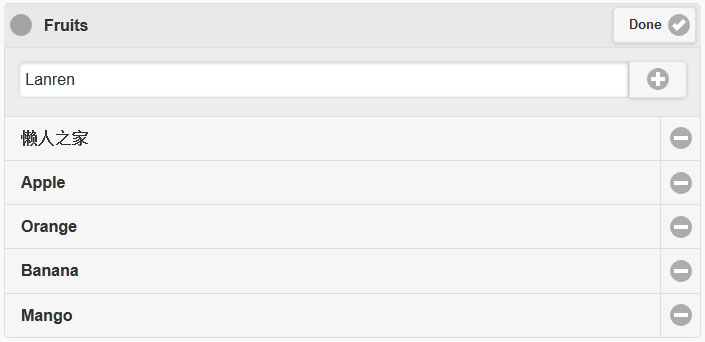
jQuery dynamically add and delete mobile list plugin
This is a practical jQuery dynamically adding and deleting mobile list plug-in, jQuery dynamically adds data code, and jQuery dynamically deletes data code.
Introduce js files
<script src="js/jquery.min.js"></script>
<script src="js/jquery.mobile-git.js"></script>
<script src="js/collapsible-patched.js"></script>
<script src="js/editable-listview.js"></script>
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
16 May 2016
This article mainly introduces the method of dynamically adding and deleting table rows in JQuery. It analyzes the techniques of dynamically operating table rows in jQuery with examples. It has certain reference value. Friends who need it can refer to it.
16 May 2016
This article mainly introduces the method of dynamic addition and deletion (tr/td) in jquery. Friends who need it can refer to it.
16 May 2016
This article mainly introduces how jquery dynamically adds and deletes a row of data. Friends who need it can refer to it.
 How to dynamically add and delete div content in jquery
How to dynamically add and delete div content in jquery
06 Apr 2023
In front-end development, using jQuery to dynamically add or remove page elements is a very common need. This article will introduce how to use jQuery to dynamically add or delete div content on the page. 1. Add div content The most basic way to add div content is to use jQuery's append method. This method adds a new element at the end of an existing element. The sample code is as follows: ```$(document).ready(function() { $("#addBtn
 How does jQuery dynamically add and delete CSS styles? (code example)
How does jQuery dynamically add and delete CSS styles? (code example)
28 Nov 2019
jQuery dynamically adds and removes CSS styles. There are two CSS style operation methods, one is to append the style addClass, and the other is to remove the style removeClass. The usage is explained through an example below.
16 May 2016
This article mainly introduces how jQuery uses the toggleClass method to dynamically add and delete Class styles. It analyzes the techniques of using the toggleClass method in jQuery to operate class styles with examples. It has certain reference value. Friends who need it can refer to it.
16 May 2016
This article mainly introduces jQuery's method of dynamically adding and deleting form upload elements, involving jQuery's dynamic event binding and dynamic operation techniques of page elements. It also comes with demo source code for readers to download for reference. The code is very simple and practical. Friends who need it can For reference
 How to set delay in jquery
How to set delay in jquery
26 Apr 2023
In front-end development, we often need to use jQuery to handle some interactive effects and animation effects, such as animation effects when the mouse is hovering, animation effects when the page is loading, etc. But sometimes we need to set a delay time so that these effects can be better expressed. So, how does jQuery set a delay? This article will introduce this issue in detail. 1. Delay method in jQuery In jQuery, delay effect can be easily achieved by using the delay() method. The delay() method can be used
16 May 2016
jQuery UI CSS Framework is a style framework in jQuery UI. You can use jQuery Theme roller to generate the css style effects you want. We can use some frameworks of jQuery UI to develop plug-ins based on jQuery UI CSS Framework effects.


Hot Tools

jQuery2019 Valentine's Day Confession Fireworks Animation Special Effects
A very popular jQuery Valentine's Day confession fireworks animation special effect on Douyin, suitable for programmers and technical geeks to express their love to the girl they love. No matter you choose to be willing or not, you have to agree in the end.

layui responsive animated login interface template
layui responsive animated login interface template

520 Valentine's Day confession web animation special effects
jQuery Valentine's Day Confession Animation, 520 Confession Background Animation

Cool system login page
Cool system login page

HTML5 tape music player-CASSETTE PLAYER
HTML5 tape music player-CASSETTE PLAYER