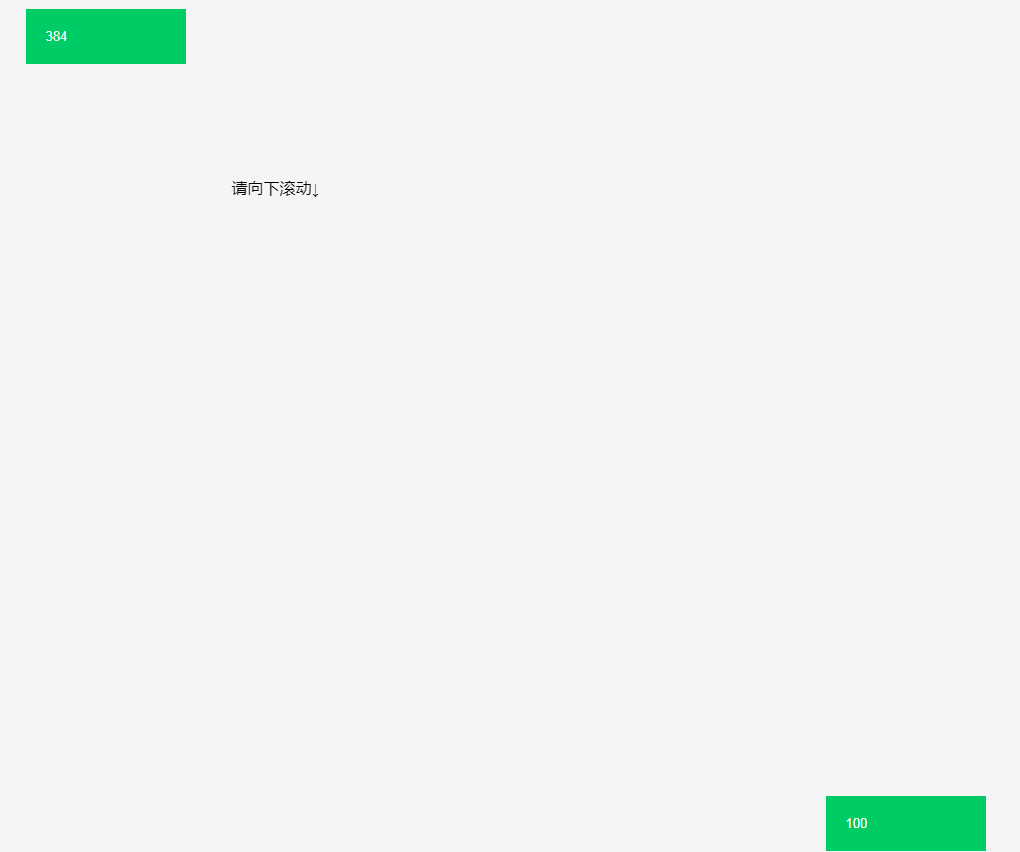
Scroll page window positioning effect
Scroll the scroll bar up or down to the specified position and then position and display the specified content. You need to introduce jquery.js
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 The perfect way to achieve page scrolling (Scroll) effect with jQuery
The perfect way to achieve page scrolling (Scroll) effect with jQuery
29 Jun 2017
Many bloggers have written/reposted methods of using jQuery to achieve page scrolling (Scroll) effects in the past, but most of the methods found so far have a small bug under Opera: using jump directly causes the screen to flicker. Today, the super low-key expert Willin shared a perfect method to solve the bug of jQuery's scrolling effect under Opera. I then debugged and applied it to my current theme. It has been tested perfectly and I specially posted the code for explanation. Because I don’t know much about js, and I only scratch the surface of jQuery. I can’t explain the principle clearly. I can only explain how to modify it.
 Explore the fixed positioning effect during web page scrolling
Explore the fixed positioning effect during web page scrolling
20 Jan 2024
Fixed positioning explores the effect of fixed positioning when scrolling on web pages. With the development of Internet technology, web design pays more and more attention to user experience. Among them, fixed positioning effect is a common and practical design technique. With fixed positioning, an element is fixed at a specific location on the page so that it remains stationary no matter how the page is scrolled. This effect provides a better interactive experience, making it easier for users to access key information on the website. This article will explore how to achieve fixed positioning effects when scrolling web pages and provide specific code examples. 1. CSS Reality
 Optimize the page design effect and gain a deeper understanding of the shortcomings of absolute positioning!
Optimize the page design effect and gain a deeper understanding of the shortcomings of absolute positioning!
23 Jan 2024
Absolute positioning is a commonly used positioning method in web design. It can separate elements from the normal document flow and accurately place elements at specified locations by setting the element's position attribute and corresponding distance value. Absolute positioning has the characteristics of strong flexibility and unique effects. It can realize various creative page designs and improve users' visual experience of web pages. However, absolute positioning also has some weaknesses. If not mastered and dealt with, the page design effect may be reduced. This article will introduce the weaknesses of absolute positioning and provide some methods to improve the effectiveness of page design.
16 May 2016
