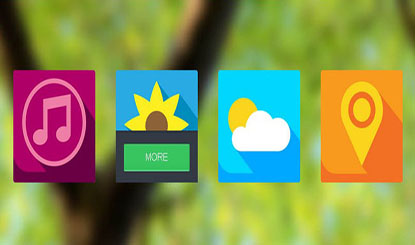
jQuery+CSS3 animated modal window

jQuery+CSS3 animated modal window is an image slider jQuery plug-in with built-in animated modal window.
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 How to Open a Bootstrap Modal Window Using jQuery?
How to Open a Bootstrap Modal Window Using jQuery?
14 Nov 2024
Opening Bootstrap Modal Window using jQueryIn Bootstrap, you can manually manipulate modal windows using specific functions.Function Call...
 How to Open a Bootstrap Modal Window with jQuery?
How to Open a Bootstrap Modal Window with jQuery?
17 Nov 2024
How to Open a Bootstrap Modal Window Using jQuerySolutionTwitter Bootstrap provides several functions that can be manually invoked on modal...
 How to Open a Bootstrap Modal Window on Form Submission with jQuery?
How to Open a Bootstrap Modal Window on Form Submission with jQuery?
17 Nov 2024
How to Trigger a Bootstrap Modal Window from a Form Submission with jQueryWhen building a web application with Bootstrap, displaying content in a...
 How Can I Achieve Rainlendar-like Window Positioning in WPF?
How Can I Achieve Rainlendar-like Window Positioning in WPF?
31 Dec 2024
Window Positioning in WPFIn WPF, you can modify the positioning behavior of a window to achieve effects similar to Rainlendar's "on desktop"...
 Why doesn't jQuery.animate() work for CSS3 rotations, and how can we achieve cross-browser animated rotations using jQuery?
Why doesn't jQuery.animate() work for CSS3 rotations, and how can we achieve cross-browser animated rotations using jQuery?
04 Dec 2024
Cross-Browser Rotation with jQuery.animate()ProblemCross-browser rotation with jQuery.animate() proves challenging due to the non-animation...
 dwm.exe - What is dwm.exe?
dwm.exe - What is dwm.exe?
13 Nov 2024
What is dwm.exe doing on my computer? dwm.exe - This process, which was introduced in Windows Vista, is related to the Desktop Window Manager. When enabled, Desktop Window Manager is responsible for visual effects on the desktop, high resolution
 An Introduction to jQuery Scroll-based Animations
An Introduction to jQuery Scroll-based Animations
21 Feb 2025
Core points Scroll-based animations and special effects are a technology that allows web developers to create dynamic interactive web experiences. They are triggered when the user scrolls down the page and can be manipulated and implemented with CSS and jQuery. To create responsive scroll-based effects, you must define the width and height properties of the browser window. Without these properties, the effects will not work properly when the user resizes the window. This tutorial provides four scroll-based animations and effects examples that demonstrate how they vary based on the value of the window width attribute. These examples include animation of opacity, height, width, left, right, and bottom properties of various elements. This tutorial also contains a FAQ section that provides solutions to FAQ
 CSS3 input box shadow effect and other shadow effects_html/css_WEB-ITnose
CSS3 input box shadow effect and other shadow effects_html/css_WEB-ITnose
24 Jun 2016
CSS3 input box shadow effects and other shadow effects
 61 web page special effects, very fashionable and with good visual effects_html/css_WEB-ITnose
61 web page special effects, very fashionable and with good visual effects_html/css_WEB-ITnose
24 Jun 2016
61 web page special effects that are very fashionable and have great visual effects


Hot Tools

jQuery cool pop-up plug-in-hsycmsAlert.js
Share a cool jQuery pop-up plug-in-hsycmsAlert.js

Website functions guide users to prompt operation effects
Website functions guide users to prompt operation effects

19 kinds of html5+CSS3 gorgeous pop-up window animation transition effects
19 kinds of html5+CSS3 gorgeous pop-up window animation transition effects

Lightweight html5 WinBox.js page pop-up plug-in
A modern, lightweight html5 WinBox.js page pop-up plug-in

js web page click right-click menu effect
Gradient background color animation, web page mouse click right-click menu effect, right-click menu





