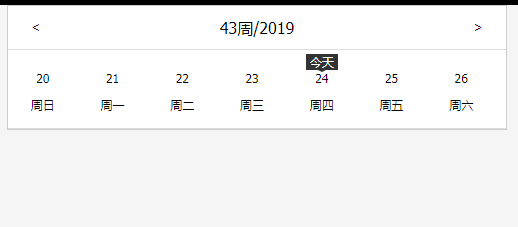
Weekly calendar selection plugin
Weekly calendar selection plug-in. You can choose to jump to the specified week in the specified year
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 How to implement calendar and date selection functions using Vue and Element-UI
How to implement calendar and date selection functions using Vue and Element-UI
22 Jul 2023
Introduction to how to use Vue and Element-UI to implement calendar and date selection functions: In front-end development, calendar and date selection functions are one of the very common requirements. Vue and Element-UI are a pair of very powerful development tools. Combining them can easily implement calendar and date selection functions. This article will introduce how to use Vue and Element-UI to create a simple calendar and date selection function, and provide code examples to help readers understand the specific steps and methods of implementation. Preparation: at the beginning
 Kalendae-Detailed explanation of the use of JavaScript date selection and calendar controls (picture)
Kalendae-Detailed explanation of the use of JavaScript date selection and calendar controls (picture)
16 Mar 2017
Kalendae is a date selection control and calendar component completely based on JavaScript. It is worth mentioning that Kalendae does not rely on any third-party JS script library, but uses native JavaScript to implement such a powerful date selection control. Kalendae has the following features: Completely based on JavaScript, no dependencies, no jQuery. The skin can be customized, basically no pictures are needed, and the skin is completely customized by CSS files. Date selection supports single day and multi-day ranges. Custom display of date numbers. Can be placed directly on the page..
 How to implement time selection and calendar display in uniapp application
How to implement time selection and calendar display in uniapp application
18 Oct 2023
uniapp is a cross-platform application development tool based on the Vue.js framework, which can easily develop applications for multiple platforms. In many applications, time selection and calendar display are very common requirements. This article will introduce in detail how to implement time selection and calendar display in the uniapp application, and provide specific code examples. 1. Time selection using the picker component The picker component in uniapp can be used to implement time selection. By setting the mode attribute
 How to operate the calendar range selection plug-in
How to operate the calendar range selection plug-in
08 Jun 2018
Daterangepicker is a calendar plug-in for bootstrap. It is mainly used to select a time period. This plug-in is easy to use and easy to operate. This article mainly introduces the detailed use of the calendar range selection plug-in daterangepicker in bootstrap. Friends in need can refer to it.
 Get started with the free booking calendar plugin in WordPress
Get started with the free booking calendar plugin in WordPress
30 Aug 2023
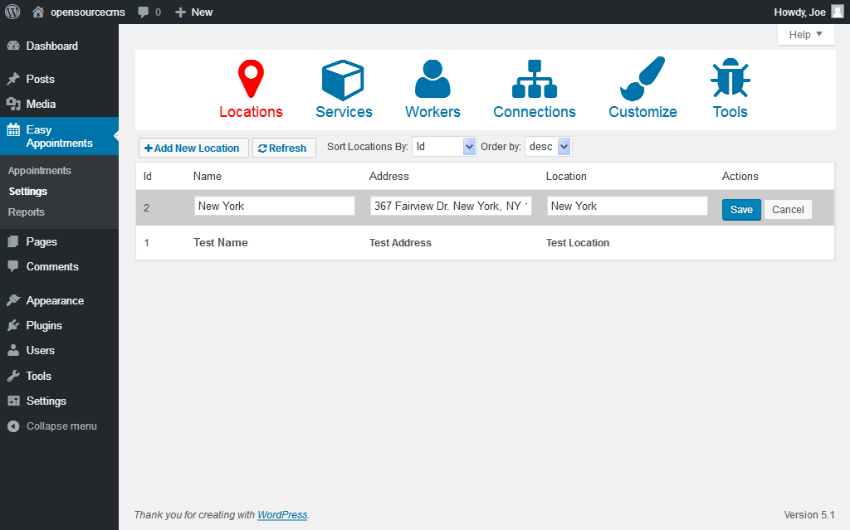
