vscode中如何进行golang开发?下面本篇文章通过图文并茂的方式给大家介绍一下vscode中配置搭建golang开发环境的方法,希望对大家有所帮助!

下载Go安装包,地址:Go语言中文网(https://studygolang.com/dl),安装完成后的目录如下:

通过命令行查看当前版本:

【相关推荐:Go视频教程】
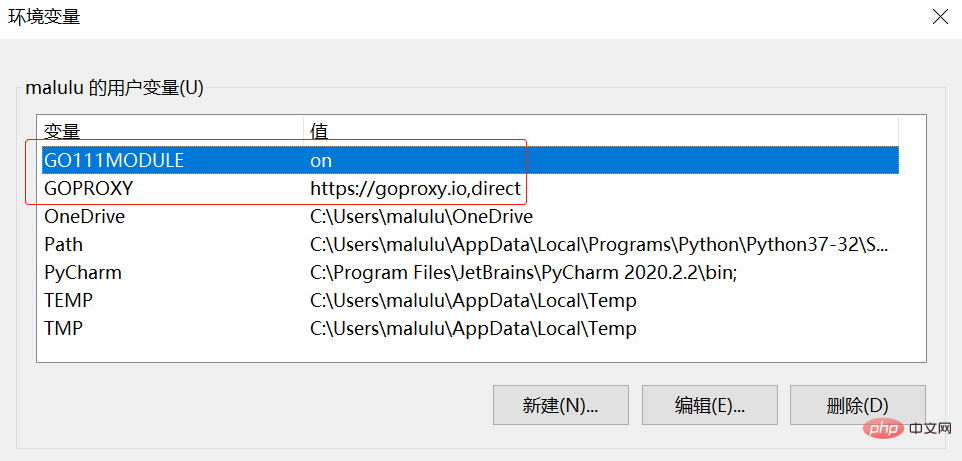
配置环境变量,新建两个环境变量,如下:

其他平台的配置,可以参考goproxy官网。
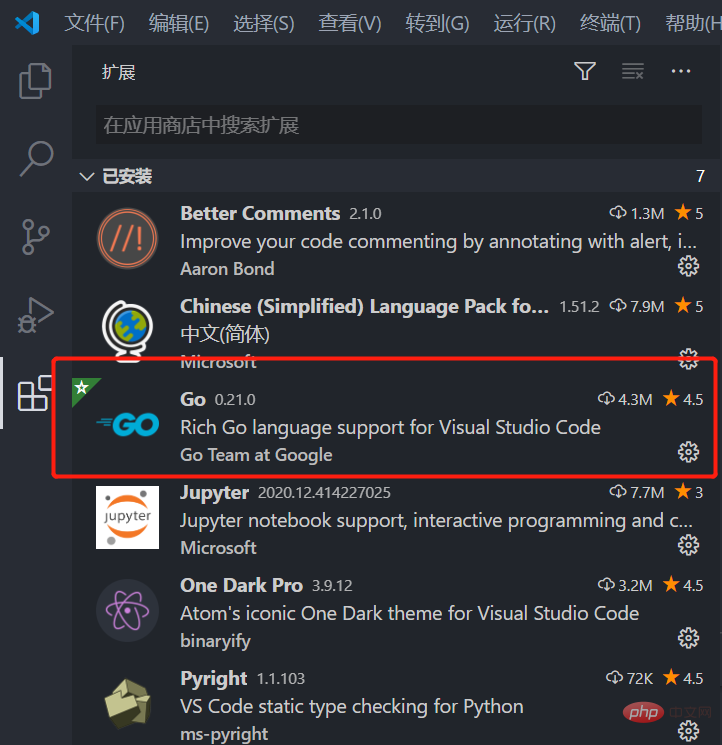
打开vscode,安装一个Go插件,如下:

