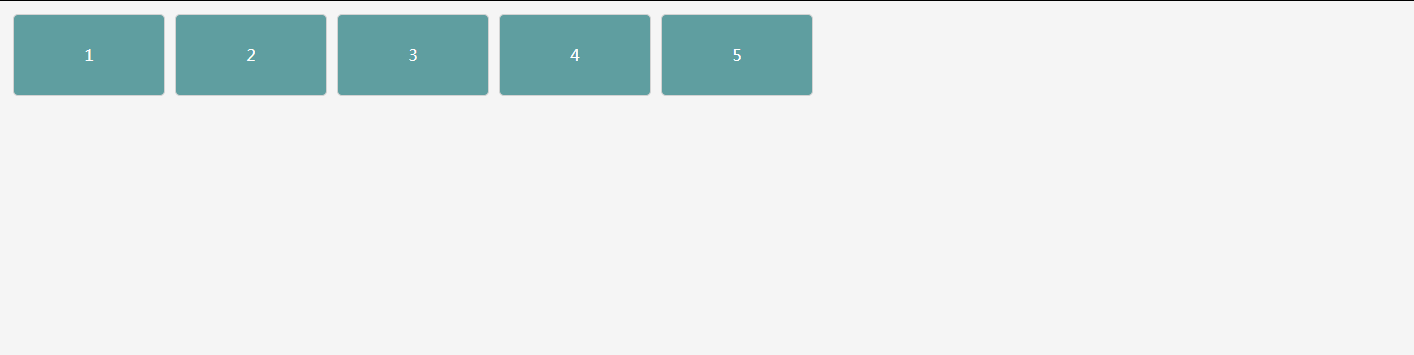
jquery div drag and drop transposition merge and split
Drag the div block. When the two divs are close enough, they will be merged and if they are further apart, they will be swapped. Right-click on the merged div to display the optional split array. Click on the data to be split to split it. Right-click the merged div again to collapse the selectable split data group.
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
16 May 2016
This article mainly introduces the usage of jQuery div drag and drop, and analyzes the related techniques of jQuery combined with UI plug-in to realize the drag and drop function in the form of a complete example. Friends in need can refer to the following
16 May 2016
jQuery drags and drops divs, using jquery's three events of mousemove, mousedown, and mouseup. Friends in need can refer to the following
16 May 2016
What I share with you here is a piece of code that I wrote using jQuery to adjust the size of the Div layer. It is very practical and recommended to friends in need.
16 May 2016
This article mainly introduces a complete example of jQuery controlling the drag effect of Div. A more detailed introduction to the method of jQuery controlling the drag effect is given in the form of comments to facilitate readers to understand the meaning of the code. Friends in need can refer to the following
 How to use jQuery to implement the drag and drop function of div
How to use jQuery to implement the drag and drop function of div
17 Apr 2023
1. Introduction In front-end development, the drag-and-drop function is a very common interaction method, and the implementation method is relatively simple. It is often implemented through front-end frameworks such as jQuery. This article will introduce in detail how to use jQuery to implement the drag and drop function of divs. 2. Implementation steps 1. HTML structure First, the corresponding structure needs to be established in HTML, that is, the dragging div element needs to be implemented. Under normal circumstances, it is recommended to use absolute positioning to position it in a smaller area. ```<div class="box"> <d
 How to set delay in jquery
How to set delay in jquery
26 Apr 2023
In front-end development, we often need to use jQuery to handle some interactive effects and animation effects, such as animation effects when the mouse is hovering, animation effects when the page is loading, etc. But sometimes we need to set a delay time so that these effects can be better expressed. So, how does jQuery set a delay? This article will introduce this issue in detail. 1. Delay method in jQuery In jQuery, delay effect can be easily achieved by using the delay() method. The delay() method can be used
16 May 2016
jQuery UI CSS Framework is a style framework in jQuery UI. You can use jQuery Theme roller to generate the css style effects you want. We can use some frameworks of jQuery UI to develop plug-ins based on jQuery UI CSS Framework effects.
16 May 2016
animate() is a method in jquery that can be used to create animation effects. The animate() method in jquery adds good visual effects to that page.
 jquery typing effects stop deleting
jquery typing effects stop deleting
23 May 2023
With the popularity of the Internet, the application of typing effects is becoming more and more widespread, and jquery typing effects have become the first choice of many website developers. However, in the process of realizing this special effect, detailed issues often affect the user experience, such as the problem of deletion of typing special effects. This article will introduce how to use jquery typing effects to stop deletion and improve the user's browsing experience. The implementation of jquery typing effects can use ready-made plug-ins, such as typed.js and jQuery.Typewriter. These plug-ins are based on jquery


Hot Tools

jQuery2019 Valentine's Day Confession Fireworks Animation Special Effects
A very popular jQuery Valentine's Day confession fireworks animation special effect on Douyin, suitable for programmers and technical geeks to express their love to the girl they love. No matter you choose to be willing or not, you have to agree in the end.

layui responsive animated login interface template
layui responsive animated login interface template

520 Valentine's Day confession web animation special effects
jQuery Valentine's Day Confession Animation, 520 Confession Background Animation

Cool system login page
Cool system login page

HTML5 tape music player-CASSETTE PLAYER
HTML5 tape music player-CASSETTE PLAYER