
Course Intermediate 11360
Course Introduction:"Self-study IT Network Linux Load Balancing Video Tutorial" mainly implements Linux load balancing by performing script operations on web, lvs and Linux under nagin.

Course Advanced 17663
Course Introduction:"Shangxuetang MySQL Video Tutorial" introduces you to the process from installing to using the MySQL database, and introduces the specific operations of each link in detail.

Course Advanced 11379
Course Introduction:"Brothers Band Front-end Example Display Video Tutorial" introduces examples of HTML5 and CSS3 technologies to everyone, so that everyone can become more proficient in using HTML5 and CSS3.
2024-03-22 10:12:30 0 1 347
Ways to fix issue 2003 (HY000): Unable to connect to MySQL server 'db_mysql:3306' (111)
2023-09-05 11:18:47 0 1 853
Experiment with sorting after query limit
2023-09-05 14:46:42 0 1 741
CSS Grid: Create new row when child content overflows column width
2023-09-05 15:18:28 0 1 633
PHP full text search functionality using AND, OR and NOT operators
2023-09-05 15:06:32 0 1 603

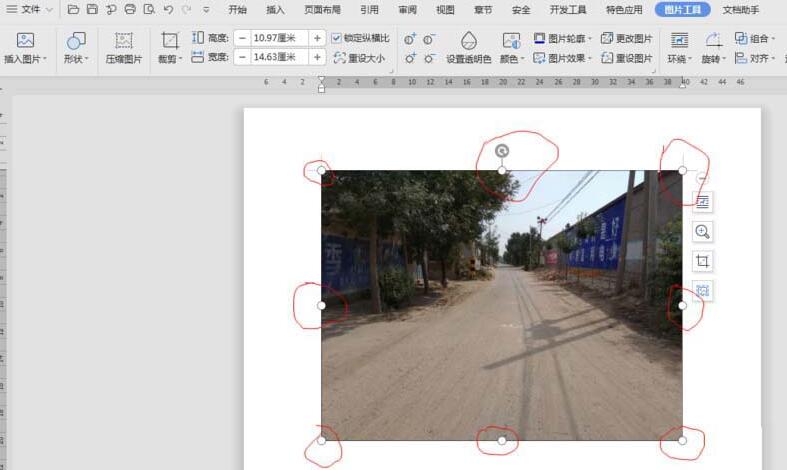
Course Introduction:1. Click [Picture], and 8 contact points will appear, indicating that it has been selected. 2. Switch to the [Citation] tab and click the [Caption] icon. 3. In the [Caption] dialog box, select [Label (L)] - [Picture]; select "Position (P)] - [Below the selected item], [OK].
2024-04-26 comment 0 672

Course Introduction:When we use the 360 browser, we usually open multiple web pages to switch between browsing or collecting information. In order to make switching tabs more convenient, users can directly set it to scroll the mouse to switch tabs. So how to set this? Users can directly click on the relevant function section under the settings option to operate. Let this site carefully introduce to users how to set up scrolling the mouse to switch tabs on the 360 browser tab bar. How to set up scrolling the mouse to switch tabs on the 360 Browser tab bar 1. The user opens the 360 Speed Browser software on the computer, and goes to the homepage and clicks on the three horizontal icons in the upper right corner. 2. In the drop-down tab that pops up, the user selects the setting option at the bottom, and the page will switch.
2024-09-10 comment 0 303

Course Introduction:Everyday, we suffer from 40 chrome tabs, figuring out which tab to switch, which tabs are useless. Why can't we manage tabs like a pro? Now I introduce my chrome extension —— AIPex Features: Auto Organize Your Tabs type "Command M",
2024-11-03 comment 0 328

Course Introduction:HTML, CSS and jQuery: Make an animated tab In modern web design, tabs are a very common and useful element. It can be used to switch different content to make the page more interactive and dynamic. This article will introduce how to use HTML, CSS and jQuery to create an animated tab, and provide detailed code examples. First, we need to set up the HTML structure. Within a container element, create multiple tab labels and corresponding content areas. Here is a basic
2023-10-25 comment 0 934

Course Introduction:Open the PPT and find that there is no development tools label in the menu bar. Click the Quick Launch toolbar button to select additional commands. Switch to the favorite tab. Check Show Developer tab in ribbon. After confirmation, you can see the Development Tools tab in the menu bar.
2024-04-17 comment 0 596