Multi-level CSS3 dropdown menu navigation

Multi-level CSS3 drop-down menu navigation is suitable for corporate websites or shopping mall websites. If the website content is very rich, then our navigation needs to be displayed at multiple levels. PHP Chinese website recommends downloading!
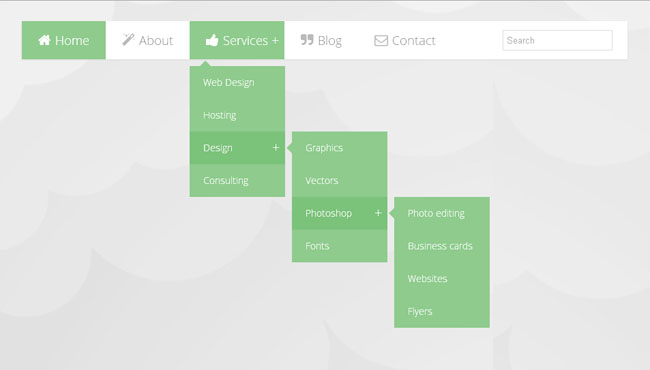
Realization effect:
Multi-level CSS3 drop-down menu navigation is suitable for corporate websites or shopping mall websites. If the website content is very rich, then our navigation needs to be displayed at multiple levels. PHP Chinese website recommends downloading!
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
16 May 2016
This article introduces a simple and generous vertical navigation menu based on jQuery. It is overly smooth. Friends in need can refer to it.
 How to use Vue to implement a multi-level navigation menu?
How to use Vue to implement a multi-level navigation menu?
25 Jun 2023
With the development of the Internet, more and more websites need to implement multi-level navigation menus to display various categories and sub-categories to facilitate users' browsing and use. In the front-end framework, Vue also provides good support to help us implement multi-level navigation menus. This article will introduce how to use Vue to implement a multi-level navigation menu. 1. Basic concepts Before using Vue to implement a multi-level navigation menu, we need to understand some basic concepts: Node: Each element in the tree structure is called a node. root node(
 How to use Vue and Element-UI to implement multi-level menu navigation function
How to use Vue and Element-UI to implement multi-level menu navigation function
22 Jul 2023
Introduction to how to implement multi-level menu navigation using Vue and Element-UI: As the complexity of modern web applications increases, multi-level menu navigation has become an essential part. As a popular JavaScript framework, Vue is widely used in front-end development for its simplicity, ease of use and flexibility. Element-UI is a set of UI component libraries based on Vue, which provides a rich set of components and styles and is suitable for building modern web interfaces. This article will introduce how to use Vu
 Create the most beautiful CSS multi-level drop-down horizontal navigation menu code sharing
Create the most beautiful CSS multi-level drop-down horizontal navigation menu code sharing
08 Mar 2017
This article mainly tells you how to create the most beautiful CSS multi-level drop-down horizontal navigation menu effect. It has certain reference value. Interested friends can refer to it.
 How to deal with the navigation bar multi-level menu problems encountered in Vue development
How to deal with the navigation bar multi-level menu problems encountered in Vue development
29 Jun 2023
How to deal with the navigation bar multi-level menu problems encountered in Vue development. The navigation bar is an important part of web development. It can help users quickly navigate to different pages or functional modules. In Vue development, we often encounter situations where the navigation bar contains multi-level menus. Dealing with the problem of multi-level menus in the navigation bar requires certain skills and strategies. This article will introduce in detail how to deal with this problem. 1. Optimize the user experience When dealing with the problem of multi-level menus in the navigation bar, the first thing we must consider is optimizing the user experience. The emergence of multi-level menus enables navigation
16 May 2016
This article mainly introduces the js implementation of the black multi-level menu navigation bar effect suitable for material websites, involving javascript mouse events and dynamic switching techniques of page element styles. It has certain reference value. Friends in need can refer to it.
16 May 2016
This article mainly introduces jquery to realize the red vertical multi-level navigation menu effect that expands to the right. It involves the jquery mouse hover event combined with the dynamic addition and deletion of class styles. It has certain reference value. Friends who need it can refer to it.
 How to Create a Multi-Level Dropdown Menu in Twitter Bootstrap 2?
How to Create a Multi-Level Dropdown Menu in Twitter Bootstrap 2?
22 Nov 2024
Multilevel Dropdown Menu in Twitter Bootstrap 2It's possible to create a multi-level dropdown menu using elements from Twitter Bootstrap 2, even...
16 May 2016
This article mainly introduces the JS code to implement multi-level navigation menus for product websites with drawer effects, involving techniques for dynamically manipulating page element attributes using JavaScript. The overall interface effect is beautiful and elegant, with a strong three-dimensional effect. Friends in need can refer to it. Down


Hot Tools

Black left navigation management panel ui special effects
Native js css3 is used to create a black and practical left-hand category navigation management panel with icon text vertical navigation menu ui layout. Suitable for: functional and backend management UI website templates.

jQuery left drop-down navigation menu background frame template
jQuery creates a vertical drop-down navigation bar on the left and an embedded iframe navigation menu background page template.

js-realize expandable hidden navigation menu button special effects
Simple and practical expandable hidden navigation menu button js special effects code download. The feature of this menu is that the menu can be expanded when the button is clicked. When expanded, it has flexible animation effects, which is quite cool. Menu items are small icons. Of course, you can also use icons combined with text. Since the hidden/expanded method is relatively space-saving, this menu can be applied to mobile devices.

Interactive liquid navigation tab bar
A super popular HTML+CSS interactive liquid navigation tab bar with a very beautiful and concise design






