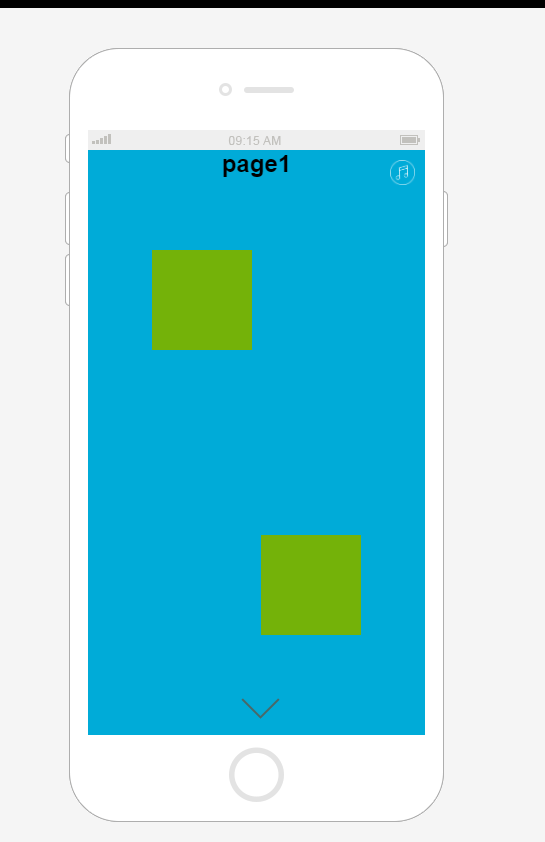
Adaptive h5 sliding page
Adaptive h5 sliding page
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 Use JavaScript to achieve page sliding switching effect
Use JavaScript to achieve page sliding switching effect
09 Aug 2023
Using JavaScript to achieve page sliding switching effects In modern web page design, page sliding switching effects have become a common design requirement, which can improve user experience and increase page interactivity. This article will achieve this effect through JavaScript. First, we need to add some basic structure and styling to the HTML. Here's a simple example: <!DOCTYPEhtml><html><head>
 H5 single page gesture sliding screen switching principle
H5 single page gesture sliding screen switching principle
09 Apr 2017
1. Implementation principle Assume that there are 5 pages, each page occupies 100% of the screen width, then create a p container viewport, set its width (width) to 500%, then load the 5 pages into the container, and let these Five pages divide the entire container equally. Finally, the default position of the container is set to 0 and the overflow is set to hidden, so that the screen displays the first page by default.
 Use WeChat applet to achieve page sliding effects
Use WeChat applet to achieve page sliding effects
21 Nov 2023
Using WeChat Mini Programs to Realize Page Sliding Effects With the continuous development of WeChat Mini Programs, more and more developers have begun to use WeChat Mini Programs to develop a variety of practical applications. Among them, the page sliding effect is a very common and dynamic effect. This article will introduce how to use WeChat applet to achieve page sliding effects and provide specific code examples. In the WeChat applet, we can use the swiper component to achieve the sliding effect of the page. Swiper can scroll content horizontally or vertically, supporting gesture sliding and automatic wheel
 h5 curve sliding confirmation
h5 curve sliding confirmation
01 Nov 2016
The h5 project needs to allow users to slide in a curve based on several curved lines. When sliding, it needs to respond to certain styles in real time, so we have the following example. (You can customize the size of multiple sub-objects and place them around the line to increase the accuracy of curve sliding confirmation.)
16 May 2016
The marquee element can achieve simple font (picture, etc.) sliding and other effects. The following is an introduction to the use of the marquee element. Interested friends can refer to it.
 How can I create a responsive page sliding animation using jQuery?
How can I create a responsive page sliding animation using jQuery?
28 Oct 2024
Responsive Page SlidingUtilizing left-margin animation, this jQuery snippet addresses your...
 JQuery realizes the mouse wheel sliding to the page node_jquery
JQuery realizes the mouse wheel sliding to the page node_jquery
16 May 2016
This article mainly introduces the code for using JQuery to realize the mouse wheel sliding to the page node. Friends who need it can refer to it.
 How to implement ViewPager multi-page sliding switching and animation effects in Android
How to implement ViewPager multi-page sliding switching and animation effects in Android
13 Jan 2017
This article mainly introduces the method of Android programming to implement ViewPager multi-page sliding switching and animation effects. It analyzes the layout and function implementation techniques of ViewPager multi-page sliding switching effect in the form of a complete example. It has certain reference value and friends in need can refer to it. Down
 What do page h5 and php mean?
What do page h5 and php mean?
18 Jul 2023
Page h5 and php are two common technologies in modern web development, representing front-end and back-end development respectively. H5 is the foundation of modern web development. By using H5, developers can create web pages rich in interactivity and multimedia content, and can easily implement animation effects, audio and video playback, form verification, map display, etc.; PHP is a back-end development The language, integrated with various databases and web servers, has a large development community and open source resources, and can perform a variety of tasks, including handling database operations, file uploads and downloads, user authentication and session management, etc.


Hot Tools

jQuery2019 Valentine's Day Confession Fireworks Animation Special Effects
A very popular jQuery Valentine's Day confession fireworks animation special effect on Douyin, suitable for programmers and technical geeks to express their love to the girl they love. No matter you choose to be willing or not, you have to agree in the end.

layui responsive animated login interface template
layui responsive animated login interface template

520 Valentine's Day confession web animation special effects
jQuery Valentine's Day Confession Animation, 520 Confession Background Animation

Cool system login page
Cool system login page

HTML5 tape music player-CASSETTE PLAYER
HTML5 tape music player-CASSETTE PLAYER