起步:MVC模式
ThinkPHP 6.0 支持传统的MVC(Model-View-Controller)模式以及流行的MVVM(Model-View-ViewModel)模式的应用开发
ThinkPHP6 起步
ThinkPHP支持传统的MVC(
Model-View-Controller)模式以及流行的MVVM(Model-View-ViewModel)模式的应用开发
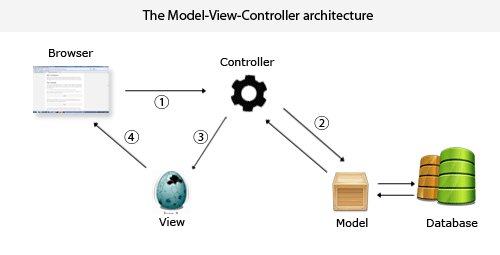
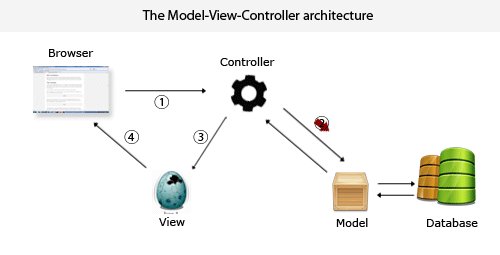
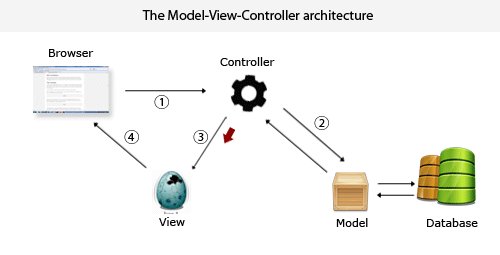
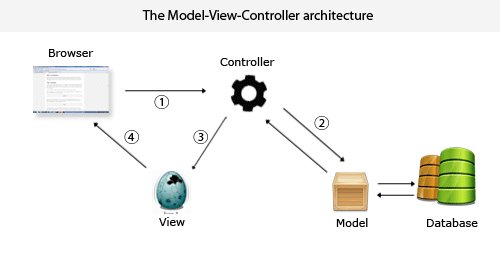
一、MVC
MVC 软件系统分为三个基本部分:模型(
Model)、视图(View)和控制器(Controller)ThinkPHP 是一个典型的 MVC 架构
控制器 - 负责转发请求,对请求进行处理。
视图 - 界面设计人员进行图形界面设计。
模型 - 程序员编写程序应有的功能(实现算法等等)、数据库专家进行数据管理和数据库设计(可以实现具体的功能)。

二、单应用模式访问
项目访问路径:www.xxx.com/index.php/index/index
index.php 入口文件
index 控制器
index 操作
├─app 应用目录
│ ├─controller 控制器目录
│ ├─model 模型目录
│ ├─ ... 更多类库目录
│ │
│ ├─common.php 公共函数文件
│ └─event.php 事件定义文件
│
├─config 配置目录
│ ├─app.php 应用配置
│ ├─cache.php 缓存配置
│ ├─console.php 控制台配置
│ ├─cookie.php Cookie配置
│ ├─database.php 数据库配置
│ ├─filesystem.php 文件磁盘配置
│ ├─lang.php 多语言配置
│ ├─log.php 日志配置
│ ├─middleware.php 中间件配置
│ ├─route.php URL和路由配置
│ ├─session.php Session配置
│ ├─trace.php Trace配置
│ └─view.php 视图配置
│
├─view 视图目录
├─route 路由定义目录
│ ├─route.php 路由定义文件
│ └─ ...
│
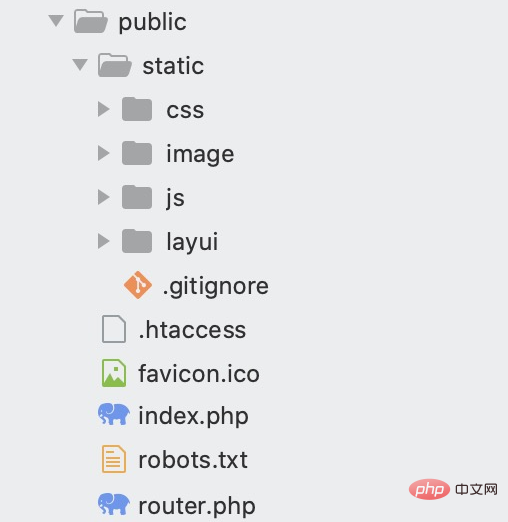
├─public WEB目录(对外访问目录)
│ ├─index.php 入口文件
│ ├─router.php 快速测试文件
│ └─.htaccess 用于apache的重写
│
├─extend 扩展类库目录
├─runtime 应用的运行时目录(可写,可定制)
├─vendor Composer类库目录
├─.example.env 环境变量示例文件
├─composer.json composer 定义文件
├─LICENSE.txt 授权说明文件
├─README.md README 文件
├─think 命令行入口文件
三、安装视图
视图功能由
\think\View类配合视图驱动(也即模板引擎驱动)类一起完成,新版仅内置了PHP原生模板引擎(主要用于内置的异常页面输出),如果需要使用其它的模板引擎需要单独安装相应的模板引擎扩展
ThinkPHP6已独立出一套模版,命名为:ThinkTemplate模板引擎;
使用think-template模板引擎,需安装think-view;
composer require topthink/think-view
视图目录可以在根目录,也可以在app应用目录
四、模版渲染
要使用View,必须先引入
think\facade\View门面类fetch 方法渲染页面
参数:静态页面的路径,默认对应的静态页面
controller代码
namespace app\controller;
use think\facade\View;
class Index{
public function index(){
return View::fetch();
}
}
view代码
备:Index类对应view下面的目录
备:index方法对应view下面的目录里的静态文件
五、模版变量
assign 方法赋值属于全局变量赋值
模版输出 {$name}
controller代码
namespace app\controller;
use think\facade\View;
class Index{
public function index(){
// 模板变量赋值
View::assign('name','欧阳克');
View::assign('email','oyk@php.cn');
// 或者批量赋值
View::assign([
'name' => '欧阳克',
'email' => 'oyk@php.cn'
]);
// 模板输出
return View::fetch();
}
}
view代码
ThinkPHP6
姓名:{$name}
邮箱:{$email}
六、入口
public目录为唯一的web可访问目录
把资源文件放到
public/static中入口文件,默认为index.php

七、示例
把html页面放到ThinkPHP框架里
此页面是静态文件
列表页
XXX--后台管理系统
【欧阳克】退出
商品列表
