Simple drag and drop function implemented in js
There are generally two ways to implement drag and drop. One is to use dragable, a new feature of HTML. However, since dragable will open a new tab every time it is dragged on Firefox, trying to prevent the default behavior and bubbling will not work. Solution, so use the second method to implement drag and drop. The second method is to use js to listen to three mouse events and cooperate with node operations to achieve it.
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 Simple drag-and-drop shopping cart function implemented in JS
Simple drag-and-drop shopping cart function implemented in JS
05 Jan 2018
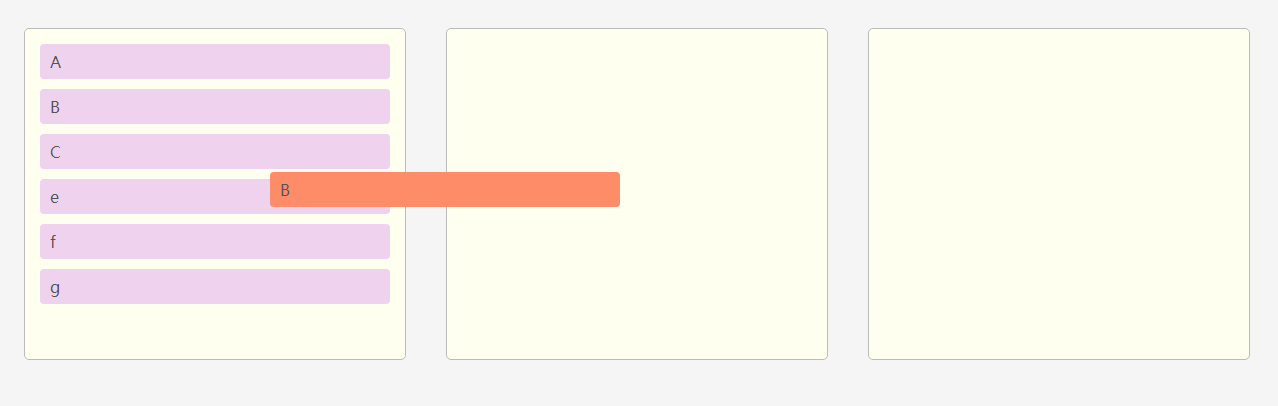
This article mainly introduces the simple drag-and-drop shopping cart function implemented in JS, involving implementation techniques related to javascript event response and dynamic operation of page elements. It also comes with a complete example source code for readers to download and refer to. Friends who need it can refer to it. I hope it can help everyone.
 js implements drag and drop function
js implements drag and drop function
01 Mar 2017
This article mainly introduces examples of js implementing drag and drop effects, which has a very good reference value. Let’s take a look at it with the editor.
16 May 2016
This article mainly introduces the simple drag-and-drop effect implemented by JavaScript, involving JavaScript operation skills for mouse events and page styles. Friends in need can refer to the following
 Drag-and-drop graphic verification implemented in PHP, simple and easy to use!
Drag-and-drop graphic verification implemented in PHP, simple and easy to use!
31 Jul 2022
Recently I saw some posts about drag-and-drop verification codes. Out of curiosity and an attitude of research and learning, I simply implemented the first version of drag-and-drop verification. Project address: github.com/RLOFLS/drag-captcha.
 Puzzle game implemented with HTML5 drag and drop function
Puzzle game implemented with HTML5 drag and drop function
09 Oct 2018
This article introduces you to the jigsaw puzzle implemented by HTML5 drag and drop function through example code. The code is simple and easy to understand, very good, and has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
16 May 2016
This article mainly introduces the method of implementing simple div drag and drop function in js. It analyzes the implementation techniques of javascript for div layer drag and drop with examples. Friends who need it can refer to it.
 How to implement drag-and-drop editable module function in jquery
How to implement drag-and-drop editable module function in jquery
17 Apr 2023
Block Method With the popularity of web applications, more and more websites require interactivity and editability functions. One way to achieve interactivity and editability is to use a JavaScript library such as jQuery. jQuery is a lightweight JavaScript library that makes front-end web development easier and more efficient. In this article, we will introduce how to use jQuery to implement drag-and-drop editable modules. 1. Create HTML layout and use jQuery to implement drag-and-drop editable modules
 JS drag and drop plug-in implementation steps_javascript skills
JS drag and drop plug-in implementation steps_javascript skills
16 May 2016
The implementation of JS drag-and-drop plug-in is mainly introduced from six aspects: 1. The principle of js drag-and-drop plug-in, 2. The most basic effect achieved based on the principle, 3. Code abstraction and optimization, 4. Extension: effective drag and drop elements, 5. , Performance optimization and summary, 6. jquery plug-in , friends in need can refer to it
 JS makes file drag and drop function
JS makes file drag and drop function
12 Jun 2018
This time I will bring you the file drag and drop function using JS. What are the precautions for using JS to drag and drop the file? The following is a practical case, let’s take a look.


Hot Tools

jQuery2019 Valentine's Day Confession Fireworks Animation Special Effects
A very popular jQuery Valentine's Day confession fireworks animation special effect on Douyin, suitable for programmers and technical geeks to express their love to the girl they love. No matter you choose to be willing or not, you have to agree in the end.

layui responsive animated login interface template
layui responsive animated login interface template

520 Valentine's Day confession web animation special effects
jQuery Valentine's Day Confession Animation, 520 Confession Background Animation

Cool system login page
Cool system login page

HTML5 tape music player-CASSETTE PLAYER
HTML5 tape music player-CASSETTE PLAYER