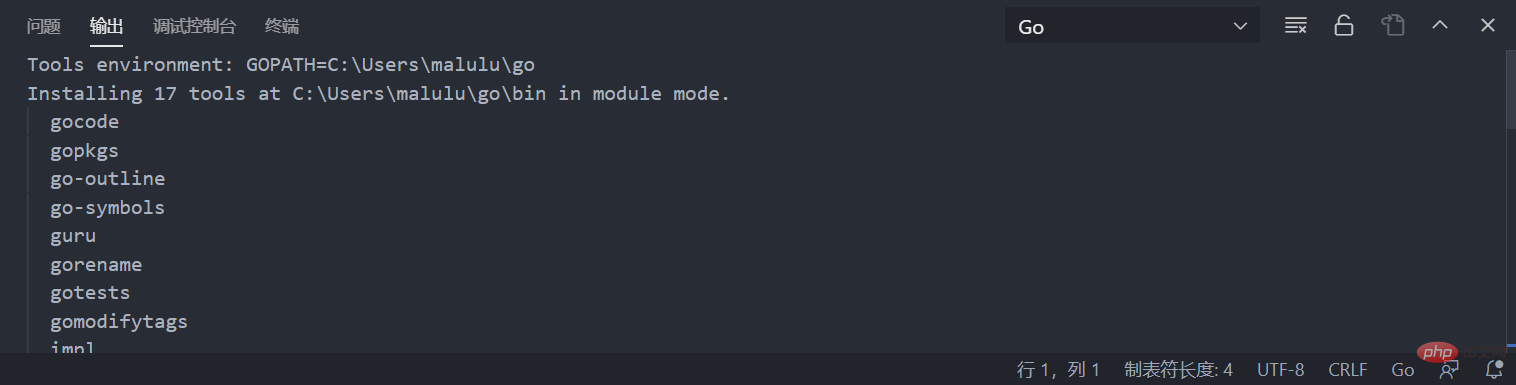
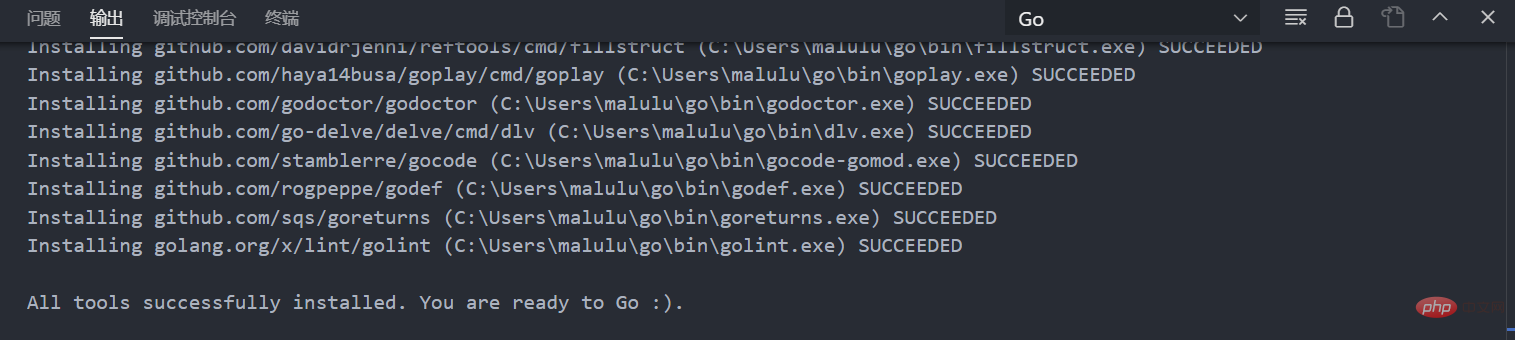
然后打开一个已有的文件夹,并创建一个hello.go的文件,此时,右下角会提示你要安装相应的应用,选择 Install All,等待安装即可,安装成功如下:


