jQuery Chosen Plugin
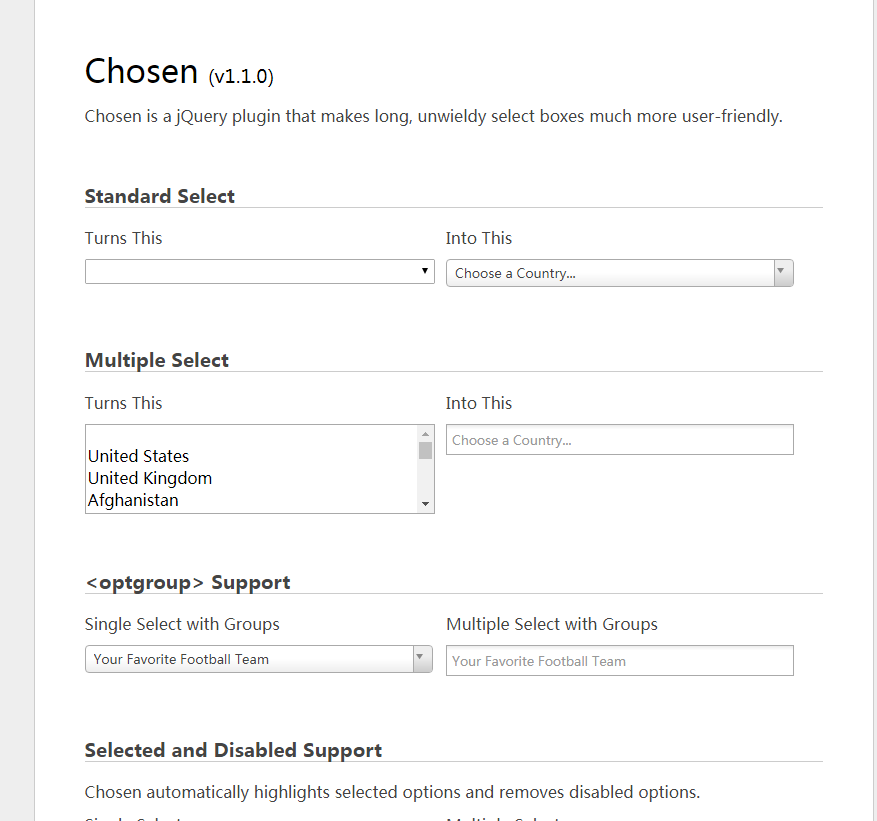
Used to extend and beautify the functions of drop-down boxes on web pages. Functions such as searching the drop-down box and editing multiple tags can be realized
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 jQuery Select Box Components - Chosen vs Select2
jQuery Select Box Components - Chosen vs Select2
18 Feb 2025
This article was peer reviewed by Martín Martínez and Chris Perry. Thanks to all of SitePoint’s peer reviewers for making SitePoint content the best it can be! Have you ever worked on a project, and it seemed that something was off visually? Maybe t
 Good jQuery Plugin Template
Good jQuery Plugin Template
22 Feb 2025
This is a well-structured jQuery plugin template. Here's a slightly revised version with improved clarity and some minor adjustments for best practices: Key Takeaways This article presents a robust jQuery plugin template serving as a foundation for
 The FontFace jQuery Plugin
The FontFace jQuery Plugin
08 Mar 2025
Key Takeaways The FontFace jQuery Plugin simplifies the process of using custom fonts on websites, ensuring cross-browser compatibility and faster loading times by only loading necessary font files. The plugin supports all font file types suppor
 jQuery Profile Picture Grabber Plugin
jQuery Profile Picture Grabber Plugin
26 Feb 2025
This jQuery plugin simplifies the process of fetching profile pictures from various social networks, saving time when setting up profile images for web applications or website registrations. What it does: The jQuery Profile Picture Grabber plugin ret
 jQuery on Screen Keyboard Plugin
jQuery on Screen Keyboard Plugin
04 Mar 2025
This jQuery on-screen keyboard plugin provides a customizable virtual keyboard for enhanced website usability. It's similar to Windows' accessibility keyboard, appearing when an input field is clicked. Implementation: Download: Obtain the plugin f
 Why is `(function($) {})(jQuery);` Used in jQuery Plugin Development?
Why is `(function($) {})(jQuery);` Used in jQuery Plugin Development?
07 Nov 2024
Understanding the Purpose of (function($) {})(jQuery);This code snippet represents an anonymous function that is immediately invoked with the...
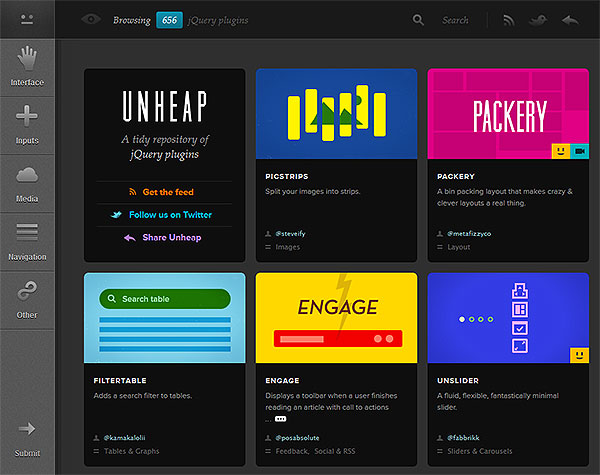
 Unheap.com: a Better jQuery Plugin Repository?
Unheap.com: a Better jQuery Plugin Repository?
23 Feb 2025
Unheap: A Superior jQuery Plugin Repository The official jQuery Plugin Registry, while functional, leaves much to be desired. Its interface is clunky, search capabilities are weak, and it lacks crucial features like demos, user reviews, and ratings.
 How To Develop a jQuery Plugin
How To Develop a jQuery Plugin
05 Mar 2025
jQuery Plug-in Development Guide: Creating Reusable Components Core points: Creating jQuery plug-in allows developers to create components that can be reused on any web page, reducing the risk of function name conflicts. The plug-in uses jQuery's fn function definition. The method added to the jQuery library will pass the jQuery object as this object in JavaScript. Parameter processing is very important when developing jQuery plug-ins. To avoid complex parameter processing, pass a single JSON object instead of multiple parameters. You can use jQuery's extend function to merge default parameters and user parameters. Make sure the method returns t
 Developing a Password Strength Plugin with jQuery
Developing a Password Strength Plugin with jQuery
22 Feb 2025
Passwords remain a cornerstone of online security, even with the rise of multi-factor authentication. This article guides you through creating a robust jQuery password strength plugin using the zxcvbn library. This plugin helps users generate stron


Hot Tools

HTML+CSS+jQuery implements Flex hover slider
A Flex hover slider effect implemented in HTML+CSS+jQuery

jquery image information list tab left and right switching code
jquery image information list tab left and right switching code

Native js tab news list switching effect code
The native js tab news list switching effect code is also used to be called "sliding door". Generally in the website, we can make a special effect of the tab to display news information on the page, which is very suitable for corporate websites or portals. used in the website. PHP Chinese website recommends downloading!

Card switching effect realized by pure CSS
This is a card switching effect implemented in pure CSS. The principle is to select different buttons through the radio button, and then use the CSS selector to select the corresponding content for display.