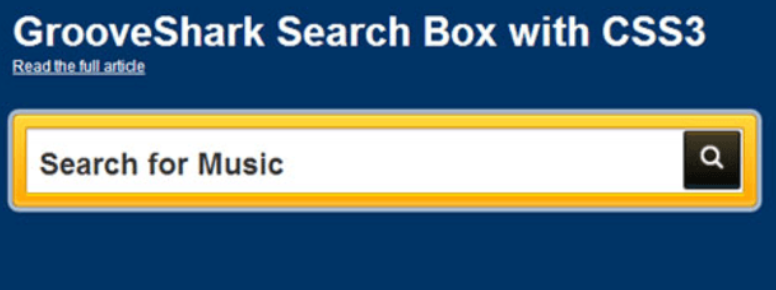
GROOVESHARK SEARCH WITH CSS3 search box
GROOVESHARK SEARCH WITH CSS3 - A search box with a grooved shadow. The entire search box is completely built using css3.
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 How to create a search box with dynamic effects using HTML, CSS and jQuery
How to create a search box with dynamic effects using HTML, CSS and jQuery
25 Oct 2023
How to create a search box with dynamic effects using HTML, CSS, and jQuery In modern web development, a common need is to create a search box with dynamic effects. This search box can display search suggestions in real time and automatically complete keywords as the user types. This article will introduce in detail how to use HTML, CSS and jQuery to implement such a search box. Creating the HTML Structure First, we need to create a basic HTML structure. The code is as follows: <!DOCT
 CSS3, HTML5 and jQuery search box collection_jquery
CSS3, HTML5 and jQuery search box collection_jquery
16 May 2016
The editor has collected 13 useful CSS3, HTML5 and jQuery search form scripts to help you create a search box from scratch. I hope it can help everyone, let’s take a look together!
12 Jul 2016
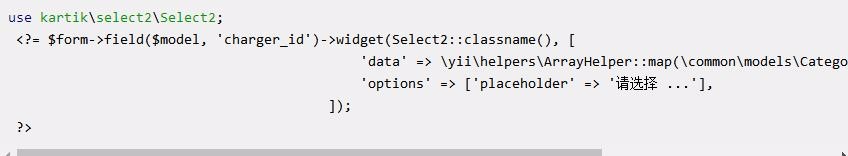
The yii2 drop-down box has a search function, and the yii2 drop-down box has a search function. The yii2 drop-down box has a search function. The yii2 drop-down box search function is a simple little function, but it is still quite fun to use. Share it so that more people can have faster development efficiency and be happy
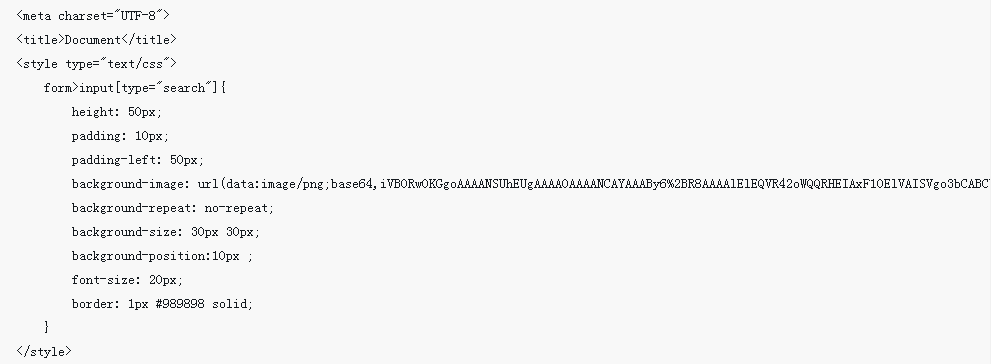
 The most simple search box with icons
The most simple search box with icons
08 Mar 2018
This time I bring you the most brief introduction to the search box with icons. What are the precautions for making a search box with icons? The following is a practical case, let’s take a look.
 yii2 drop-down box comes with search
yii2 drop-down box comes with search
27 Apr 2018
The content of this article is about the built-in search in the yii2 drop-down box, which has certain reference value. Now I share it with you. Friends in need can refer to it.
29 Nov 2017
When doing website development, we definitely cannot do without one of the most basic functions, which is the search box. Then the search box style can also make a website look more beautiful and upscale. Now we will teach you how to make the search box beautiful.
 7 pure CSS3 search box UI design effects
7 pure CSS3 search box UI design effects
18 Jan 2017
This is a search box UI design effect made using CSS3. The design code of these search boxes is simple, the design style is mainly flat style, and the effect is fashionable and generous.
 How to implement pop-up creative search box layer with HTML5 and jQuery
How to implement pop-up creative search box layer with HTML5 and jQuery
25 Jun 2018
This article mainly shares the example code of jQuery and HTML5 pop-up creative search box layer. It has certain reference value. Let’s take a look at it below.
 Pure CSS3 implementation of search box function example display
Pure CSS3 implementation of search box function example display
18 Sep 2017
This article uses example code to share with you 8 search box functions implemented in pure CSS3. The code is simple and easy to understand, very good, and has reference value. Friends who need it can refer to it.


Hot Tools

jQuery2019 Valentine's Day Confession Fireworks Animation Special Effects
A very popular jQuery Valentine's Day confession fireworks animation special effect on Douyin, suitable for programmers and technical geeks to express their love to the girl they love. No matter you choose to be willing or not, you have to agree in the end.

layui responsive animated login interface template
layui responsive animated login interface template

520 Valentine's Day confession web animation special effects
jQuery Valentine's Day Confession Animation, 520 Confession Background Animation

Cool system login page
Cool system login page

HTML5 tape music player-CASSETTE PLAYER
HTML5 tape music player-CASSETTE PLAYER