
Course Intermediate 11332
Course Introduction:"Self-study IT Network Linux Load Balancing Video Tutorial" mainly implements Linux load balancing by performing script operations on web, lvs and Linux under nagin.

Course Advanced 17635
Course Introduction:"Shangxuetang MySQL Video Tutorial" introduces you to the process from installing to using the MySQL database, and introduces the specific operations of each link in detail.

Course Advanced 11348
Course Introduction:"Brothers Band Front-end Example Display Video Tutorial" introduces examples of HTML5 and CSS3 technologies to everyone, so that everyone can become more proficient in using HTML5 and CSS3.
Ways to fix issue 2003 (HY000): Unable to connect to MySQL server 'db_mysql:3306' (111)
2023-09-05 11:18:47 0 1 825
Experiment with sorting after query limit
2023-09-05 14:46:42 0 1 726
CSS Grid: Create new row when child content overflows column width
2023-09-05 15:18:28 0 1 615
PHP full text search functionality using AND, OR and NOT operators
2023-09-05 15:06:32 0 1 578
Shortest way to convert all PHP types to string
2023-09-05 15:34:44 0 1 1006

Course Introduction:Canvas graphics are generally divided into types such as rectangle, circle, path, polygon, arc, text, image, gradient, shadow and image synthesis. Detailed introduction: 1. Rectangle is one of the most basic shapes in Canvas graphics. You can draw a rectangle by specifying the starting point coordinates, width, and height of the rectangle; 2. To draw a circle, you need to specify the center coordinates and radius. Canvas provides "arc ()" method to draw a circle. By setting the starting angle and ending angle, you can draw a partial circle or arc; 3. Path, etc.
2023-08-22 comment 0 1703

Course Introduction:1. Click Shape in the Insert tab, select the isosceles triangle, and draw the shape on the page. 2. Select the isosceles triangle, hold down the ctrl key, and drag the mouse to copy a few and place them in the position as shown in the picture. 3. Then insert a circle and place it under the fan shape. 4. Fill the triangles and circles with different colors and set them to have no lines. 5. Enter the word [Directory] in the middle of the circle, and enter the small and directory title on the triangle. 6. Select all the shapes, right-click [Format Object], in the property settings pane that pops up on the right, select the shape option, click Effect, add a suitable shadow in the shadow, and the fan-shaped directory is created.
2024-03-27 comment 0 1033

Course Introduction:1. Analyze each element of the following APPstore icon. ? The bottom white circle with a slight shadow? The second layer of blue gradient circles? The top rectangle is cut by two brushes. 2. First draw the bottom white circle and make some shadow effects. 3. Draw the middle layer, which is a circle with a blue gradient as the main color. 4. The most important part and the most difficult part is the brush, which is mainly composed of rectangles and triangles. 5. It involves many parts that require shape clipping, and fixed-point editing is required at the brush head. 6. Add the final background and adjust it to a gradient color.
2024-03-26 comment 0 666

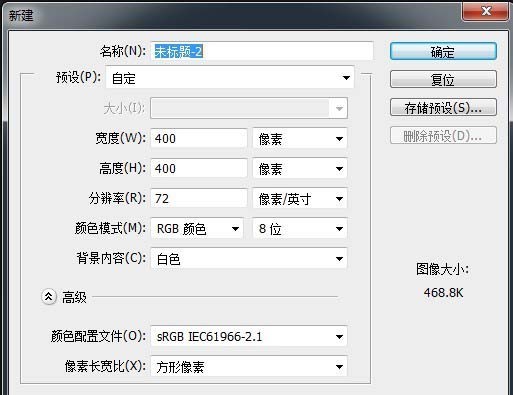
Course Introduction:Create a new canvas of 400*400 pixels and fill it with the background color rectangle tool. Merge all rectangles and convert them into smart objects. Polar coordinates rounded rectangle, radius 70. Move the rounded rectangle down one layer and adjust the color bar layer to apply only the lower layer. Duplicate the rectangle, shrink it towards the middle, stroke the two rounded rectangles (use light gray color), polygon (side 3, smooth corners), adjust it with the direct selection tool, and add shadows, change the contours, copy, flip vertically, and then use the brush Just simply fix it.
2024-04-17 comment 0 1087

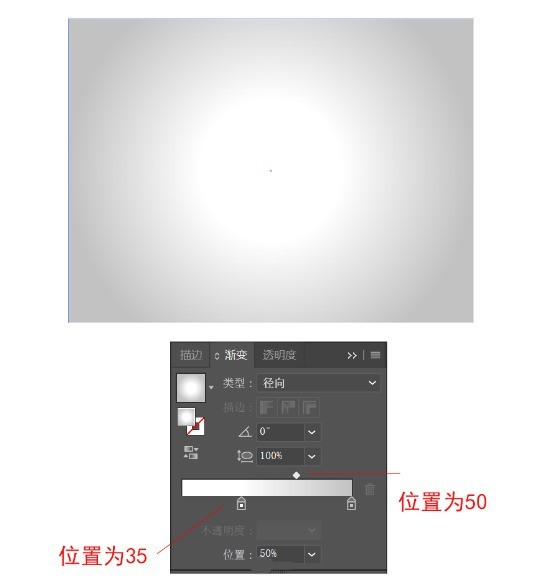
Course Introduction:First create a new canvas of 800X600px, then use the rectangle tool to draw a rectangle of the same size as the background, and fill it with a color value of #000000. Then we use the gradient tool to draw a radial gradient from #FFFFFF to #C2C2C2 in the picture: continue to select the ellipse tool and click on the canvas, fill the width and height with 340px, and the color value is #040456. Then use the Ellipse Tool to draw an ellipse below the sphere as the shadow of the sphere. The color value is #000000 and the opacity is set to 20%. Select the shadow and go to Appearance > Add New Effect > Stylize > Feather with a Radius of 10px. Select the Polygon Tool and click elsewhere on the canvas, set the radius to 40px, the number of sides to 3, and the stroke thickness to 0.3p.
2024-05-06 comment 0 1193