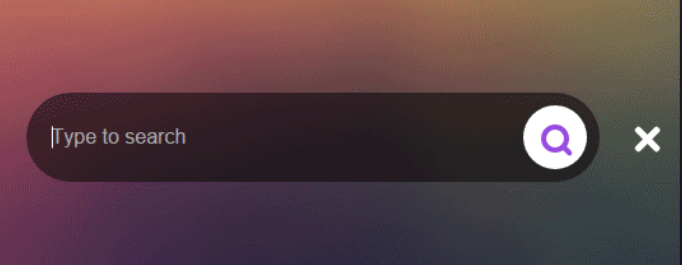
JQuery+CSS3 cool search box
A cool search box combined with JQuery and CSS3
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 CSS3, HTML5 and jQuery search box collection_jquery
CSS3, HTML5 and jQuery search box collection_jquery
16 May 2016
The editor has collected 13 useful CSS3, HTML5 and jQuery search form scripts to help you create a search box from scratch. I hope it can help everyone, let’s take a look together!
 How to create a search box with dynamic effects using HTML, CSS and jQuery
How to create a search box with dynamic effects using HTML, CSS and jQuery
25 Oct 2023
How to create a search box with dynamic effects using HTML, CSS, and jQuery In modern web development, a common need is to create a search box with dynamic effects. This search box can display search suggestions in real time and automatically complete keywords as the user types. This article will introduce in detail how to use HTML, CSS and jQuery to implement such a search box. Creating the HTML Structure First, we need to create a basic HTML structure. The code is as follows: <!DOCT
 jQuery EasyUI Tutorial-SearchBox (Search Box)
jQuery EasyUI Tutorial-SearchBox (Search Box)
27 Dec 2016
Do you use jQuery-SearchBox in your work? SearchBox is the most basic plug-in in the jQuery EasyUI tutorial. Next, I will introduce this plug-in in detail.
16 May 2016
This article mainly introduces the implementation method of jquery search box effect, analyzes the implementation techniques and precautions of jquery search box effect, and has certain reference value. Friends who need it can refer to it.
16 May 2016
Use JQUERY to superimpose two INPUT boxes to realize the user name and password that need to be entered during login to realize prompts and user output. This can be achieved in one INPUT box using jquery.

代码如下
index.html文件,保保存成index.htm