Engineering cost website template
The main abilities of staff engaged in project costing should include: familiarity with the technical specifications, cost quotas and related construction management systems of various professional projects, familiarity with the measurement rules of various professional projects, strong ability to calculate project quantities, and the ability to prepare various project specifications. Stage cost documents (investment estimate, design estimate, revised estimate, construction drawing budget, bidding control price (bill of quantities budget), bid quotation, project settlement, completion final account), proficient in the use of cost software, and certain data management capabilities.
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 How to use vue website template (detailed steps)
How to use vue website template (detailed steps)
12 Apr 2023
Through this article, we will introduce to you how to use Vue website template: Vue is one of the most popular front-end frameworks today, and many websites are developed using Vue. Vue website templates can help us save a lot of time and energy. These templates are developed by communities, developers or organizations and are completely free for everyone to use. If you want to use a Vue website template, just follow these simple steps and you can open and start using the template. Step 1: Choose a template. Select a Vue you like on the template library website or Github.
![[PHP website] How to use dedecms v5.7 front-end template to output variables](https://img.php.cn/upload/article/000/000/031/5cb822f27b7df664.jpg) [PHP website] How to use dedecms v5.7 front-end template to output variables
[PHP website] How to use dedecms v5.7 front-end template to output variables
18 Apr 2019
dedecmsv5.7 is a PHP website content management system. This article will introduce how to use the dedecmsv5.7 front-end template to output variables. It has certain reference significance. Interested friends should learn about it.
 ThinkPHP6 template engine usage guide: Create an exquisite front-end interface
ThinkPHP6 template engine usage guide: Create an exquisite front-end interface
26 Aug 2023
ThinkPHP6 template engine usage guide: Create an exquisite front-end interface Introduction: With the development of web applications, the design and development of front-end interfaces have become increasingly important. As a developer, we need to use a powerful template engine to help us create and manage front-end interfaces. ThinkPHP6's template engine is a powerful tool to meet this need. This article will introduce how to use the ThinkPHP6 template engine to create a beautiful front-end interface. Part 1: Install ThinkPHP6 template engine
 What is a front-end template? Introduction to the principles and examples of front-end templates
What is a front-end template? Introduction to the principles and examples of front-end templates
04 Sep 2018
What is a front-end template? How to implement front-end template? Many friends may not know much about this, so the following article will introduce to you the principles of front-end templates and simple implementation codes.
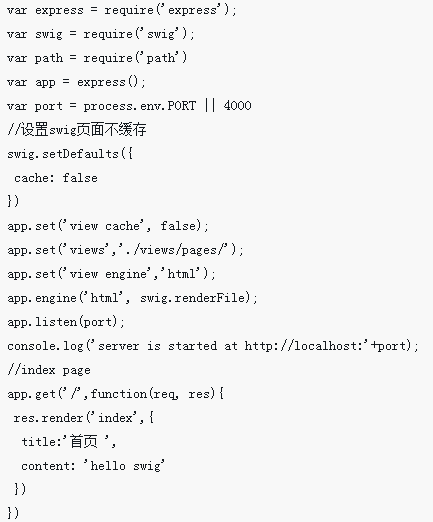
 Nodejs front-end template engine swig usage tutorial
Nodejs front-end template engine swig usage tutorial
21 May 2018
This time I will bring you a tutorial on how to use the nodejs front-end template engine swig. What are the precautions for using the nodejs front-end template engine swig? The following is a practical case, let's take a look.
 Golang and the Template package: building a powerful front-end development toolbox
Golang and the Template package: building a powerful front-end development toolbox
19 Jul 2023
Golang and the Template package: Building a powerful front-end development toolbox In today's software development, front-end development is becoming more and more important throughout the project. In order to provide an elegant and reliable front-end development solution, we can use the Golang language and its built-in Template package. This article will introduce how to use Golang and the Template package to build a powerful front-end development toolbox. 1. Golang: Efficient and easy-to-use programming language Golang is a modern
13 Jul 2016
How to use ThinkPHP template custom tags. Using template tags can make website front-end development faster and simpler. Anyone who has used content management systems such as dedecms and phpcms should know that the front-end of cms is called using template tags.
22 Jul 2016
Detailed explanation of how to use php Smarty template. 1. Comments in the template Each Smarty template file is developed through the Web front-end language (xhtml, css and javascript, etc.) combined with the syntax of the Smarty engine. The language used for web front-end development
29 May 2018
This time I will show you how to use the nodejs front-end template engine swig, and what are the precautions for using the nodejs front-end template engine swig. The following is a practical case, let's take a look.


Hot Tools

Atmospheric black commonly used backend management website template download
Download the atmospheric black commonly used background management website template, the frame has been set up, and the template type can be customized.

HTML5 simple and atmospheric online appointment registration hospital website template
A simple and elegant online appointment registration hospital website template made with HTML5. It contains all the functional pages required for common hospital websites. The page is simple and fresh.

Smart Home Appliances Mall Home Page Template
Smart home appliances mall homepage web template download.

Full set of atmospheric general shopping mall backend management system website templates
Download the full set of website templates for the atmospheric general shopping mall backend management system.

Wide screen atmospheric responsive network technology company official website HTML5
Download the full set of HTML5 website templates for the official website of a network technology company with a wide-screen and atmospheric responsive style.