
Course Intermediate 11361
Course Introduction:"Self-study IT Network Linux Load Balancing Video Tutorial" mainly implements Linux load balancing by performing script operations on web, lvs and Linux under nagin.

Course Advanced 17663
Course Introduction:"Shangxuetang MySQL Video Tutorial" introduces you to the process from installing to using the MySQL database, and introduces the specific operations of each link in detail.

Course Advanced 11380
Course Introduction:"Brothers Band Front-end Example Display Video Tutorial" introduces examples of HTML5 and CSS3 technologies to everyone, so that everyone can become more proficient in using HTML5 and CSS3.
2024-01-01 21:49:52 0 1 566
Ways to fix issue 2003 (HY000): Unable to connect to MySQL server 'db_mysql:3306' (111)
2023-09-05 11:18:47 0 1 854
Experiment with sorting after query limit
2023-09-05 14:46:42 0 1 741
CSS Grid: Create new row when child content overflows column width
2023-09-05 15:18:28 0 1 633
PHP full text search functionality using AND, OR and NOT operators
2023-09-05 15:06:32 0 1 604

Course Introduction:This time I will bring you a detailed explanation of the use of Vue2.0's http request and loading display. What are the precautions for using Vue2.0's http request and loading display? Here is a practical case, let's take a look.
2018-04-12 comment 0 1973

Course Introduction:Displaying Loading Indicator During Asynchronous RequestsTo indicate the progress of asynchronous requests, a loading image can be displayed....
2024-11-17 comment 0 670

Course Introduction:Showing Loading Indication During $.ajax RequestsQuestion:How can I display a visual indicator while an asynchronous HTTP request is being made...
2024-11-18 comment 0 956

Course Introduction:Next, I will share with you an example of Vue2.0 http request and loading display. It has a good reference value and I hope it will be helpful to everyone.
2018-06-01 comment 0 2736

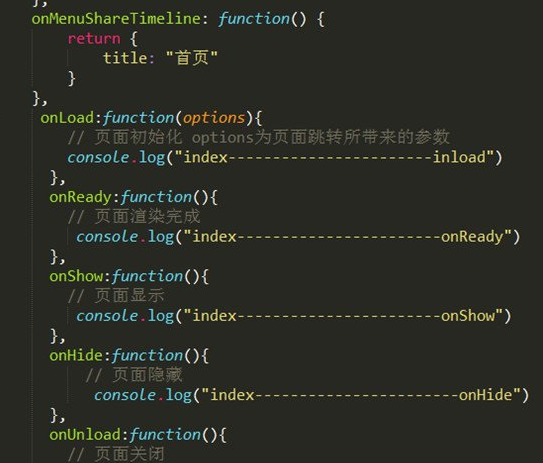
Course Introduction:The life cycle of the WeChat mini program: App Launch-->App Show-->onload-->onShow-->onReady, first is the startup and display of the entire mini program app, the startup of the app can be configured in app.js, and secondly Then enter the loading display of each page and so on.
2017-05-02 comment 0 1624