
Course16408
Course Introduction:Baidu Map JavaScript API is a set of application programming interfaces written in JavaScript language, which can help you build feature-rich and highly interactive map applications on your website. It supports browser-based map application development on PC and mobile terminals, and supports HTML5. Feature map development.

Course15193
Course Introduction:In the "Google Maps Chinese API Manual", the basic element in any Google Maps API application is the "map" itself. This document discusses the usage of GMap2 base objects and the basics of map operations.

Course14196
Course Introduction:This public welfare live broadcast uses Vue scaffolding to complete the single-page display of China's epidemic and global epidemic data~ The project structure is carried out using the current trend of completely separating the front and back ends. The way to display China's epidemic data is to make a China epidemic map, and the way to display global epidemic data is to make a column chart. The technical hot spots involved are as follows: 1. echarts map configuration, complex column chart configuration; 2. axios cross-domain request cache data interface; 3. tp redis caches third-party interface data and other contents;

Course2857
Course Introduction:Course introduction: 1. Cross-domain processing, token management, route interception; 2. Real interface debugging, API layer encapsulation; 3. Secondary encapsulation of Echarts and paging components; 4. Vue packaging optimization and answers to common problems.

Course1795
Course Introduction:Apipost is an API R&D collaboration platform that integrates API design, API debugging, API documentation, and automated testing. It supports grpc, http, websocket, socketio, and socketjs type interface debugging, and supports privatized deployment. Before formally learning ApiPost, you must understand some related concepts, development models, and professional terminology. Apipost official website: https://www.apipost.cn
Increase file upload size in Apache configuration
2023-11-11 11:00:33 0 1 287
2023-11-03 17:52:44 0 1 199
The URL of the static resource cannot be found in the Vite js development environment
2023-10-25 16:56:58 0 1 235
Using Array objects as keys in ES6 Map
2023-10-21 18:06:40 0 2 277

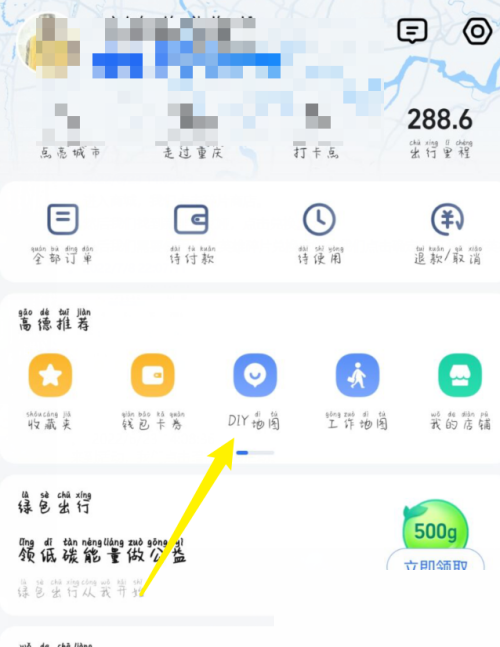
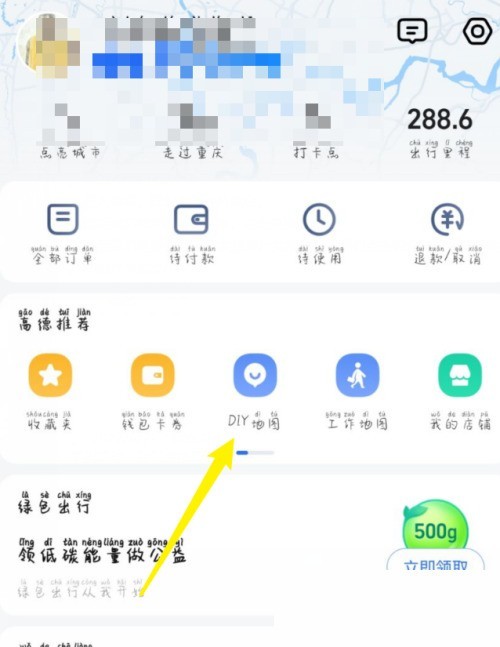
Course Introduction:在高德地图中,很多人还不清楚怎么DIY地图,接下来就让小编给大家带来高德地图DIY地图教程,感兴趣的小伙伴一起来看看吧!高德地图怎么DIY地图?高德地图DIY地图教程1、首先我们进入高德地图,来到个人主页后点击DIY地图。2、然后我们在这里点击创建地图。3、最后在这里我们就可以在高德地图中DIY自己的地图了。
2024-07-30 comment859

Course Introduction:高德地图有很多实用的功能,提供实时交通信息,包括路况、事故、施工等,帮助车主规划出最合适的路线。很多用户想知道在哪里可以查看到关于高德地图,今天小编就为您分享一下相关教程,相信对您有所帮助。高德地图在哪查看关于高德地图1、打开高德地图APP,点击右下角我的。2、点击设置。3、点击关于高德地图,即可查看。
2024-07-04 comment 0550

Course Introduction:1. First, we enter Amap, go to the personal homepage and click DIY Map. 2. Then we click Create Map here. 3. Finally here we can DIY our own map in Amap.
2024-04-01 comment 0320

Course Introduction:高德地图视频地图怎么看?高德地图是一款地图导航软件,用户在使用的时候默认是简约地图,这样方便查看路况信息,还可以主动更换为视频地图。很多小伙伴还不知道高德地图视频地图怎么看,下面给大家整理了高德地图视频地图的打开方法,让我们一起来看看吧。高德地图视频地图怎么看第一步:打开手机,点击桌面的高德地图;第二步:在弹出来的界面中,进去高德地图我的界面之后,点击右上方的设置;第三步:在弹出来的界面中,进去高德地图设置之后,点击下方的足迹设置;第四步:进去高德地图足迹设置之后,可以进行设置视频地图;第五步:
2024-07-01 comment967

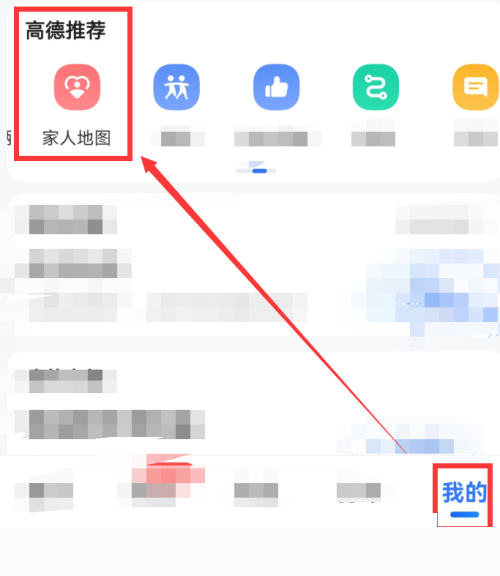
Course Introduction:高德地图如何创建家人地图(高德地图家人地图设置方法)高德地图是一款非常实用的手机地图导航软件,高德地图还设计了其他的小功能。下面就由PHP中文网的小编给大家详细的介绍一下高德地图家人地图设置方法,一起来看一看吧。高德地图创建家人地图的方法教程1、首先,打开高德地图应用,点击我的,然后在高德推荐中,找到家人地图。2、然后点击弹出页面中的创建我的家人地图。3、如图所示,成功创建家人地图。
2024-06-13 comment717