
Course Intermediate 11222
Course Introduction:"Self-study IT Network Linux Load Balancing Video Tutorial" mainly implements Linux load balancing by performing script operations on web, lvs and Linux under nagin.

Course Advanced 17566
Course Introduction:"Shangxuetang MySQL Video Tutorial" introduces you to the process from installing to using the MySQL database, and introduces the specific operations of each link in detail.

Course Advanced 11276
Course Introduction:"Brothers Band Front-end Example Display Video Tutorial" introduces examples of HTML5 and CSS3 technologies to everyone, so that everyone can become more proficient in using HTML5 and CSS3.
Ways to fix issue 2003 (HY000): Unable to connect to MySQL server 'db_mysql:3306' (111)
2023-09-05 11:18:47 0 1 736
Experiment with sorting after query limit
2023-09-05 14:46:42 0 1 671
CSS Grid: Create new row when child content overflows column width
2023-09-05 15:18:28 0 1 564
PHP full text search functionality using AND, OR and NOT operators
2023-09-05 15:06:32 0 1 524
Shortest way to convert all PHP types to string
2023-09-05 15:34:44 0 1 955

Course Introduction:Rerendering View on Browser Resize with ReactIn React, it's possible to automatically update the view when the browser window is resized, providing a responsive user experience.Window Resize DetectionAdding jQuery's window resize listener is a straig
2024-10-19 comment 0 1067

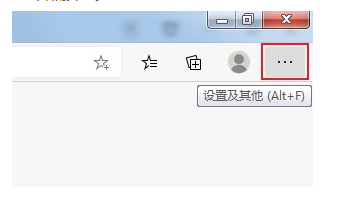
Course Introduction:Some friends found that the Edge browser cannot display the verification code image when using the Edge browser. So what should I do if the Edge browser cannot display the verification code image? Don’t worry, the editor will bring you the solution to the problem that the Verification Code image cannot be displayed in the Edge browser. Friends in need can take a look. 1. Double-click to open the software and click the three-dot "..." button in the upper right corner. 2. Then click "Settings" in the option list below. 3. In the window that opens, click the "Site Permissions" option on the left. 4. Then click the "Image" option on the right. 5. Finally find "Show All"
2024-01-12 comment 0 1662

Course Introduction:The application of element selectors in responsive design requires specific code examples. With the popularity of mobile devices, responsive design has become one of the basic requirements of modern web design. And element selectors play a crucial role in responsive design. Through element selectors, we can customize different styles and layouts for different devices and screen sizes based on factors such as different device sizes, screen densities, browser window sizes, etc. Using element selectors in responsive design allows our web pages to present the best user experience on different devices.
2024-01-13 comment 0 1054

Course Introduction:With the popularity of mobile devices and the development of the Internet, the way people browse the web is constantly changing. Traditional web design is only suitable for desktop computers. However, when browsing the web on mobile phones and tablets, the page display effect is not good, and even misalignment and layout confusion occur. To solve this problem, responsive layout came into being. The so-called responsive layout means that the page can automatically adjust the layout according to changes in the size of the browser window, so that the page has a good display effect on various devices. It uses fluid grids, elastic images, and media
2024-02-18 comment 0 789

Course Introduction:When we use the edge browser, we may need to use the e-wallet function. Some friends have reported that when using this function, they do not want the browser to save their own card security codes, so how should they turn it off? Here I will give you a detailed introduction to how to turn off the card security code saving function in the Edge browser. Closing method: 1. Double-click to open the software and click the three-dot icon in the upper right corner. 2. Then a list of options will pop up below, where we need to click "Settings". 3. After entering the "Settings" interface, click the "Personal Information" option in the left column, find "Payment Information" on the right and double-click to open it. 4. Then in the window that opens, click "Settings" in the left column. 5. Finally find the right
2024-06-02 comment 0 758