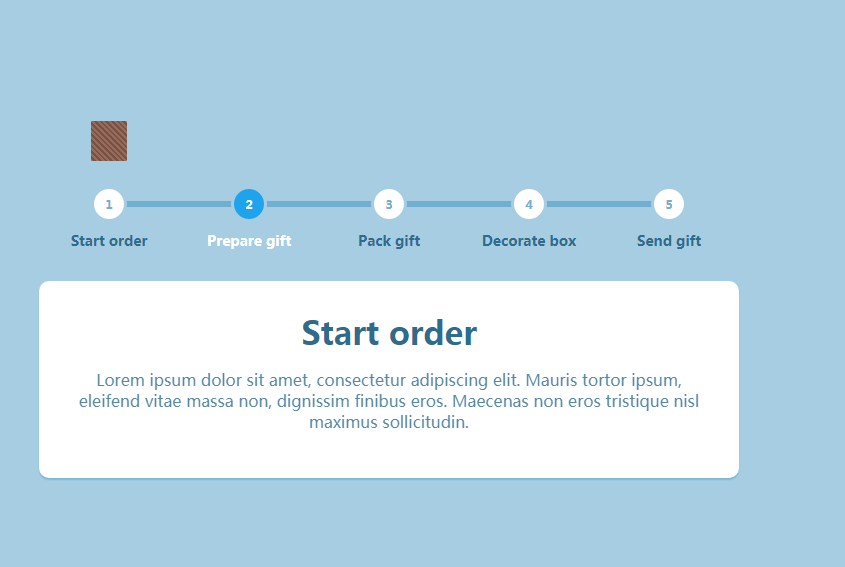
CSS3 step process to view animation effects
<body><script src="/demos/googlegg.js"></script>
<div class='progress'>
<div class='progress_inner'>
<div class='progress_inner__step'>
<label for='step-1'>Start order</label>
</div>
<div class='progress_inner__step'>
<label for='step-2'>Prepare gift</label>
</div>
<div class='progress_inner__step'>
<label for='step-3'>Pack gift</label>
</div>
<div class='progress_inner__step'>
<label for='step-4'>Decorate box</label>
</div>
<div class='progress_inner__step'>
<label for='step-5'>Send gift</label>
</div>
<input checked='checked' id='step-1' name='step' type='radio'>
<input id='step-2' name='step' type='radio'>
<input id='step-3' name='step' type='radio'>
<input id='step-4' name='step' type='radio'>
<input id='step-5' name='step' type='radio'>
<div class='progress_inner__bar'></div>
<div class='progress_inner__bar--set'></div>
<div class='progress_inner__tabs'>
<div class='tab tab-0'>
<h1>Start order</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris tortor ipsum, eleifend vitae massa non, dignissim finibus eros. Maecenas non eros tristique nisl maximus sollicitudin.</p>
</div>
<div class='tab tab-1'>
<h1>Prepare gift</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris tortor ipsum, eleifend vitae massa non, dignissim finibus eros. Maecenas non eros tristique nisl maximus sollicitudin.</p>
</div>
<div class='tab tab-2'>
<h1>Pack gift</h1>
Mauris tortor himself, eleifend life mass not, dignissim finbus eros. Maecenas non eros tristique nisl maximus sollicitudin.</p>
</div>
<div class='tab tab-3'>
<h1>Decorate box</h1>
Mauris tortor himself, eleifend life mass not, dignissim finbus eros. Maecenas non eros tristique nisl maximus sollicitudin.</p>
</div>
<div class='tab tab-4'>
<h1>Send gift</h1>
Mauris tortor himself, eleifend life mass not, dignissim finbus eros. Maecenas non eros tristique nisl maximus sollicitudin.</p>
</div>
</div>
<div class='progress_inner__status'>
<div class='box_base'></div>
<div class='box_lid'></div>
<div class='box_ribbon'></div>
<div class='box_bow'>
<div class='box_bow__left'></div>
<div class='box_bow__right'></div>
</div>
<div class='box_item'></div>
<div class='box_tag'></div>
<div class='box_string'></div>
</div>
</div>
</div>
<div style="text-align:center;margin:50px 0; font:normal 14px/24px 'MicroSoft YaHei';">
</div>
</body>
CSS3 step-by-step flow to view the animation 特数是电影 divided into 5 steps to view the product order flow code,简洁又好看,Recommended download.
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
24 Jun 2016
CSS3 practical development: teach you step-by-step how to develop mouse-over picture animation special effects (Part 2)
 Introduction to the clever use of css3 animation animation special effects plug-in
Introduction to the clever use of css3 animation animation special effects plug-in
17 Mar 2017
This article introduces the method of skillfully using css3 animation animation special effects plug-in.
 Code case sharing using CSS3 to implement Loading animation effects
Code case sharing using CSS3 to implement Loading animation effects
25 May 2017
This article describes the code case sharing of using CSS3 to implement Loading animation special effects. Friends in need can refer to it.
 Teach you step by step how to use css3 to add animation effects to text (with code)
Teach you step by step how to use css3 to add animation effects to text (with code)
23 Aug 2021
