
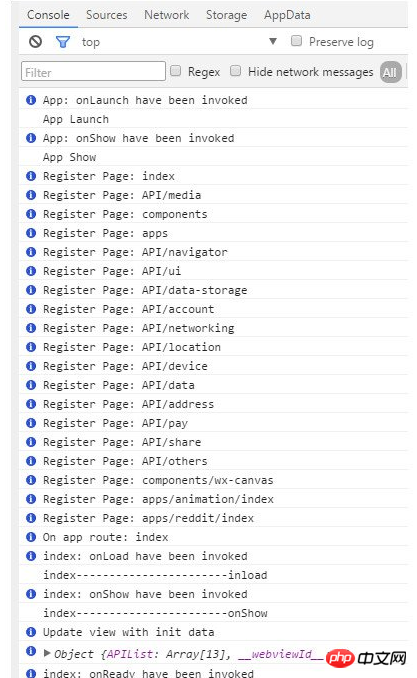
The life cycle of the WeChat mini program: App Launch-->App Show-->onload-->onShow-->onReady, first is the startup and display of the entire mini program app, the startup of the app is in the app .js can be configured, and then enter the loading display of each page, etc.
The WeChat applet is a data-driven view and cannot operate any DOM nodes. The rendering of DOM is completed by the applet itself. Developers only need to care about the changes in data.
Let’s learn about the WeChat applet below. The life cycle of the program,
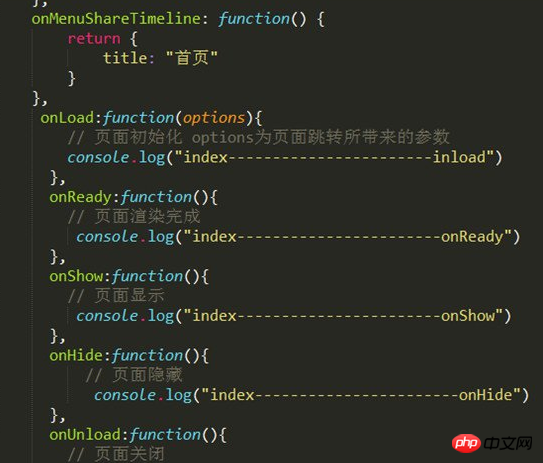
Let’s take a look at index.js first, as shown below:


The above is the detailed content of Analysis of the life cycle of WeChat mini programs. For more information, please follow other related articles on the PHP Chinese website!




