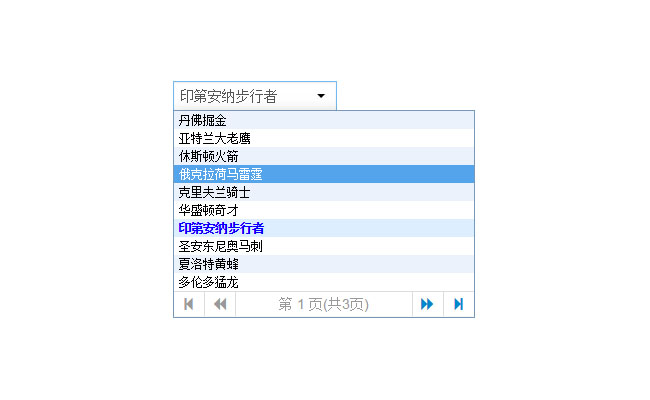
jQuery drop-down selection box plugin with pagination

The jQuery drop-down selection box plug-in with paging is a plug-in that can complete drop-down lists, auto-complete, paging, multi-selection, keyboard operations and other functions.
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 jQuery sets drop-down box value to prevent selection
jQuery sets drop-down box value to prevent selection
18 May 2023
In web development, the drop-down box (select) is one of the commonly used user interaction controls. Typically, we set the option values of a drop-down box, and then the user can select the option they need. But sometimes, we need to prevent users from selecting certain options under certain circumstances. So how to use jQuery to set the value of the drop-down box and prohibit selection? This article will cover this issue in detail. 1. Use jQuery to set the value of the drop-down box. In jQuery, you can easily set the value of the drop-down box through the .val() method. This method accepts a
16 May 2016
This article mainly introduces the effect of jquery imitating QQ login account selection drop-down box in detail. It has certain reference value. Interested friends can refer to it.
16 May 2016
This article mainly introduces the jQuery implementation of the drop-down box image selection function, which can realize the drop-down list function with images. It involves the use of the jquery plug-in imageselect.js. Friends who need it can refer to the following
 How to use jQuery to implement drop-down box selection jump function
How to use jQuery to implement drop-down box selection jump function
11 Apr 2023
jQuery is a widely used JavaScript library that helps developers handle DOM operations, event handling, and Ajax requests more easily, so it is widely used in web development. In this article, we will discuss how to use jQuery to implement the jump function of drop-down box selection. First, let's take a look at the basic HTML code as follows: ```<select id="selectBox"> <option value="http://www.google.c
 Example analysis of select drop-down box selection trigger event based on jQuery
Example analysis of select drop-down box selection trigger event based on jQuery
28 Dec 2016
This article mainly introduces the implementation method of selecting trigger events in the select drop-down box based on jQuery. It analyzes the compatibility of commonly used browsers with select trigger events and the related techniques of triggering in the form of examples. Friends in need can refer to the following
 How to deal with the drop-down selection box problem encountered in Vue development
How to deal with the drop-down selection box problem encountered in Vue development
29 Jun 2023
How to deal with the drop-down selection box problems encountered in Vue development Introduction: In Vue development, the drop-down selection box is a common interactive component for users to select a value from predefined options. However, due to Vue's responsive nature and dynamic data binding mechanism, we may encounter some problems when dealing with drop-down selection boxes. This article will introduce several common problems and provide corresponding solutions. Problem 1: The default value of the drop-down selection box cannot be displayed correctly in Vue. We often need to set a default value for the drop-down selection box. However
 How can I dynamically populate a second drop-down box based on the selection in a first drop-down box using jQuery and PHP?
How can I dynamically populate a second drop-down box based on the selection in a first drop-down box using jQuery and PHP?
23 Dec 2024
Dynamically Populating Drop-Down BoxesA popular technique used in web development is to create interactive web forms where drop-down boxes can...
 How to dynamically obtain data in drop-down box with Jquery
How to dynamically obtain data in drop-down box with Jquery
09 Jun 2018
Below I will share with you an article that solves the problem of dynamic acquisition of Jquery drop-down box data. It has a good reference value and I hope it will be helpful to everyone.
16 May 2016
This article mainly introduces the implementation method of jQuery to obtain (select) radio selection, check box, and drop-down box value. Friends who need it can come and refer to it. I hope it will be helpful to everyone.


Hot Tools

Black left navigation management panel ui special effects
Native js css3 is used to create a black and practical left-hand category navigation management panel with icon text vertical navigation menu ui layout. Suitable for: functional and backend management UI website templates.

jQuery left drop-down navigation menu background frame template
jQuery creates a vertical drop-down navigation bar on the left and an embedded iframe navigation menu background page template.

js-realize expandable hidden navigation menu button special effects
Simple and practical expandable hidden navigation menu button js special effects code download. The feature of this menu is that the menu can be expanded when the button is clicked. When expanded, it has flexible animation effects, which is quite cool. Menu items are small icons. Of course, you can also use icons combined with text. Since the hidden/expanded method is relatively space-saving, this menu can be applied to mobile devices.

Interactive liquid navigation tab bar
A super popular HTML+CSS interactive liquid navigation tab bar with a very beautiful and concise design






