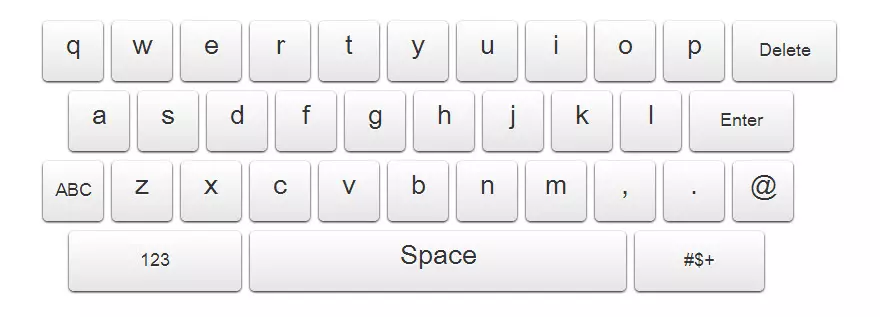
Simple jQuery number keyboard
You only need to add a class to the inputtext box to use it
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 jQuery On-Screen Keyboard
jQuery On-Screen Keyboard
23 Feb 2025
This JavaScript/jQuery on-screen keyboard simplifies text input. Enhanced and bug-fixed, it's now available on GitHub. Download: This updated version boasts several improvements: Updated default keyboard layout. Multi-field input support. Visual
 jQuery on Screen Keyboard Plugin
jQuery on Screen Keyboard Plugin
04 Mar 2025
This jQuery on-screen keyboard plugin provides a customizable virtual keyboard for enhanced website usability. It's similar to Windows' accessibility keyboard, appearing when an input field is clicked. Implementation: Download: Obtain the plugin f
 jQuery Capture Single Key Press Event (Keyboard Shortcuts)
jQuery Capture Single Key Press Event (Keyboard Shortcuts)
04 Mar 2025
Use jQuery to capture single key event (keyboard shortcuts) To improve website performance and user experience, we may need to add some keyboard shortcuts to perform common website tasks faster! This article will explain in simple and easy-to-understand language how to create keyboard events using jQuery - find the key codes of the pressed keyboard keys. The following is the implementation method: //This is a general setting for catching keyup events in jQuery and logging the results to the firebug console if(typeof console == 'undefined'){ console = {}; console.log = func
 jQuery count the number of checked checkboxes
jQuery count the number of checked checkboxes
27 Feb 2025
Use jQuery to count the number of check boxes in the table Here is a simple jQuery code snippet that counts the number of check boxes that have been selected in the table: $('#table :input[type="checkbox"]:checked').length jQuery statistics checkbox number FAQ How to count the number of check boxes selected using pure JavaScript? While jQuery provides an easy and efficient way to count the number of check boxes selected, you can also use pure JavaScript to implement this functionality. You can use querySelectorAll method
 How to Detect Keyboard Enter Press with jQuery: A Comprehensive Guide
How to Detect Keyboard Enter Press with jQuery: A Comprehensive Guide
04 Nov 2024
Detecting Keyboard Enter Press with jQuery: A Comprehensive GuideDetecting user input is crucial for building interactive web applications. One...
 5 jQuery Number Animation Plugins
5 jQuery Number Animation Plugins
25 Feb 2025
Here's a re-written version of your input, aiming for originality while preserving meaning and image formatting: Discover five exceptional jQuery number animation plugins to elevate your web projects. These plugins seamlessly integrate jQuery's anima
 10 Advanced but Simple jQuery Plugins
10 Advanced but Simple jQuery Plugins
01 Mar 2025
This post showcases ten advanced yet user-friendly jQuery plugins to significantly enhance your web development workflow. These plugins add impressive features without requiring extensive coding. Let's explore! Related Articles: 10 Simple and Clean
 jQuery remove table column (by column number)
jQuery remove table column (by column number)
27 Feb 2025
Use jQuery to delete table columns (by column number) Here is a simple jQuery code snippet for deleting the entire table column according to the column number. It also deletes the table row title associated with the deleted column. // Delete the first column $('#table').find('td,th').first().remove(); // Delete the second column $('table tr').find('td:eq(1),th:eq(1)').remove(); // Delete column n (n represents column number) $('table tr').find('td:eq(n),th:eq(n)').remov
 jquery select first x number of elements
jquery select first x number of elements
28 Feb 2025
This concise jQuery snippet efficiently selects the initial x elements. Alternatively, leverage jQuery's .slice() method for selecting element ranges. Combine it with .get() for enhanced control: // Select the first 20 anchor tags $("a").


Hot Tools

jQuery2019 Valentine's Day Confession Fireworks Animation Special Effects
A very popular jQuery Valentine's Day confession fireworks animation special effect on Douyin, suitable for programmers and technical geeks to express their love to the girl they love. No matter you choose to be willing or not, you have to agree in the end.

layui responsive animated login interface template
layui responsive animated login interface template

520 Valentine's Day confession web animation special effects
jQuery Valentine's Day Confession Animation, 520 Confession Background Animation

Cool system login page
Cool system login page

HTML5 tape music player-CASSETTE PLAYER
HTML5 tape music player-CASSETTE PLAYER






