but it can be enabled via specific flags in Chrome and Firefox or using polyfill. CSS Grid layouts define the layout of elements on a web page using units of measurement, lines, tracks, cells, and regions called "fr". CSS Gri
 How to Create a Slide-In Transition Effect Using CSS?
How to Create a Slide-In Transition Effect Using CSS?
08 Dec 2024
How to Create a Slide-In Transition with CSSCSS offers several options for creating a slide-in transition, including CSS3 transitions and...


Hot Tools

Fashion trend waterfall flow layout responsive website bootstrap template
Fashion trend waterfall flow layout responsive website bootstrap template free download

Bootstrap video website template
Bootstrap video website template is a movie website template download based on HTML5+CSS3.

Literary and concise VI design company corporate responsive official website
Literary and simple VI design company corporate responsive official website template free download

FLOIX Industrial Designer Studio official website template
FLOIX industrial designer studio official website template free download