In the previous article "Teach you step by step how to use CSS to add flame effects to text (detailed code explanation)", I introduced you to how to use CSS to add flame effects to text. The following article will introduce to you how to use css3 to add animation effects to text. Let’s see how to do it together.
 CSS Animation Tutorial: Teach you step by step how to implement draggable special effects
CSS Animation Tutorial: Teach you step by step how to implement draggable special effects
18 Oct 2023
CSS Animation Tutorial: Teach you step-by-step to implement draggable special effects. In modern web development, animation effects have become one of the important means to improve user experience and attract user attention. CSS animation is a lightweight, simple and easy-to-use method to achieve animation effects. It is often used to achieve transitions, dynamic effects and interactive special effects of page elements. This article will introduce you to a method of using CSS animation to achieve draggable special effects, and give specific code examples. 1. Implementation ideas To achieve draggable special effects, we need to use tr in CSS
 How to use HTML5+css3 to achieve particle effect text animation special effects (complete code attached)
How to use HTML5+css3 to achieve particle effect text animation special effects (complete code attached)
25 Sep 2018
When we browse web pages, we will find that today’s web pages are becoming more and more beautiful, and many animation special effects are becoming more and more cool. This is inseparable from the in-depth development of HTML5 and CSS3. Today we are going to share a text effect based on HTML5 and CSS3 - particle effect text animation effect. The content of this article is about how to use HTML5+css3 to achieve particle effect text animation special effects. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
25 Nov 2017
How to implement radio button animation effects in CSS3? Why do we need to implement radio button animation effects? Below we will give you two examples to help you master the use of CSS3 to achieve radio button animation effects.
 Use CSS3 to create practical loading animation effects (two types)
Use CSS3 to create practical loading animation effects (two types)
27 Aug 2021
In the previous article "Create a cool triangle background image using CSS3", we introduced how to use CSS3 to create a cool triangle background. This time we continue to share CSS3 effects and see how to use pure CSS3 to achieve loading animation effects. If you are interested, you can learn more~
06 Aug 2018
This article mainly introduces CSS3 to implement page scrolling animation effects. This article mainly introduces CSS3 to implement page scrolling animation effects. So we need to know about the homepage, what is AOS? AOS is a tool library for animating elements as the page scrolls.


Hot Tools

CSS text is combined into a heart-shaped animation special effect
CSS text is combined into a heart-shaped animation special effect

CSS3 SVG expression flower animation special effects
SS3 SVG confession flower animation special effect is a Valentine's Day animation special effect.

CSS shopping mall websites commonly use left category drop-down navigation menu code
CSS shopping mall websites commonly use left category drop-down navigation menu code

jQuery+CSS3 Valentine's Day love special effects
jQuery+CSS3 Valentine's Day Love Special Effect is a Valentine's Day hanging swinging heart animation special effect.

css3 spoon scooping up glutinous rice balls animation special effects
A bowl of cute glutinous rice balls expression, a spoon scooping up a glutinous rice balls animation special effects