Google MaterialDesign sidebar effects

Google Material Design sidebar special effects is a full-screen special effect based on jQuery+HTML5 that slides the mouse over the right side and slides out the tab.
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 How to use Vue to implement sidebar effects
How to use Vue to implement sidebar effects
19 Sep 2023
How to use Vue to implement sidebar effects Vue is a popular JavaScript framework. Its simplicity, ease of use, and flexibility enable developers to quickly build interactive single-page applications. In this article, we will learn how to use Vue to implement a common sidebar effect, and provide specific code examples to help us understand better. Create a Vue project First, we need to create a Vue project. You can use the VueCLI (command line interface) provided by Vue, which can quickly generate
 Implementation of sidebar classification effects in WeChat mini-program mall
Implementation of sidebar classification effects in WeChat mini-program mall
26 Jun 2018
This article mainly introduces the sidebar classification effect of WeChat mini program practical mall series in detail. It has certain reference value. Interested friends can refer to it.
 Tips and methods for implementing sidebar menu special effects with CSS
Tips and methods for implementing sidebar menu special effects with CSS
24 Oct 2023
Tips and methods for implementing sidebar menu special effects with CSS In recent years, with the development of web design, sidebar menus have become one of the common elements in many web pages. Whether it is used for navigation functions or content display, it can bring convenience and a better user experience to users. This article will introduce some common CSS techniques and methods to help you implement a beautiful and special sidebar menu. 1. Basic layout and style settings First, we need to set the basic layout and style of the sidebar menu. You can use a div element to represent the entire sidebar
 How to adjust the sidebar of Google Chrome to the left How to adjust the sidebar of Google Chrome to the left
How to adjust the sidebar of Google Chrome to the left How to adjust the sidebar of Google Chrome to the left
14 Sep 2024
The sidebar of Google Chrome is displayed on the right by default. Many users want to adjust the sidebar of Google Chrome to the left. So how to adjust it to the left? Users can directly open the menu bar under Google Chrome to set up. Let this site introduce to users in detail how to adjust the sidebar of Google Chrome to the left. How to adjust the sidebar of Google Chrome to the left: 1. Open Google Chrome (as shown in the picture). 2. Click the three bars in the upper right corner of Google Chrome (as shown in the picture). 3. Click Settings in the menu bar (as shown in the picture). 4. Select the appearance in the settings bar (as shown in the picture). 5. Select Display on the left in the sidebar (as shown in the picture).
 How to change the position of the sidebar in Google Chrome?
How to change the position of the sidebar in Google Chrome?
06 Jan 2024