Today I’m going to show you how to create an appointment system using the EasyAppointments plugin for WordPress. We will first explore the basic settings provided by the plugin, and then, we will work through a real-life example to build a complete booking system. Regardless of the profession, an online appointment system is a must-have today, providing comfort and flexibility to clients. Not only that, it also improves the overall resource utilization of the service provider. Therefore, the benefits of setting up an effective online booking system are twofold: customers can choose to book a time slot that suits them, and service providers can help them plan their time. Today we’ll look at how to set up a reservation system using WordPress. If you are using WordP
 Design and development practice of UniApp to implement calendar function and time selection
Design and development practice of UniApp to implement calendar function and time selection
05 Jul 2023
Design and development practice of UniApp to implement calendar function and time selection Summary: Calendar function and time selection are one of the common functions in many mobile applications. This article will introduce how to use the UniApp framework to implement the design and development of calendar functions and time selection. And demonstrate the specific implementation method through code examples. 1. Introduction UniApp is a framework based on Vue.js, which can generate applications for multiple platforms through one encoding, including iOS, Android, H5, etc. Therefore, using Uni
 Showcase your event calendar with a free WordPress calendar plugin
Showcase your event calendar with a free WordPress calendar plugin
04 Sep 2023
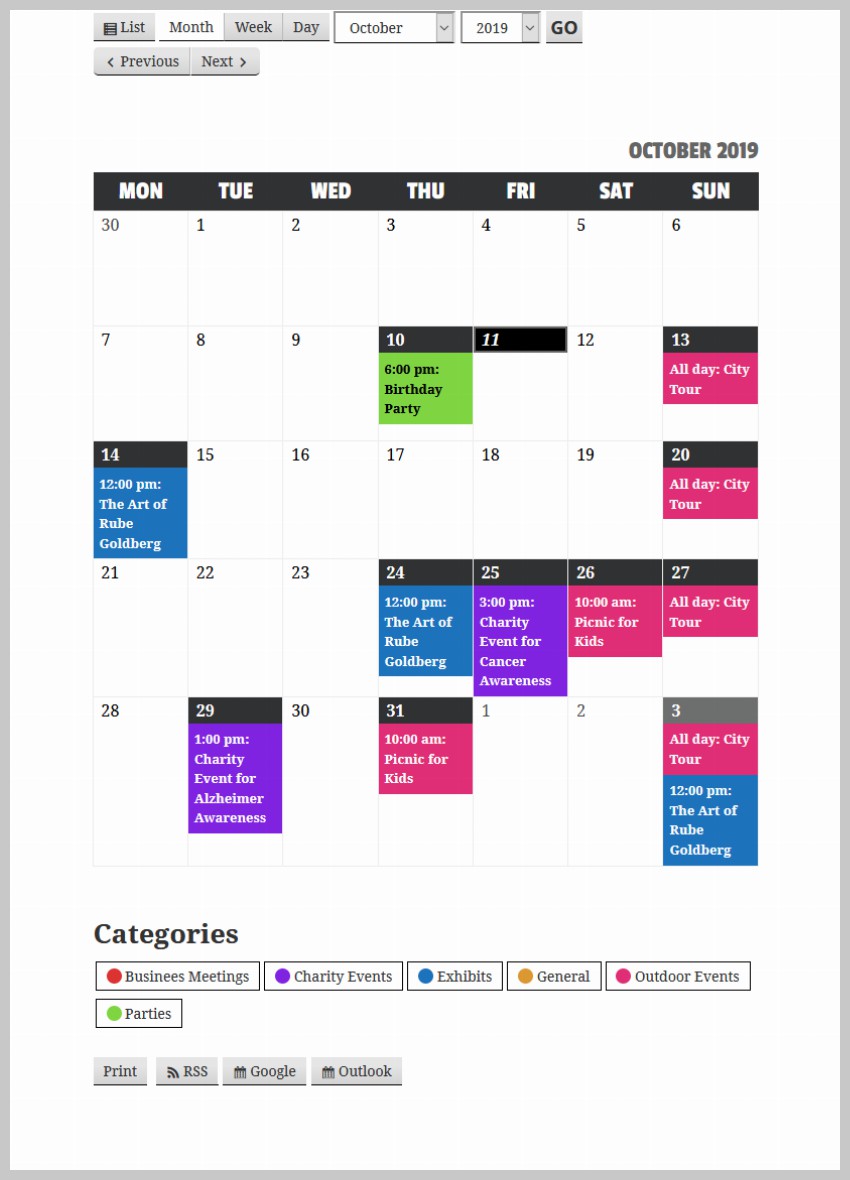
Many businesses need to share event calendars with customers. For example, a restaurant can use an events calendar to promote special music events or holiday menus. Likewise, schools can use the events calendar on their website to keep students and teachers informed of any upcoming events at the school related to sports, exams or other activities. Event calendar plugins are also helpful if individuals want to keep track of different things they should be doing. For example, you can use an events calendar plugin to mark important meetings and events, such as birthdays of friends and family. In this tutorial, you will learn how to create events using the free My Calendar WordPress event management plugin. This plugin has many amazing features and we will use them in this tutorial. What we will build The focus of this tutorial
 How to use Vue to implement calendar selection effects
How to use Vue to implement calendar selection effects
21 Sep 2023
How to use Vue to implement calendar selection effects In modern web application development, calendar selection is a common functional requirement. Through calendar selection, users can easily select dates to query events or make appointments. In this article, we will introduce how to use the Vue framework to implement a simple and practical calendar selection effect to meet the needs of daily development. To build a Vue project, first, we need to build a project based on the Vue framework. You can use VueCLI to quickly build a project skeleton, or manually
12 Jul 2016
PHP date and time, PHP date time. PHP date and time, PHP date and time 1. date string date ( string $format [, int $timestamp ] ) echo date('Y') . 'br/';// 2016 echo date('y') . 'br /';// 16 echo '------br/'; echo


Hot Tools

TikTok Roman clock effect
TikTok Roman clock effect

Simple js clock effect
Clock designed using html, css and javascript to display the current time.

Price calendar plugin PriceCalendar
Price calendar plugin PriceCalendar

Technological digital clock vue special effects
clock, html5 clock, vue