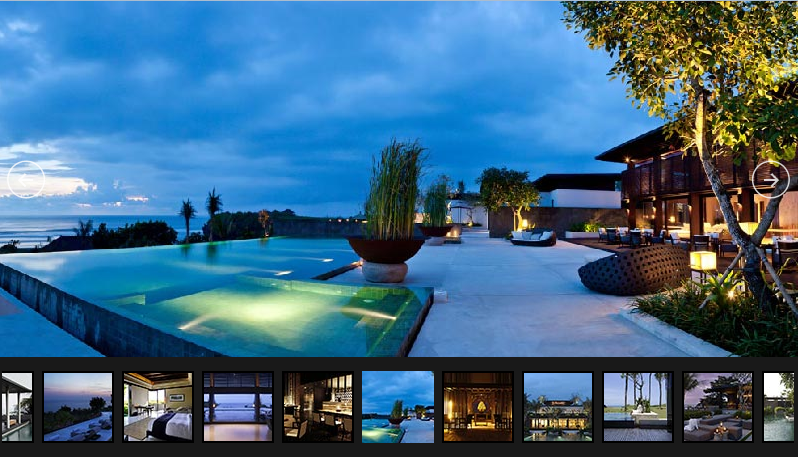
jquery touch screen sliding tab switching code

The jquery touch screen sliding tab switching code is a touch screen sliding switching code produced by jquery idangerous.swiper.js.
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
16 May 2016
This article mainly introduces the implementation effect case of TAB touch screen switching on jquery mobile terminal. Interested friends can refer to it.
16 May 2016
This article mainly introduces jQuery to implement the tab sliding switching style menu code with slideshow, which can realize the sliding switching function of corresponding content by clicking on the menu item, and involves the dynamic operation skills of jquery mouse events and page element attributes. Friends in need can refer to the following
 Today's recommendation: Ten super easy-to-use JS photo album effects
Today's recommendation: Ten super easy-to-use JS photo album effects
28 Mar 2017
We can often see js photo album effects in various forms on web pages. Since browsers are becoming more and more compatible with HTML5 and CSS3, many js photo album effects use the related features of HTML5 and CSS3 to form Many practical and cool photo album effects. Today, php Chinese website recommends ten super easy-to-use JS photo album effects to everyone. I hope you like it.
 jQuery implements tab sliding switching menu with slide effect
jQuery implements tab sliding switching menu with slide effect
26 Apr 2018
This time I will bring you jQuery to implement a tab sliding switching menu with a slideshow effect. What are the precautions for jQuery to implement a tab sliding switching menu with a slideshow effect? Here is a practical case, let's take a look.
 jquery+swiper implements timeline tab sliding switching display effect
jquery+swiper implements timeline tab sliding switching display effect
09 Sep 2022
Switch tab page content based on timeline? The following article will introduce to you how to implement the jquery timeline tab switching effect combined with swiper to achieve the sliding display effect. I hope it will be helpful to you!
 About mobile phone touch screen sliding function in jquery
About mobile phone touch screen sliding function in jquery
21 Jun 2018
The editor below will share with you an example code of jquery mobile phone touch screen sliding pinyin letter city selector. It has a good reference value and I hope it will be helpful to everyone. Let’s follow the editor and take a look.
 WeChat applet implements a simple Tab sliding switching method (code)
WeChat applet implements a simple Tab sliding switching method (code)
16 Aug 2018
The content of this article is about implementing a simple Tab sliding switching method (code) in the WeChat applet. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
 How to use JavaScript to achieve finger touch sliding switching effect of tab content?
How to use JavaScript to achieve finger touch sliding switching effect of tab content?
20 Oct 2023
How to use JavaScript to achieve finger touch sliding switching effect of tab content? Since the popularity of mobile devices, users' demand for touch operations has become higher and higher. However, it is not easy to achieve finger touch sliding switching effect in web development. This article will introduce how to use JavaScript to achieve the finger touch sliding switching effect of tab content, and provide specific code examples. Before we get started, we need to understand some basics. First, if you want to achieve finger touch sliding switching
 jquery implements image sliding switching (with code)
jquery implements image sliding switching (with code)
24 Apr 2018
This time I bring you jquery to implement image sliding switching (with code). What are the precautions for jquery to implement image sliding switching? The following is a practical case, let's take a look.


Hot Tools

flash+xml full screen three-dimensional picture album effect
flash+xml full screen three-dimensional picture album effect

jQuery+CSS3 smooth photo album effects
jQuery+CSS3 smooth photo album special effects, suitable for personal websites, such as blogs, etc. You can add this special effect to the web page to make the web page more cool. The pictures in the photo album can be dragged. PHP Chinese website recommends downloading!

Rotating photo album with cherry blossom rain
cherry blossom rain, rotating photo album, photo album

jQuery album picture open switching code
jQuery album picture open switching code

Simple and easy-to-use picture wall animation effect similar to banner switching effect
Simple and easy-to-use picture wall animation effect similar to banner switching effect