到这里环境就搭建完成了。【推荐学习:《vscode入门教程》】
在hello.go文件中编写go程序
package main
import "fmt"
func main() {
fmt.Println("hello World")
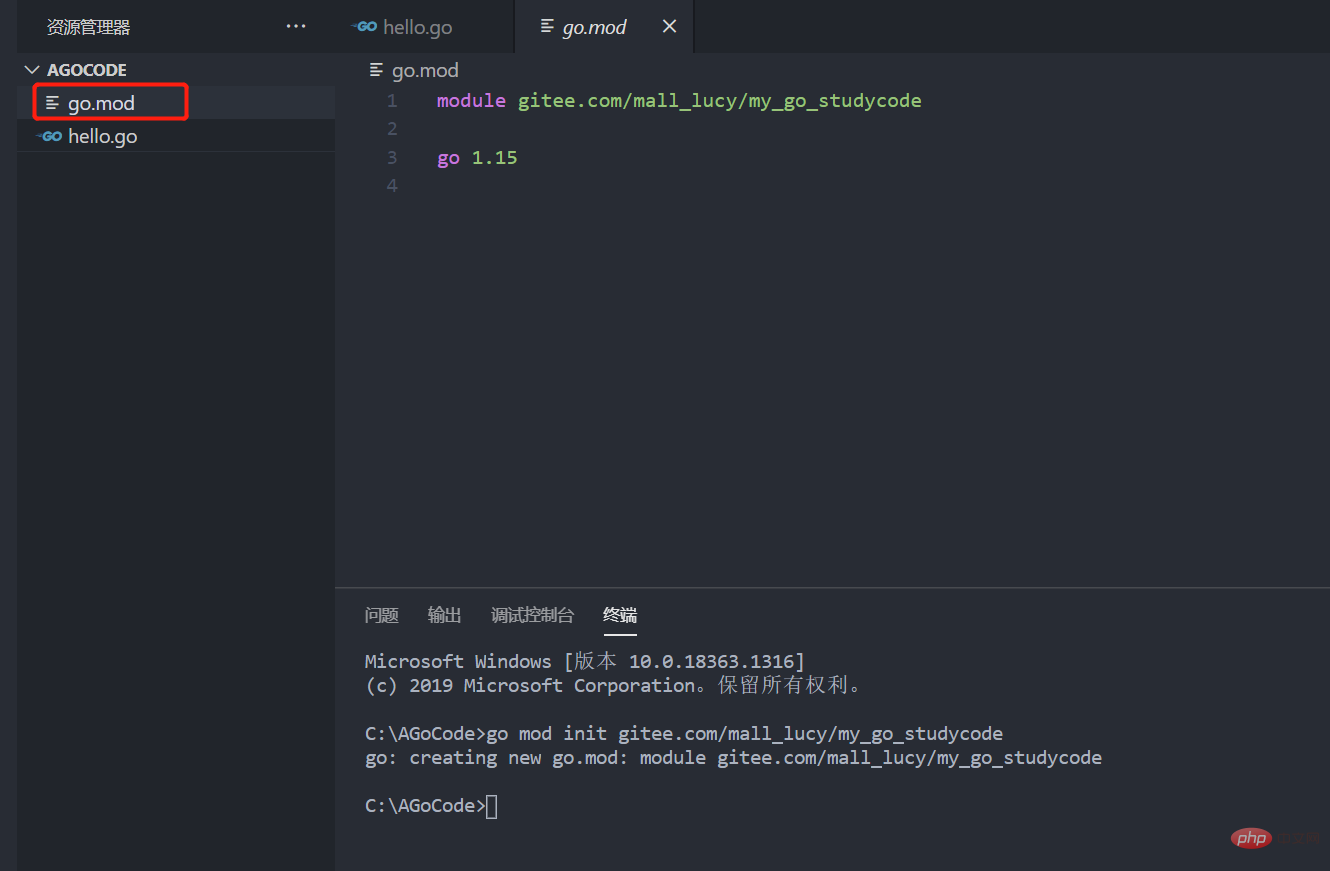
}在终端执行下面命令,就会生成go.mod文件
go mod init gitee.com/mall_lucy/my_go_studycode

