
CourseElementary9624
Course Introduction:CSS3 and HTML5 form the basis of the page. Compared with HTML5, CSS3 is more powerful; usually we use HTML5 to write the page structure, and CSS3 can help us complete the style setting and element layout of the page elements, and can also complete some animation special effects.

CourseIntermediate32383
Course Introduction:This lesson uses the latest PHP7 version to actually develop a cms content management system!

CourseElementary32693
Course Introduction:This course starts from a practical perspective, draws inferences from one example, and teaches a man to fish, but not a man to fish. It connects knowledge points into a line and radiates into an area. From the installation of the development environment, how to use VSCode, basic knowledge of the Go language, HTTP protocol, data storage, web front-end rendering, to online server deployment, etc., detailed explanations are given. After the study is completed, you can build a complete WEB system.

CourseAdvanced30201
Course Introduction:"ThinkPHP project development CMS content management system video tutorial" CMS is the abbreviation of "Content Management System", which means "content management system". Content management system is the new favorite in enterprise information construction and e-government, and it is also a relatively new market.

CourseElementary54130
Course Introduction:"HTML5 From Beginner to Mastery Tutorial" introduces in detail that HTML5 has added a lot of new content based on HTML, with more functions and more dazzling effects.
Which is more efficient, $("#content .abc") or $("#content").find(".abc")?
Which is more efficient, $("#content .abc") or $("#content").find(".abc")?
2017-06-26 10:50:26 0 4 803
nginx configures Content-Security-Policy and Font is killed
2017-05-16 17:15:15 0 1 742

Course Introduction:This article mainly introduces the usage of the contents() method in jQuery. It analyzes the function and definition of the contents() method and the usage skills of finding all the first-level child nodes inside the matching element. Friends in need can refer to the following.
2017-06-24 comment 01806

Course Introduction:This article introduces you to the specific usage of the content attribute in CSS. It has certain reference value and I hope it can help you. The content attribute is generally used in [::before] and [::after] pseudo-elements to present the content of the pseudo-elements.
2020-04-14 comment 03268

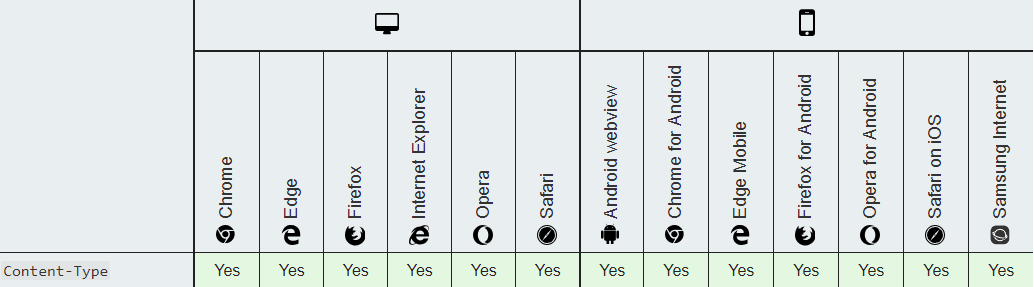
Course Introduction:The Content-Type entity header is used to indicate the MIME type media type of the resource. In the response, the Content-Type header tells the client the content type of the actual content returned. Browsers do MIME lookups in some cases and do not necessarily honor the value of this header; to prevent this
2019-04-11 comment 05063

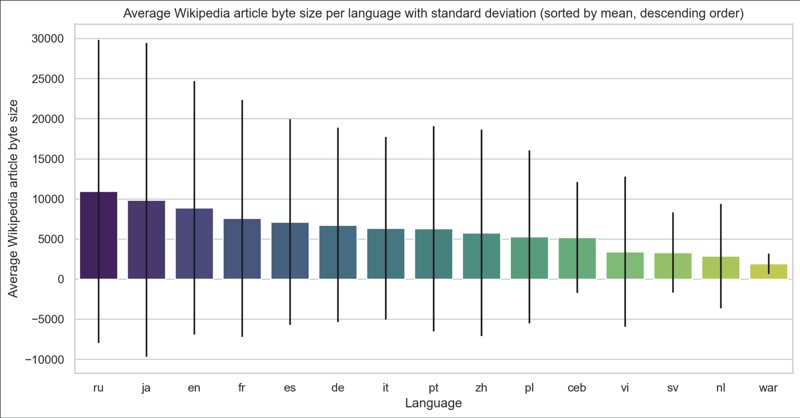
Course Introduction:Introduction When I search for something on the internet, I often find that English content is much more comprehensive than French content. Although it might seem obvious given the number of English speakers in the world compared to French spe
2024-08-29 comment 0422

Course Introduction:display: contents is a relatively unfamiliar property. Although display is basically the most common CSS property, the value of contents is rarely used.
2020-05-29 comment 09129