Full screen large image responsive corporate template
JavaScript makes web pages more interactive. JavaScript simplifies regularly repeated HTML segments, reducing download times. JavaScript can respond to user operations in a timely manner and perform instant checks on submitted forms without wasting time on CGI verification. The features of JavaScript are endless, as long as you get creative.
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 How to Create a Responsive Full-Screen Background Image?
How to Create a Responsive Full-Screen Background Image?
12 Nov 2024
Creating a Full-Screen Responsive Background ImageSetting a full-screen image can be achieved through several approaches in front-end development....
 How to Create a Full-Screen Responsive Background Image Using Foundation?
How to Create a Full-Screen Responsive Background Image Using Foundation?
25 Nov 2024
Creating a Full-Screen Responsive Background ImageAs a novice in Front-end development, you're encountering challenges in achieving a full-screen...
 How to Create a Full-Screen Responsive Background Image in Front-End Development?
How to Create a Full-Screen Responsive Background Image in Front-End Development?
04 Dec 2024
Creating a Full-Screen Responsive Background ImageAs a beginner in front-end development, achieving a responsive full-screen background image can...
 CSS implements responsive full-screen background image
CSS implements responsive full-screen background image
27 May 2017
A very popular web page format currently is full-screen large images. This article will use the simplest way to achieve this effect. The CSS property background-size is used, no javascript is required. , HTML5 China, China's largest HTML5 Chinese portal.
 How to Create a Responsive Full-Screen Background Image in CSS?
How to Create a Responsive Full-Screen Background Image in CSS?
15 Nov 2024
Responsive Full-Screen Background ImageCreating a responsive full-screen background image that scales gracefully can be a challenge for beginners...
 How To Fix a Full-Screen Responsive Background Image That Gets Cropped?
How To Fix a Full-Screen Responsive Background Image That Gets Cropped?
16 Nov 2024
Full-screen Responsive Background ImageCreating a full-screen responsive background image is an essential skill in modern web design. In this...
 ThinkPHP6 template engine usage guide: Create an exquisite front-end interface
ThinkPHP6 template engine usage guide: Create an exquisite front-end interface
26 Aug 2023
ThinkPHP6 template engine usage guide: Create an exquisite front-end interface Introduction: With the development of web applications, the design and development of front-end interfaces have become increasingly important. As a developer, we need to use a powerful template engine to help us create and manage front-end interfaces. ThinkPHP6's template engine is a powerful tool to meet this need. This article will introduce how to use the ThinkPHP6 template engine to create a beautiful front-end interface. Part 1: Install ThinkPHP6 template engine
 What is a front-end template? Introduction to the principles and examples of front-end templates
What is a front-end template? Introduction to the principles and examples of front-end templates
04 Sep 2018
What is a front-end template? How to implement front-end template? Many friends may not know much about this, so the following article will introduce to you the principles of front-end templates and simple implementation codes.
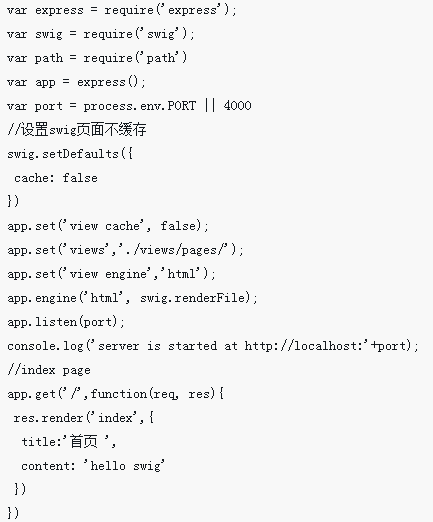
 Nodejs front-end template engine swig usage tutorial
Nodejs front-end template engine swig usage tutorial
21 May 2018
This time I will bring you a tutorial on how to use the nodejs front-end template engine swig. What are the precautions for using the nodejs front-end template engine swig? The following is a practical case, let's take a look.


Hot Tools

Atmospheric black commonly used backend management website template download
Download the atmospheric black commonly used background management website template, the frame has been set up, and the template type can be customized.

HTML5 simple and atmospheric online appointment registration hospital website template
A simple and elegant online appointment registration hospital website template made with HTML5. It contains all the functional pages required for common hospital websites. The page is simple and fresh.

Smart Home Appliances Mall Home Page Template
Smart home appliances mall homepage web template download.

Full set of atmospheric general shopping mall backend management system website templates
Download the full set of website templates for the atmospheric general shopping mall backend management system.

Wide screen atmospheric responsive network technology company official website HTML5
Download the full set of HTML5 website templates for the official website of a network technology company with a wide-screen and atmospheric responsive style.






