
CourseElementary54278
Course Introduction:"HTML5 From Beginner to Mastery Tutorial" introduces in detail that HTML5 has added a lot of new content based on HTML, with more functions and more dazzling effects.

CourseElementary27088
Course Introduction:"Javascript Basics Tutorial" will take you to quickly learn the basic knowledge of javascript and explain it through examples, so that you can better understand the javascript scripting language.

CourseElementary30954
Course Introduction:This tutorial will start from the basics and does not require you to have any programming knowledge. The "HTML Tutorial" contains our knowledge of HTML5, truly achieving a comprehensive learning of HTML.

CourseElementary24240
Course Introduction:"HTML5 Quick Self-Study Tutorial" is suitable for zero-based entry learning of HTML5. HTML5 is the fifth version of HTML development. With the support of browser technology, it has also begun to be widely used. H5 will become the new standard for WEB development. This course will provide readers with Explain all the core features of HTML5.

CourseElementary90813
Course Introduction:"JavaScript Elementary Tutorial" is an introductory course to JavaScript, designed to let everyone know and understand the common knowledge of JavaScript.
javascript - canvas crop empty area
2017-05-16 13:26:16 0 5 971
'react-native-safe-area-context' module not found
2024-03-20 09:03:29 0 1 303

Course Introduction:What does the html area tag mean? How much do you know about the usage of html area tag? This article will introduce to you the definition and use cases of the html area tag, as well as an introduction to the attributes of the html area tag (with examples)
2018-08-17 comment 04597

Course Introduction:Guide to Area Tag in HTML. Here we discuss the introduction, and how does area tag works along with syntax, attributes, and examples.
2024-09-04 comment 0986

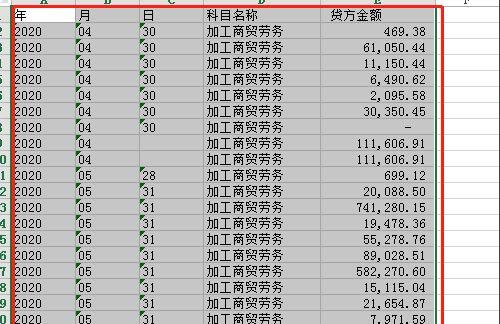
Course Introduction:Many of our friends will print out the content after editing it in Excel. Sometimes some unnecessary content will be printed out without setting the print area. Many people don’t know how to set the print area. In response to this situation, today The software tutorial will share with you the operation method of adjusting the printing area. Let’s take a look at the detailed setting method. How to adjust the excel printing area 1. Open the edited Excel document and select the area you want to print, as shown in the figure (the shaded layer is the area you want to print). 2. Click the Page Layout tab, select the print area option, and click the Set Print Area sub-option. At this time, we have successfully set the print area. 3. After setting the printing area, we need to select
2024-09-13 comment 0422

Course Introduction:We usually record a large amount of data in excel tables, but when printing, we do not need to print all of it, only a small part is enough. At this time, we need to set the printing area. Many computer novices do not know the specific Setting steps, then today the editor of PHP Chinese website will share the specific operation steps with you, hoping to help more people. Next, let us take a look at the complete steps. How to set the printing area of an excel table: 1. First, use the mouse box to select the area you want to print. 2. Then click the print area under the page layout and click Set Print Area 3. After clicking, the print page will automatically pop up. 4. We can confirm whether the printing area is correct on the right. 5. After confirmation is completed, click on the left
2024-09-02 comment 0702

Course Introduction:The html area tag is used for image mapping with clickable areas. The area element is always nested within the
2019-05-25 comment 02989