jQuery opens multiple tabs code
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
16 May 2016
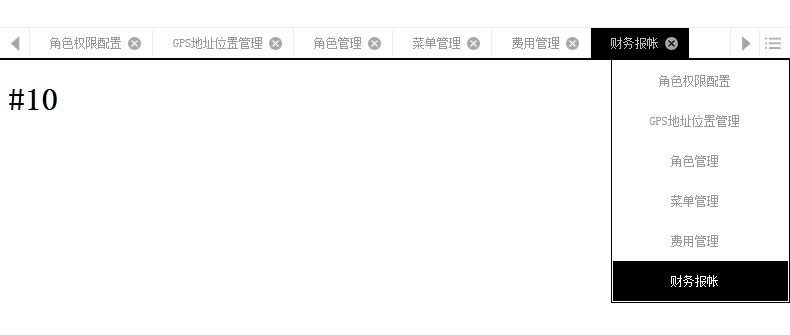
Use the following method to get the total number of current TABs, and then prompt.
 PHP jquery multiple file upload implementation code
PHP jquery multiple file upload implementation code
25 Jul 2016
PHP jquery multiple file upload implementation code
 jquery operation form implementation code (multiple operations packaged)_jquery
jquery operation form implementation code (multiple operations packaged)_jquery
16 May 2016
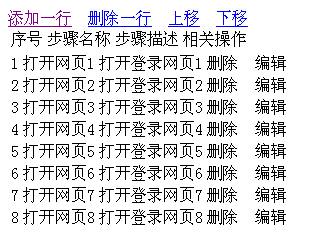
Recently, I need to operate tables when making things. The actions used include: adding a row of data, deleting a row of data, and moving data up and down. I found a lot on the Internet, but it couldn't fully meet my needs. I thought about it myself and made this thing. East
16 May 2016
This article mainly introduces the jquery code to implement multiple selection and different sharing functions. Friends who need it can refer to it.
16 May 2016
Jquery's code for handling multiple ajax requests at one time, friends in need can refer to it.
04 Aug 2016
This article mainly introduces the source code of php+flash+jQuery multi-image upload implementation in detail. It has certain reference value. Interested friends can refer to it.
16 May 2016
This article mainly introduces the method of using jQuery to insert multiple pieces of data into the modal box. It is very simple and practical. Friends who need it can refer to it.
 Detailed explanation of the Hover event sample code for multiple elements in jQuery
Detailed explanation of the Hover event sample code for multiple elements in jQuery
26 Jun 2017
However, sometimes we want fun1 to be triggered when the mouse enters the "combined area" of two or more elements, and fun2 to be triggered when it leaves them, while moving the mouse between these elements does not trigger any events. For example, two HTML elements next to each other are as shown below:
16 May 2016
This article mainly introduces the numerical range range2dslider selection plug-in special effects implemented by jQuery. The overall special effects are very realistic and natural. I recommend it to everyone. Friends in need can refer to it.


Hot Tools

HTML+CSS+jQuery implements Flex hover slider
A Flex hover slider effect implemented in HTML+CSS+jQuery

jquery image information list tab left and right switching code
jquery image information list tab left and right switching code

Native js tab news list switching effect code
The native js tab news list switching effect code is also used to be called "sliding door". Generally in the website, we can make a special effect of the tab to display news information on the page, which is very suitable for corporate websites or portals. used in the website. PHP Chinese website recommends downloading!

Card switching effect realized by pure CSS
This is a card switching effect implemented in pure CSS. The principle is to select different buttons through the radio button, and then use the CSS selector to select the corresponding content for display.