
Course Intermediate 11357
Course Introduction:"Self-study IT Network Linux Load Balancing Video Tutorial" mainly implements Linux load balancing by performing script operations on web, lvs and Linux under nagin.

Course Advanced 17659
Course Introduction:"Shangxuetang MySQL Video Tutorial" introduces you to the process from installing to using the MySQL database, and introduces the specific operations of each link in detail.

Course Advanced 11370
Course Introduction:"Brothers Band Front-end Example Display Video Tutorial" introduces examples of HTML5 and CSS3 technologies to everyone, so that everyone can become more proficient in using HTML5 and CSS3.
Problem: Images load too slowly
2023-08-17 22:40:08 0 1 658
Ways to fix issue 2003 (HY000): Unable to connect to MySQL server 'db_mysql:3306' (111)
2023-09-05 11:18:47 0 1 848
Experiment with sorting after query limit
2023-09-05 14:46:42 0 1 738
CSS Grid: Create new row when child content overflows column width
2023-09-05 15:18:28 0 1 630
PHP full text search functionality using AND, OR and NOT operators
2023-09-05 15:06:32 0 1 600

Course Introduction:How to handle image preview and zoom issues in Vue components requires specific code examples. Introduction: In modern web applications, image preview and zoom are very common requirements. As a popular front-end framework, Vue provides us with many powerful tools to deal with these problems. This article will introduce how to handle image preview and zoom in Vue components, and provide specific code examples. 1. Image preview: Image preview means that when the user clicks or hovers over the image, it can display a large version of the image or enlarge it in a specific area.
2023-10-09 comment 0 1704

Course Introduction:How to use CSS to achieve the zoom effect of images In web design, the zoom effect of images is one of the common requirements. Through the related properties and techniques of CSS, we can easily achieve the zoom effect of images. Below, we will introduce in detail how to use CSS to achieve the zoom effect of images, and give specific code examples. Use the transform attribute to implement matrix scaling of images. The transform attribute allows us to transform elements by rotating, scaling, tilting or translating them. Among them, the scaling transformation is to realize the picture
2023-11-21 comment 0 1916

Course Introduction:Using uniapp to implement image zoom-in and zoom-out functions In mobile application development, image display and operation is a common requirement. This article will introduce how to use uniapp to realize the image zoom function. uniapp is a cross-platform application framework based on Vue.js, which can generate both Android and iOS applications through a set of codes. In uniapp, we can use the uni-image component to display and operate images. First, create a page in the project to display images.
2023-11-21 comment 0 1607

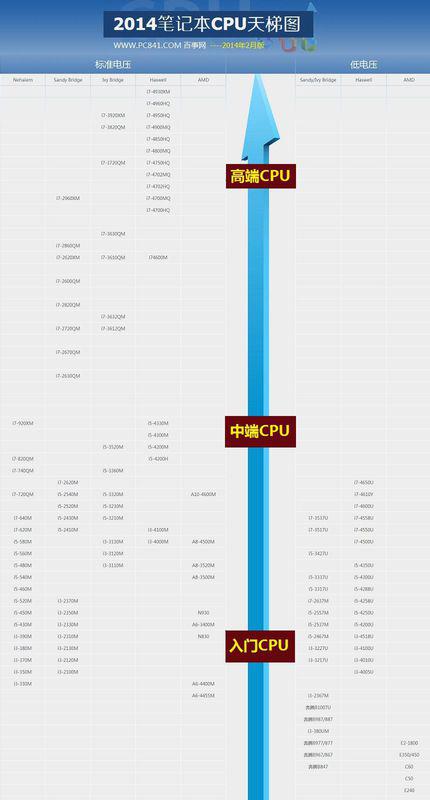
Course Introduction:2014 NVIDIA graphics card series ranking I have compiled four latest hardware ladder charts, including Intel's latest monster i7, and NVIDIA's latest mobile and desktop graphics cards 980 and 970. These four ladder pictures are the CPU and graphics cards of the mobile version and the desktop version respectively, a total of four pictures. Among them, NVIDIA graphics card, the representative color is green, see the picture for details. Intel has a CPU ladder chart and a core graphics card ladder chart. The representative color is blue and the classification is clear. If you have any questions, please ask. The uploaded image may be compressed. If you need the original image, please download the attachment at the bottom. I have compressed and packed the four images into one attachment. It is recommended that you use a tablet or desktop computer to view it, as it may be inconvenient to download attachments on your mobile phone. Put preview image
2024-01-10 comment 0 1277

Course Introduction:How to use the picture preview plug-in in uniapp to realize the picture enlargement viewing function. Specific code examples are required. With the popularity of mobile devices, pictures play an increasingly important role in our daily lives. When developing mobile applications, how to implement image enlargement viewing function has become a common requirement. Using the uniapp framework can implement such functions more quickly and is compatible with multiple platforms. In uniapp, you can use third-party plug-ins to realize the image enlargement and viewing function. The most commonly used plug-in is uni-
2023-10-20 comment 0 2111