Bootstrap Accordion accordion tab code

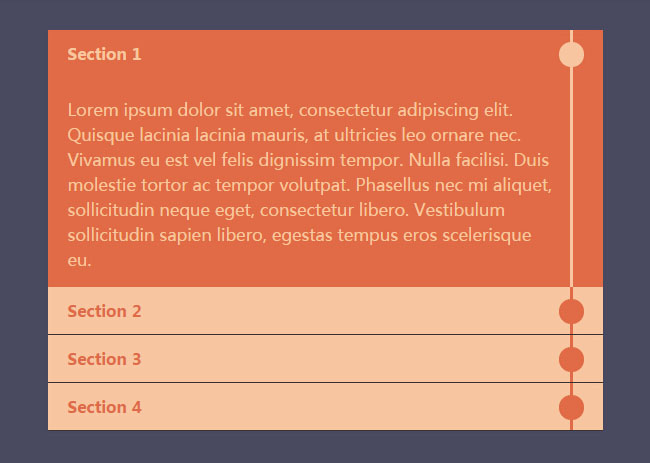
The Bootstrap Accordion accordion tab code is a code that beautifies the native Bootstrap Accordion and creates a very beautiful vertical accordion tab code effect.
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 Detailed tutorial on bootstrap accordion folding
Detailed tutorial on bootstrap accordion folding
23 May 2017
This article mainly introduces the bootstrap accordion folding sample code in detail, which has certain reference value. Interested friends can refer to it.
 Using Bootstrap to achieve accordion effect
Using Bootstrap to achieve accordion effect
21 Jul 2017
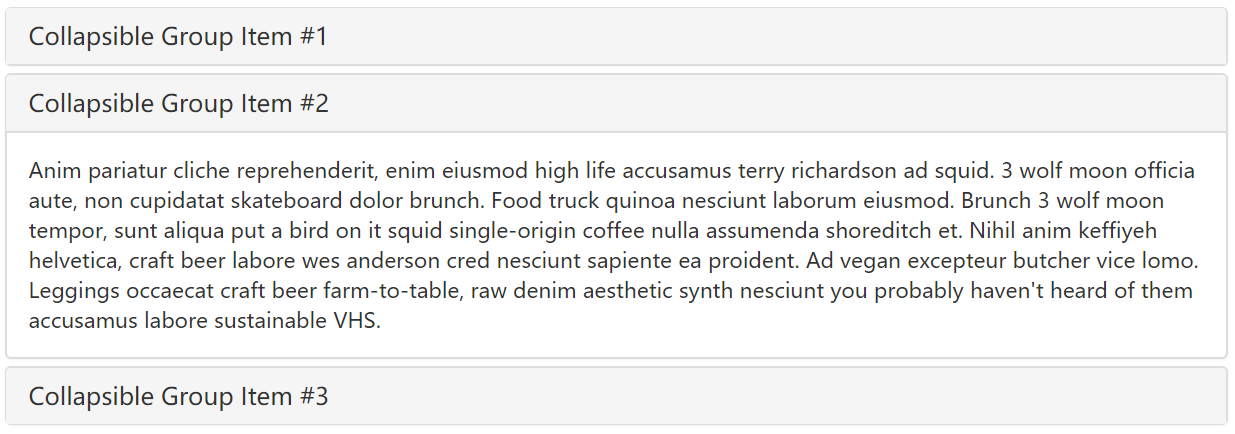
As mentioned above, the Collapse plug-in (folding) in the Bootstrap framework is actually our common accordion effect. When a trigger element is clicked, it is displayed or hidden in another collapsible area, and the display state can be reversed when clicked again. The classic scene is the accordion style of multiple folding areas and the style of a single title/content. This article will introduce the Bootstrap accordion effect structure in detail. The most critical part of the accordion is that each title corresponds to one content. In Bootstrap
16 May 2016
This article mainly introduces a comprehensive analysis of the Bootstrap accordion effect. Friends who need it can refer to it.
 Vertical accordion animation effects based on Bootstrap
Vertical accordion animation effects based on Bootstrap
18 Jan 2017
This is a vertical accordion effect based on Bootstrap. This vertical accordion effect is made based on the native Bootstrap Accordion component, and is beautified through CSS3, making the effect beautiful and generous.
 Detailed explanation of the accordion effect in Bootstrap
Detailed explanation of the accordion effect in Bootstrap
21 Apr 2021
This article will give you a detailed introduction to the accordion effect in Bootstrap. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to everyone.
 A beautiful pure CSS accordion effect code
A beautiful pure CSS accordion effect code
21 Apr 2017
This article shares an accordion implemented in pure CSS. Friends who like it can take a look.
 jQuery implements accordion side menu effect code
jQuery implements accordion side menu effect code
19 Apr 2017
This article mainly introduces the accordion side menu effect implemented by jQuery, involving implementation techniques related to jQuery event response and dynamic operation of element attributes. Friends in need can refer to the following
13 Jul 2017
This article mainly introduces jQuery to achieve a simple accordion effect in detail. It has certain reference value. Interested friends can refer to it.


Hot Tools

HTML+CSS+jQuery implements Flex hover slider
A Flex hover slider effect implemented in HTML+CSS+jQuery

jquery image information list tab left and right switching code
jquery image information list tab left and right switching code

Native js tab news list switching effect code
The native js tab news list switching effect code is also used to be called "sliding door". Generally in the website, we can make a special effect of the tab to display news information on the page, which is very suitable for corporate websites or portals. used in the website. PHP Chinese website recommends downloading!

Card switching effect realized by pure CSS
This is a card switching effect implemented in pure CSS. The principle is to select different buttons through the radio button, and then use the CSS selector to select the corresponding content for display.






