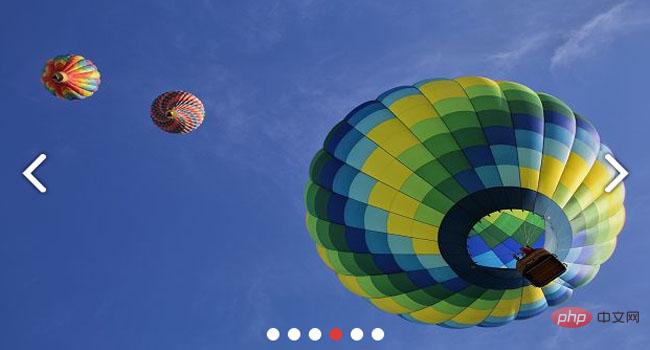
jQuery seamless carousel plugin

The jQuery seamless image carousel plug-in is a seamless image carousel switching special effect download implemented using ft-carousel.js.
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
16 May 2016
Slides – is a simple, easily customizable and stylized jQuery slideshow plugin. Slides provides fade or slide transition effects, image fade in and fade out, image pre-pressing, automatic generation of pagination, looping, auto-play customization and many other options. With the Slides plug-in, you can shuffle the slides and set which one you want to start the slide show.
26 Jun 2017
When making carousel images, if the beginning and end cannot be connected, the effect will be a bit ugly. Here is a method I commonly use: Let me explain in words first: If you want to display 5 pictures, namely 1, 2, 3, 4, 5, then the code introduction is like this: 1, 2, 3, 4, 5, 1 I won’t go into detail about the sequential carousel here. The focus is on the 5>1 and 1>5 carousels. i represents the index of the current picture pre button representing the previous picture next button representing the next picture ul represents a picture list (1)
 jquery ad seamless carousel example
jquery ad seamless carousel example
07 Jan 2017
This article mainly introduces jquery ad seamless carousel examples in detail, which has certain reference value. Interested friends can refer to it.
16 May 2016
This article mainly introduces the jQuery carousel-style slide carousel effect. It is a very comprehensive picture carousel, especially suitable for production display. Interested friends can refer to it.
 jQuery implements rotating slide carousel effect (with code)
jQuery implements rotating slide carousel effect (with code)
24 Apr 2018
This time I will bring you jQuery to realize the rotating slide carousel effect (with code). What are the precautions for jQuery to realize the rotating slide carousel effect? The following is a practical case, let's take a look.
16 May 2016
This article mainly introduces in detail the specific code for realizing left and right seamless carousel images based on jquery. It has certain reference value. Interested friends can refer to it.
16 May 2016
This article mainly introduces the jQuery focus map plug-in SaySlide. The new version of SaySlide 2.0 reconstructs the code and basically retains the original functions. Interested friends can refer to it.
16 May 2016
This article mainly introduces the focus image carousel effect of jQuery's right tab, a fresh and lovely focus image carousel code, friends in need can refer to it.
 Let's talk about how jquery can achieve seamless carousel effects
Let's talk about how jquery can achieve seamless carousel effects
10 Apr 2023
Seamless carousel images are a very popular display method in web design nowadays, which can bring a good visual experience to users. jQuery is a very commonly used JavaScript library that can help us easily implement seamless carousels. 1. HTML structure First, you need to create a ul list to display images. There is a corresponding image inside each li tag. ```<div class="slider"> <ul> <li><img src="image1.jpg"></li>


Hot Tools

Lightweight 3D carousel image automatic switching jQuery plug-in
Lightweight 3D carousel image automatic switching jQuery plug-in

Supports responsive mobile jQuery image carousel plug-in unslider
Supports responsive mobile phone side jQuery image carousel plug-in unslider, a very powerful jQuery plug-in that supports responsive mobile side, supports function callbacks, and supports left and right button switching. You can customize whether to use responsive fluid:true/false and whether to display dots. Switch dots: true/false, whether to support keyboard switching keys: true/false, and it is very simple to use.

Full screen adaptive blinds animation switching js code
Full screen adaptive blinds animation switching js code

jQuery blinds style image switching code
The jQuery shutter style image switching code is a code based on shutter.js to create a variety of image carousel switching effects.

js left category menu image carousel code
The js left category menu image carousel code is a code suitable for home screen page product images and navigation menu layout style codes for various malls.





