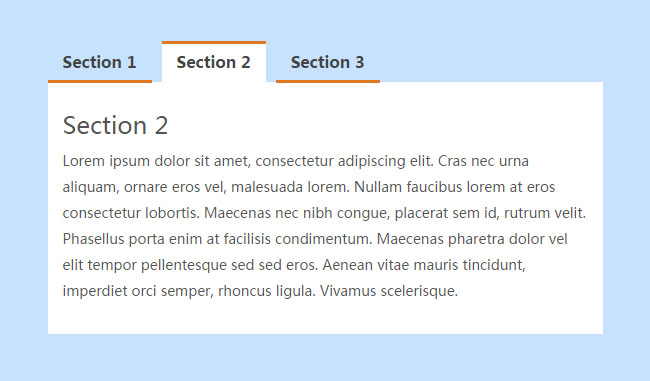
Bootstrap Tabs tab switching code
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 Vue.js component tabs implements tab switching effect
Vue.js component tabs implements tab switching effect
03 Dec 2016
Vue.js component tabs implements tab switching effect
![[Little Demo] Example code for double switching of left and right tab tabs](https://img.php.cn/upload/article/000/000/013/5a75c98a4fdc1bf4e1bd877d46413678.jpg) [Little Demo] Example code for double switching of left and right tab tabs
[Little Demo] Example code for double switching of left and right tab tabs
22 Mar 2017
This article explains in detail [Little Demo] the example code of double switching between left and right tab tabs.
 Perfect solution to BootStrap tab switching failure
Perfect solution to BootStrap tab switching failure
24 May 2018
When bootstrap develops a tab page, the tab page displays normally, but the corresponding content area does not change when clicked. Next, I will share with you the solution to BootStrap tab switching failure through this article. Friends who are interested should take a look.
 A brief discussion on the solution to the problem of chart display when switching tabs in Bootstrap Tab
A brief discussion on the solution to the problem of chart display when switching tabs in Bootstrap Tab
16 Jun 2021
This article will introduce to you how to solve the problem of tab switching chart display in Bootstrap development. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to everyone.
 How to use vue to implement tabs and tab switching effects
How to use vue to implement tabs and tab switching effects
02 Jun 2018
This time I will show you how to use vue to achieve tabs and tab switching effects. What are the precautions for using vue to achieve tabs and tab switching effects? Here is a practical case, let’s take a look.
 The simplest tab switching example code
The simplest tab switching example code
08 Feb 2017
Below, the editor will bring you the simplest example code of tab switching. The editor thinks it’s pretty good, so I’d like to share it with you now and give it as a reference. Let’s follow the editor and take a look.
 JavaScript code sharing: switching tab labels
JavaScript code sharing: switching tab labels
22 Aug 2017
The example in this article describes the js implementation of clicking to switch TAB labels. Share it with everyone for your reference. The details are as follows: The tab effect code demonstrated here has no jq and is implemented by pure JS. It has a gray style and is not beautified very much. It may look ordinary, but the compatibility and operation are quite comfortable. The style is suitable for most websites. Maybe you can use it. First, let’s take a look at the screenshots of the running effect:
 Tab drop-down display effect of tab switching (code example)
Tab drop-down display effect of tab switching (code example)
25 Oct 2018
This article brings you an introduction to the tab drop-down display effect of tab switching (code example). It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
 HTML5 implements Tab switching (through js code)
HTML5 implements Tab switching (through js code)
09 Aug 2018
This article introduces to you about the implementation of Tab switching in HTML5 (through js code). It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.


Hot Tools

HTML+CSS+jQuery implements Flex hover slider
A Flex hover slider effect implemented in HTML+CSS+jQuery

jquery image information list tab left and right switching code
jquery image information list tab left and right switching code

Native js tab news list switching effect code
The native js tab news list switching effect code is also used to be called "sliding door". Generally in the website, we can make a special effect of the tab to display news information on the page, which is very suitable for corporate websites or portals. used in the website. PHP Chinese website recommends downloading!

Card switching effect realized by pure CSS
This is a card switching effect implemented in pure CSS. The principle is to select different buttons through the radio button, and then use the CSS selector to select the corresponding content for display.