How to adjust the sidebar position in Google Chrome? Users who have used the sidebar of Google Chrome should know that it is displayed on the right side of Google Chrome by default. Users can perform various operations on tabs through the sidebar. Different users have different habits. Some users are more accustomed to setting the sidebar on the left, so they can modify the position of the sidebar through a few simple steps. Today, the editor will bring you a graphic tutorial on how to change the sidebar position in Google Chrome. Come and take a look at the specific steps. Graphical tutorial on modifying the sidebar position in Google Chrome 1. When you click the sidebar in the upper right corner, the sidebar window will be displayed in the window on the right (as shown in the picture). 2. Therefore, you can click the three dot icon in the upper right corner, and in the drop-down option that opens, select [Set
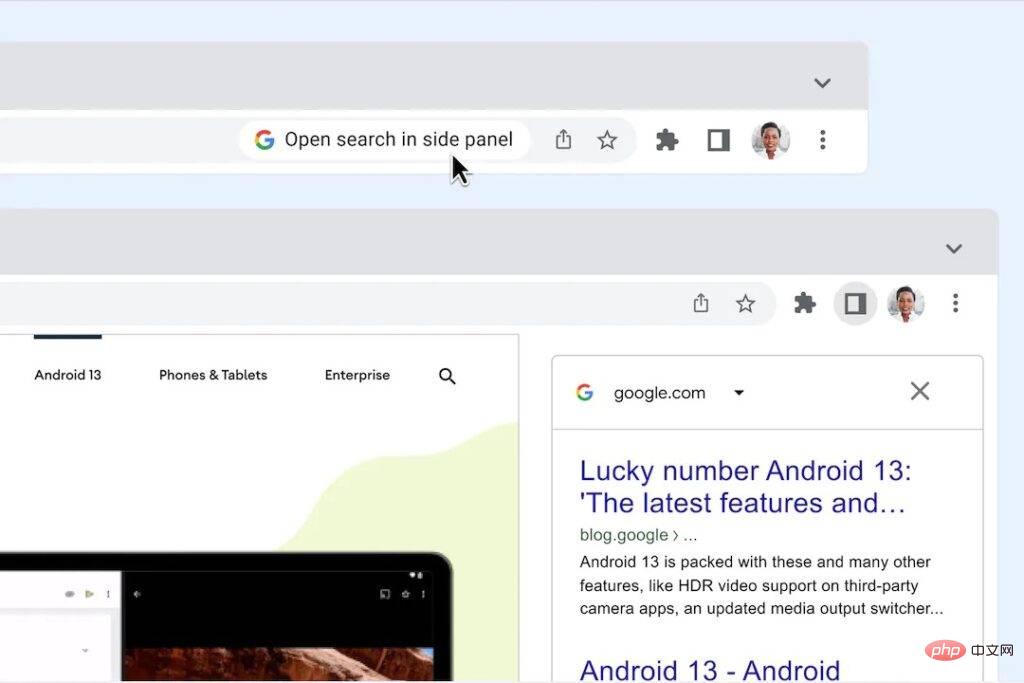
 How to use Chrome's new Sidebar feature to make Google searches easier
How to use Chrome's new Sidebar feature to make Google searches easier
21 Apr 2023
Google Chrome today announced the addition of a new Sidebar to Chrome to make searching easier. In the past, when we entered keywords in the Addressbar of the Chrome tab, the screen would switch to the results page of Google.com or other default search engines. Chrome has brought new changes to users. Users can view search results through tabs and quickly browse the web using tabs. If you are not satisfied, you can jump to another displayed search result URL through the Sidebar. This eliminates the need to click "Previous Page" to display the search results again and then jump to another page.
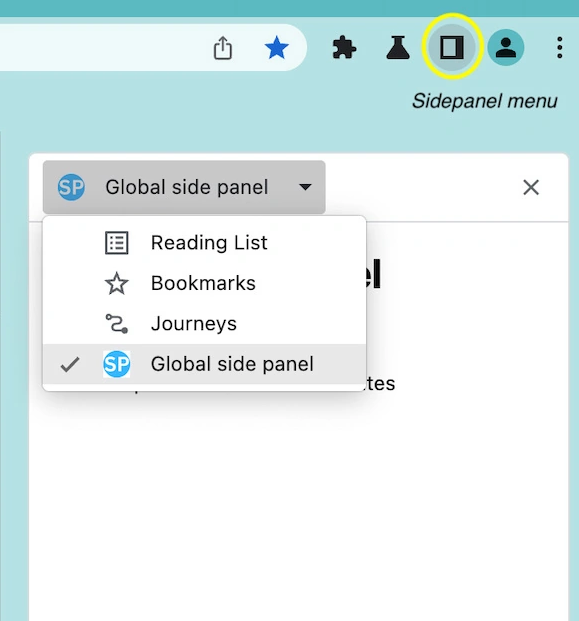
 Google Chrome opens new API to allow sidebar to run various extensions
Google Chrome opens new API to allow sidebar to run various extensions
04 Mar 2024
The latest news recently is that in addition to displaying bookmarks and reading lists, the sidebar of the desktop version of Google Chrome will soon support running various extensions that comply with the ManifestV3 specification. Google has launched a new ChromeSidePanel API, which allows extensions to call this API to implement various auxiliary functions on the side panel. Google showed off a dictionary app where the extension displays the translation in a side panel when a word is selected. IT House provided relevant screenshots. Google says the sidebar can access all Chrome APIs, and ordinary users can choose the left and right display positions of the panel. For more information, please pay attention to this site.
 Use AJAX technology to create Google Suggest effects
Use AJAX technology to create Google Suggest effects
15 Dec 2016
Use AJAX technology to create Google Suggest effects
16 May 2016
An innovative search script code Bob Rankin from tourbus provided a customized JAVA code.


Hot Tools

HTML+CSS+jQuery implements Flex hover slider
A Flex hover slider effect implemented in HTML+CSS+jQuery

jquery image information list tab left and right switching code
jquery image information list tab left and right switching code

Native js tab news list switching effect code
The native js tab news list switching effect code is also used to be called "sliding door". Generally in the website, we can make a special effect of the tab to display news information on the page, which is very suitable for corporate websites or portals. used in the website. PHP Chinese website recommends downloading!

Card switching effect realized by pure CSS
This is a card switching effect implemented in pure CSS. The principle is to select different buttons through the radio button, and then use the CSS selector to select the corresponding content for display.