ID 商品标题 分类 价格 状态 添加时间 1 熙世界2019秋冬新款长袖杏色上衣连帽宽松刺绣文艺落肩袖加厚卫衣BF风 女装 189 开启 2019-12-12 2 秋水伊人双面呢冬装2019年新款女装气质西装领撞色羊毛大衣外套女 女装 699 开启 2019-12-12 3 秋水伊人双面呢冬装2019年新款女装气质西装领撞色羊毛大衣外套女 女装 699 开启 2019-12-12 4 秋水伊人双面呢冬装2019年新款女装气质西装领撞色羊毛大衣外套女 女装 699 开启 2019-12-12 5 秋水伊人双面呢冬装2019年新款女装气质西装领撞色羊毛大衣外套女 女装 699 关闭 2019-12-12 6 秋水伊人双面呢冬装2019年新款女装气质西装领撞色羊毛大衣外套女 女装 699 开启 2019-12-12
controller代码,此数据为测试数据,后面会从数据库中读取
namespace app\controller;
use think\facade\View;
class Index{
public function index(){
$title = '商城';
$login = '欧阳克';
$left = [
[
'title' => '商品管理',
'lists' => [
[
'id' => 1,
'title' => '商品列表',
],
[
'id' => 2,
'title' => '商品分类',
]
]
],
[
'title' => '用户管理',
'lists' => [
[
'id' => 3,
'title' => '用户列表',
],
[
'id' => 4,
'title' => '购物车',
],
[
'id' => 5,
'title' => '用户地址',
],
[
'id' => 6,
'title' => '订单管理',
]
]
],
[
'title' => '后台管理',
'lists' => [
[
'id' => 7,
'title' => '管理员列表',
],
[
'id' => 8,
'title' => '个人中心',
],
[
'id' => 9,
'title' => '左侧菜单列',
]
]
]
];
$right = [
[
'id' => 1,
'title' => '熙世界2019秋冬新款长袖杏色上衣连帽宽松刺绣文艺落肩袖加厚卫衣BF风',
'cat' => '女装',
'price' => 189,
'discount' => 6,
'status' => 1,
// 'status' => '开启',
'add_time' => '2019-12-12',
// 'add_time' => '1576080000'
],
[
'id' => 2,
'title' => '秋水伊人双面呢冬装2019年新款女装气质西装领撞色羊毛大衣外套女',
'cat' => '女装',
'price' => 699,
'discount' => 7,
'status' => 1,
// 'status' => '开启',
'add_time' => '2019-12-12',
// 'add_time' => '1576080000'
],
[
'id' => 3,
'title' => '微弹中高腰直脚牛仔裤男',
'cat' => '男装',
'price' => 179,
'discount' => 8,
'status' => 2,
// 'status' => '关闭',
'add_time' => '2019-12-12',
// 'add_time' => '1576080000'
],
[
'id' => 1,
'title' => '男士长袖t恤秋季圆领黑白体恤T 纯色上衣服打底衫',
'cat' => '男装',
'price' => 99,
'discount' => 9,
'status' => 1,
// 'status' => '开启',
'add_time' => '2019-12-12',
// 'add_time' => '1576080000'
],
];
View::assign([
'title' => $title,
'login' => $login,
'left' => $left,
'right' => $right
]);
return View::fetch();
}
}
view代码,控制器数据在视图中使用
{$title}--后台管理系统
{$title}--后台管理系统
【{$login}】退出
商品列表
ID 商品标题 分类 价格 折扣 状态 添加时间 {$right.0.id} {$right.0.title} {$right.0.cat} {$right.0.price} {$right.0.discount} {$right.0.status} {$right.0.add_time} {$right.1.id} {$right.1.title} {$right.1.cat} {$right.1.price} {$right.1.status} {$right.0.discount} {$right.1.add_time} {$right.2.id} {$right.2.title} {$right.2.cat} {$right.2.price} {$right.2.status} {$right.0.discount} {$right.2.add_time} {$right.3.id} {$right.3.title} {$right.3.cat} {$right.3.price} {$right.3.status} {$right.0.discount} {$right.3.add_time}