This article mainly introduces the page custom scroll bar effect implemented by JS, involving related techniques of JavaScript combined with CSS to set the page scroll bar style. It has certain reference value. Friends who need it can refer to it.
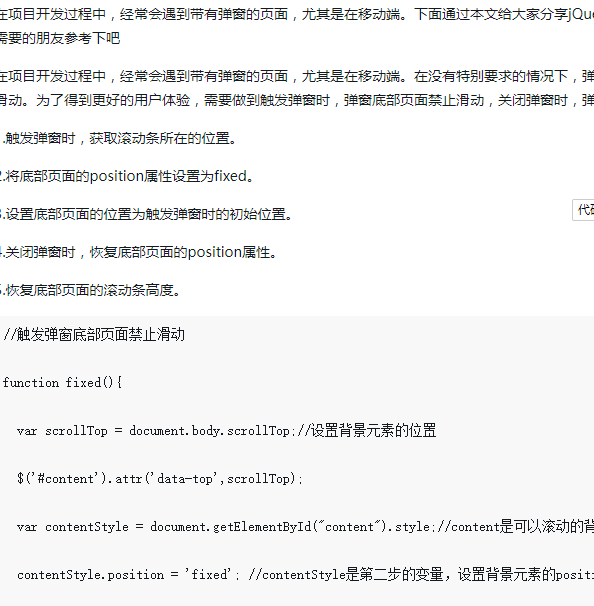
 How to achieve the disabling sliding effect of the bottom page under the pop-up window in jQuery
How to achieve the disabling sliding effect of the bottom page under the pop-up window in jQuery
19 Jun 2018
During project development, we often encounter pages with pop-up windows, especially on the mobile side. Through this article, I will share with you jQuery to achieve the effect of disabling sliding on the bottom page of the pop-up window. Friends who need it can refer to it.
 Javascript simulates scroll scrolling effect script page 1/2_javascript skills
Javascript simulates scroll scrolling effect script page 1/2_javascript skills
16 May 2016
The project needs to write a piece of code to simulate Scroll. While sharing, I have some questions. I hope everyone can help solve them. The code is as follows
 Vue adds a scroll to the top effect in the page
Vue adds a scroll to the top effect in the page
11 Apr 2018
This time I will bring you how to add a scroll to the top effect in Vue on the page. What are the precautions for adding a scroll to the top effect in Vue on the page? Here is a practical case, let’s take a look.
16 May 2016
How to control the scrolling of embedded iframe in the page? The method is to use the scroll method of iframe window. You can refer to the following example.
22 Jul 2017
Recently I came across a design effect requirement from a designer, which has also been implemented on other websites: state1: when the webpage scrolls down, the page header bar disappears, and the top nav moves upward; state2: when the webpage scrolls up, the page header bar appears, and the top nav leans down along nav. The page already contains the following functions: 1. When a pop-up window pops up, the pop-up window layer can be scrolled, but the page layer does not allow scrolling. At this time, the overflow style attributes of the body element and html element in the page are both set to hi


Hot Tools

jQuery2019 Valentine's Day Confession Fireworks Animation Special Effects
A very popular jQuery Valentine's Day confession fireworks animation special effect on Douyin, suitable for programmers and technical geeks to express their love to the girl they love. No matter you choose to be willing or not, you have to agree in the end.

layui responsive animated login interface template
layui responsive animated login interface template

520 Valentine's Day confession web animation special effects
jQuery Valentine's Day Confession Animation, 520 Confession Background Animation

Cool system login page
Cool system login page

HTML5 tape music player-CASSETTE PLAYER
HTML5 tape music player-CASSETTE PLAYER