jQuery form element beautification
richUI radio buttons, check boxes, drop-down boxes, css beautification
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 3 cool FORM form beautification effects. Package download_Experience exchange
3 cool FORM form beautification effects. Package download_Experience exchange
16 May 2016
3 cool FORM form beautification effects package download
16 May 2016
This article mainly introduces the jQuery drop-down beautification search form style. The function is very simple to implement. It is recommended to everyone. Friends in need can refer to it.
 jquery remove element 6
jquery remove element 6
14 May 2023
jQuery is a JavaScript library widely used in web development. It can help developers easily manipulate DOM and complete page effects. Removing elements is a very common operation in jQuery. This article will explain how to use jQuery to remove elements, as well as some precautions. 1. Remove elements To remove elements, you can use the remove() method provided by jQuery. This method can accept a selector as a parameter to select the elements that need to be removed. The sample code is as follows:```$("#i
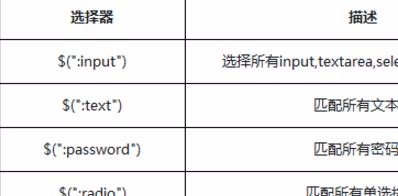
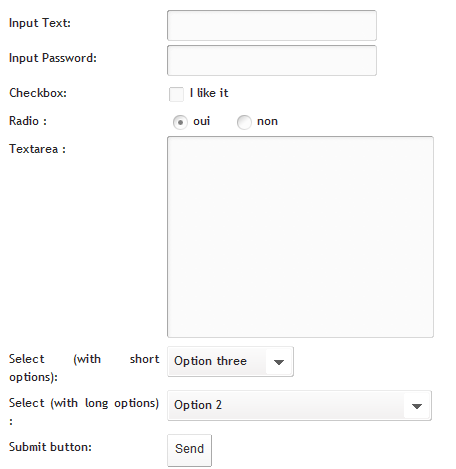
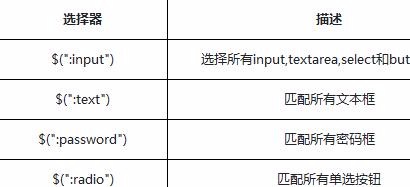
 jQuery form element selector example explanation
jQuery form element selector example explanation
08 Feb 2018
This article mainly introduces the relevant information of the jQuery selector's form element selector in detail. It has certain reference value. Interested friends can refer to it. I hope it can help you.
16 May 2016
This article shares with you a very cool special effect for beautifying file upload form fields. There are 7 different effects of beautifying the file upload domain, which are very fashionable. Friends who are interested can refer to it.
 Detailed explanation of the use of jQuery form beautification plug-in jqTransform_jquery
Detailed explanation of the use of jQuery form beautification plug-in jqTransform_jquery
16 May 2016
Here are mainly examples of the jQuery beautification part. The beautification objects are text boxes, password boxes, text fields, Select drop-down boxes, buttons, etc. With these examples, beautifying other form elements should not be a big problem.
 jQuery form element selector and getting select element selector instance
jQuery form element selector and getting select element selector instance
05 Feb 2018
In this article, we mainly share with you the jQuery form element selector and obtain select element selector examples. We hope it can help you.
 jquery element size change event
jquery element size change event
24 May 2023
With the development of Internet technology, page effects are paying more and more attention to users. In a Web page, the size change of elements is a scene that occurs frequently. For example, when we need to dynamically change the size of an element, the page should respond. In this case, the JQuery element size change event becomes a technology we need to master. In this article, we will learn how to use JQuery element size change event. 1. What is the JQuery element size change event? JQuery element size change event, also known as
 How to determine whether form element exists in jquery
How to determine whether form element exists in jquery
07 Sep 2022
Determination steps: 1. Use the jQuery selector to select the form element. The syntax "$("form")" or "$("#id attribute value")" will return a jQuery object containing the form element; 2. Use the length attribute To determine whether the jQuery object is empty, the syntax is "jQuery object.length!=0". If the return value is true, the form element exists. If the return value is false, the form element does not exist.


Hot Tools

jQuery2019 Valentine's Day Confession Fireworks Animation Special Effects
A very popular jQuery Valentine's Day confession fireworks animation special effect on Douyin, suitable for programmers and technical geeks to express their love to the girl they love. No matter you choose to be willing or not, you have to agree in the end.

layui responsive animated login interface template
layui responsive animated login interface template

520 Valentine's Day confession web animation special effects
jQuery Valentine's Day Confession Animation, 520 Confession Background Animation

Cool system login page
Cool system login page

HTML5 tape music player-CASSETTE PLAYER
HTML5 tape music player-CASSETTE PLAYER






