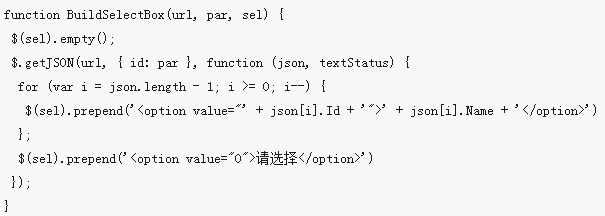
jQuery's JSON dynamically obtains table data code
/*双击展开关闭*/
function dbClick(obj) {
if($(obj).next().is(":hidden")) {
$(obj).next().show();
} else {
$(obj).next().hide();
}
};
$(function() {
$("#mainTable thead").next().empty();
var k = 0;
$.getJSON("revenue.json", function(data) {
$.each(data, function(mainIndex, mainTable) {
/*收入单位*/
var mainTrObj = "<tr class='mainTr warning' ondblclick='dbClick(this)'><td>" + mainTable.incomeUnit + "</td><td>" + mainTable.firm + "</td><td>" + mainTable.number + "</td><td>" + mainTable.instructionType + "</td><td>" + mainTable.dept + "</td><td>" + mainTable.totalPrice + "</td></tr>";
$("#mainTable").append(mainTrObj);
/*支出单位表头*/
var haveChild = data[k].child.length;
if(haveChild == 0) {
var nullHead = "<tr><td colspan='5' align='center'>暂无数据</td></tr>";
$("#mainTable").append(nullHead);
} else {
var smallTit = "<tr><td colspan='6'><table id='smallTable" + k + "' class='table-condensed table smallTable'><tr id='smallTr" + k + "' class='success'><td>支出结算单位</td><td>数量</td><td>支出价格</td><td>费用类型</td></tr></table></td></tr>";
$("#mainTable").append(smallTit);
}
/*支出单位遍历*/
var numnerSum = 0;
var priceSum = 0;
var unsettled = 0;
var child = data[k].child;
for(var j = 0; j < haveChild; j++) {
numnerSum = numnerSum + parseInt(child[j].number);
priceSum = priceSum + parseFloat(child[j].price);
priceSum = Math.round(priceSum * 100) / 100;
unsettled = parseFloat(mainTable.totalPrice) - priceSum;
unsettled = Math.round(unsettled * 100) / 100;
var smallTrObj = "<tr class='smallTr'><td>" + child[j].expendUnit + "</td><td>" + child[j].number + "</td><td>" + child[j].price + "</td><td colspan='2'>" + child[j].type + "</td></tr>";
$("#smallTr" + k).after(smallTrObj);
/*计算数量、价格、未结费*/
}
/*小计行*/
var totalTrObj = "<tr class='danger'><td>小计</td><td>" + numnerSum + "</td><td>" + priceSum + "</td><td align='center'>未结费 " + unsettled + "</td></tr>";
$("#smallTable" + k).append(totalTrObj);
console.log(priceSum);
console.log("未结费" + unsettled);
k++;
});
});
jQuery JSON动态获取表格数据代码是一款jQuery函数调用json表格动态获取数据,表格全部折叠,全部关闭,双击表格行折叠关闭表格。
注:由于服务器不支持JSON,所以会出现无数据,下载压缩包自行搭建!All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 jquery+ajax obtains and operates json data (with code)
jquery+ajax obtains and operates json data (with code)
25 Apr 2018
This time I will bring you jquery+ajax to obtain and operate json data (with code). What are the precautions for jquery+ajax to obtain and operate json data? The following is a practical case, let's take a look.
 ASP.NET front-end table obtains json data bound to the background query through Ajax
ASP.NET front-end table obtains json data bound to the background query through Ajax
16 Aug 2017
The front table gets the value through ajax Json. The result of the query on the front-end html page is spliced into the table. Add the jQuery file and adjust the style yourself. Get data from the back-end database. I use the original method of the website.
16 May 2016
The simplest of the three data formats is the html format, which can be used directly after returning. The above processing method is the processing method of json and the processing method of xml.
 Dynamically add the given data to the created table (source code)
Dynamically add the given data to the created table (source code)
18 Oct 2018
Dynamically add the given data to the created table
 How to Unmarshall JSON Data Dynamically Based on a Code Value?
How to Unmarshall JSON Data Dynamically Based on a Code Value?
31 Oct 2024
Arbitrary Data UnmarshallingIn many scenarios, it's necessary to unmarshall JSON data in a flexible manner, allowing the unmarshalling process to...
 Sample code analysis of converting html table data to Json format
Sample code analysis of converting html table data to Json format
07 Mar 2017
This article introduces how to convert HTML table data to Json format. Here is a good example for your reference.
29 Jul 2016
MySQL data table is damaged: MySQL data table is damaged PHP Get the implementation code of all tables in the MySQL database: Copy the code as follows: function list_tables($database) { $rs = mysql_list_tables($database); $tables = array(); while ( $row = mysql_fetch_row($rs)) { $tables[] = $row[0]; } mysql_free_result($rs); return $tables;
16 May 2016
This article introduces how to convert html table data to Json format. There is a good example below. You can refer to it.
 JAVA example code for producing tree-structured JSON data based on database table content
JAVA example code for producing tree-structured JSON data based on database table content
17 Jan 2017
This article mainly introduces the example code of JAVA producing tree-structured JSON data based on the contents of the database table. It is very good and has reference value. Friends who need it can refer to it.


Hot Tools

jQuery2019 Valentine's Day Confession Fireworks Animation Special Effects
A very popular jQuery Valentine's Day confession fireworks animation special effect on Douyin, suitable for programmers and technical geeks to express their love to the girl they love. No matter you choose to be willing or not, you have to agree in the end.

layui responsive animated login interface template
layui responsive animated login interface template

520 Valentine's Day confession web animation special effects
jQuery Valentine's Day Confession Animation, 520 Confession Background Animation

Cool system login page
Cool system login page

HTML5 tape music player-CASSETTE PLAYER
HTML5 tape music player-CASSETTE PLAYER






