BootstrapTabs tab code
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
16 May 2016
In the improved version of the tab produced by JQuery, someone has already improved this effect and encapsulated it into a complete method.
16 May 2016
This article mainly introduces the irregular TAB tab effect code implemented by JS. It dynamically sets the page element style based on mouse events to achieve this effect. It has certain reference value. Friends in need can refer to it.
 layui tab effect implementation code
layui tab effect implementation code
13 Jan 2018
This article mainly introduces the implementation code of Layui pop-up layer effect in detail. It has certain reference and value for learning Layui. Friends who are interested in Layui can refer to this article.
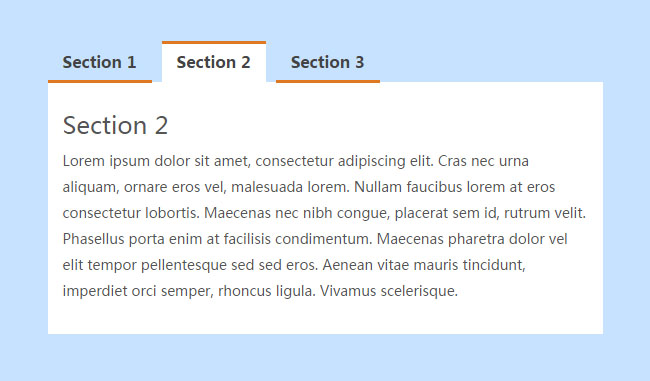
 Tab drop-down display effect of tab switching (code example)
Tab drop-down display effect of tab switching (code example)
25 Oct 2018
This article brings you an introduction to the tab drop-down display effect of tab switching (code example). It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
 Code for tab implementation in css
Code for tab implementation in css
03 Aug 2018
The content of this article is about the code for tab implementation in CSS. It has good reference value. I hope it can help friends in need.
 The simplest tab switching example code
The simplest tab switching example code
08 Feb 2017
Below, the editor will bring you the simplest example code of tab switching. The editor thinks it’s pretty good, so I’d like to share it with you now and give it as a reference. Let’s follow the editor and take a look.
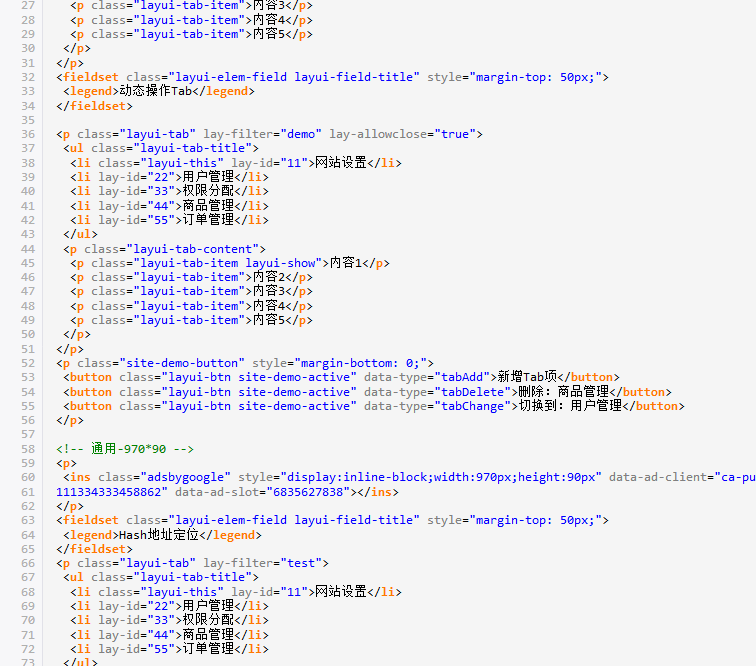
 Dynamically add tab instance code sharing
Dynamically add tab instance code sharing
28 Feb 2018
The effect of dynamically adding tabs is as follows: The source code is as follows: <!DOCTYPE html><html lang="en"><head> <meta charset="utf-8"/> <title> Dynamically adding options Demo of card page
 JavaScript code sharing: switching tab labels
JavaScript code sharing: switching tab labels
22 Aug 2017
The example in this article describes the js implementation of clicking to switch TAB labels. Share it with everyone for your reference. The details are as follows: The tab effect code demonstrated here has no jq and is implemented by pure JS. It has a gray style and is not beautified very much. It may look ordinary, but the compatibility and operation are quite comfortable. The style is suitable for most websites. Maybe you can use it. First, let’s take a look at the screenshots of the running effect:
27 Dec 2017
This article mainly shares the jqueryUI tab page code for everyone, which has certain reference value. Interested friends can refer to it. I hope it can help everyone.


Hot Tools

HTML+CSS+jQuery implements Flex hover slider
A Flex hover slider effect implemented in HTML+CSS+jQuery

jquery image information list tab left and right switching code
jquery image information list tab left and right switching code

Native js tab news list switching effect code
The native js tab news list switching effect code is also used to be called "sliding door". Generally in the website, we can make a special effect of the tab to display news information on the page, which is very suitable for corporate websites or portals. used in the website. PHP Chinese website recommends downloading!

Card switching effect realized by pure CSS
This is a card switching effect implemented in pure CSS. The principle is to select different buttons through the radio button, and then use the CSS selector to select the corresponding content for display.