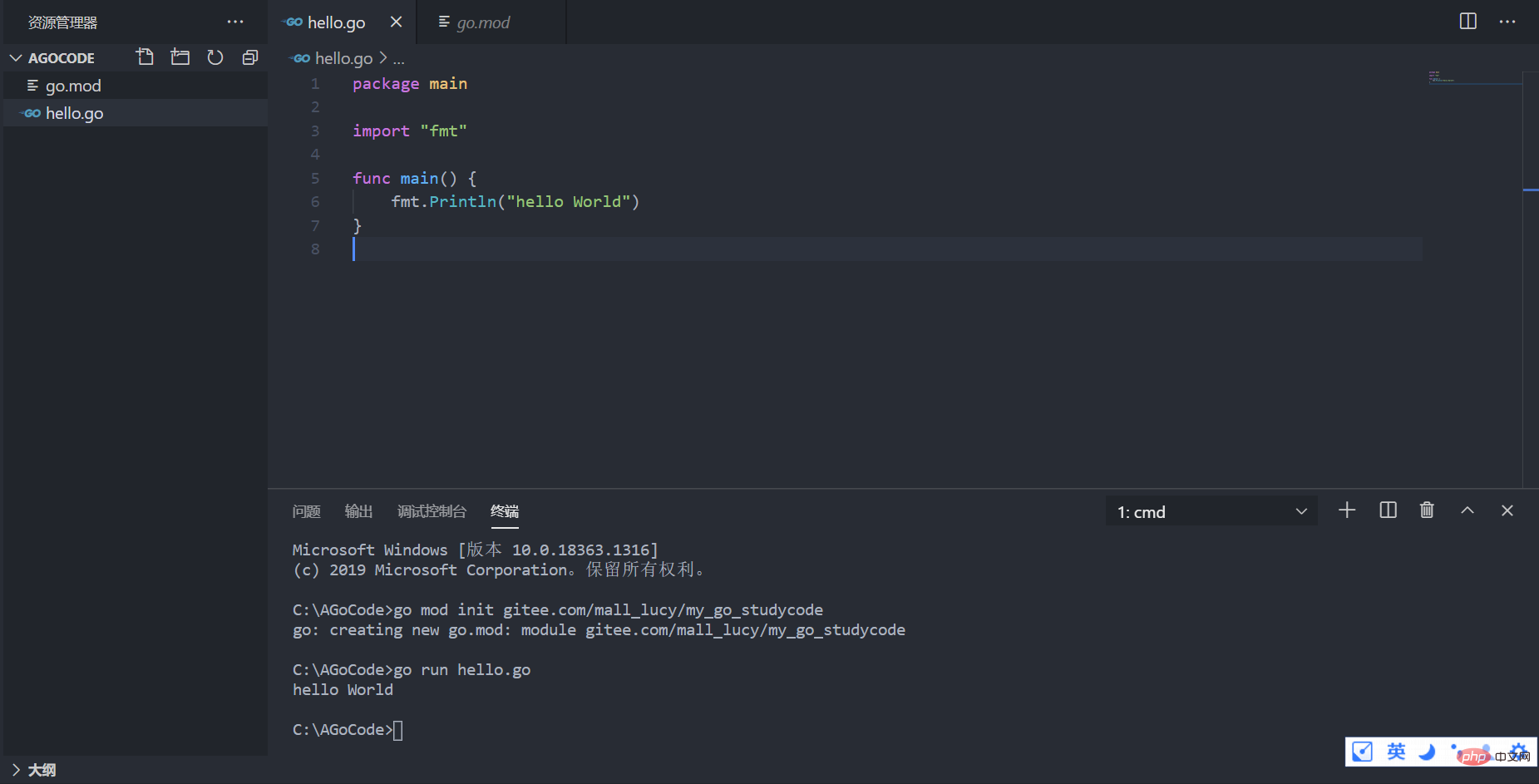
然后在终端运行hello.go就可以了,如下:

更多编程相关知识,请访问:编程视频!!
以上就是VSCode中如何进行Golang开发?开发环境配置介绍的详细内容,更多请关注php中文网其它相关文章!





Copyright 2014-2024 //m.sbmmt.com/ All Rights Reserved | php.cn | 湘ICP备2023035733号