
Course Elementary 2812
Course Introduction:This course uses Vue3's new combined API + vant/Element Plus component library to complete the development of all templates for the mobile terminal and backend management of the mall, master the development model of mobile terminal projects and enterprise management system software, project expansion, testing, optimization, online, Handling of routine operations such as maintenance.

Course Intermediate 11331
Course Introduction:"Self-study IT Network Linux Load Balancing Video Tutorial" mainly implements Linux load balancing by performing script operations on web, lvs and Linux under nagin.

Course Advanced 17634
Course Introduction:"Shangxuetang MySQL Video Tutorial" introduces you to the process from installing to using the MySQL database, and introduces the specific operations of each link in detail.
javascript - A small effect on the mobile terminal
2017-05-16 13:25:36 0 2 823
2017-06-30 09:52:30 0 1 851
Swiper autoplay stops if you switch tabs or minimize the browser
2024-02-21 13:37:12 0 1 502
我在维护一个使用 HTML5 开发的移动端项目,该项目要制作手机端及平板电脑两套 UI 界面,并使用同一套底层的业务代码。请问这样的项目应该怎么做代码管理?
2017-04-28 09:04:37 0 1 601
Pseudo-static - nginx rules help
2017-05-16 17:23:22 0 2 522

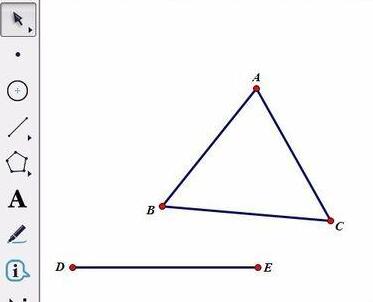
Course Introduction:1. Draw △ABC and line segment DE. Open the geometric drawing board, select the [Polygon Tool] on the left sidebar, and draw △ABC in the blank area of the drawing board; select the [Line Segment Tool] on the left sidebar and draw a line segment DE on the drawing board. 2. Use the move tool to select the line segment DE, click the [Construction] menu in the upper menu bar, and select the [Point on Line Segment] command from its drop-down menu to construct a point on the line segment, recorded as F. Select points D and F in turn, click the [Construction] menu in the upper menu bar, and select the [Line Segment] command from its drop-down menu to construct the line segment DF. 3. Mark vector. Select the move tool, click D and F in sequence with the mouse, click the [Transform] menu in the upper menu bar, and select the [Mark Vector] command from its drop-down option. 4. Make the square of △ABC
2024-04-08 comment 0 1066

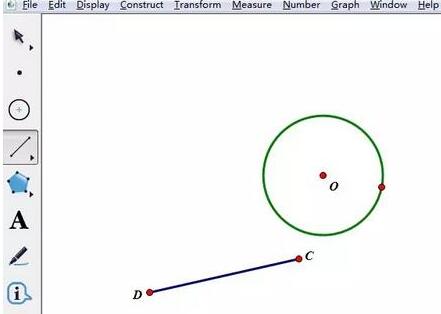
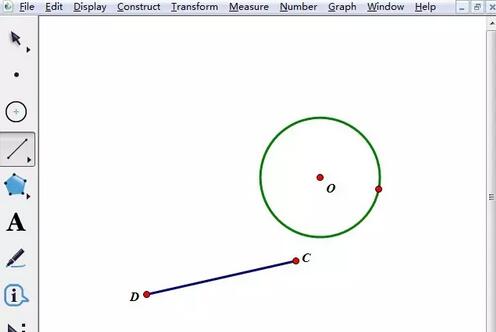
Course Introduction:The second definition of ellipse: Assume that the ratio of the distance between the moving point M (x, y) and the fixed point F (c, 0) and the distance from it to the fixed straight line l: x=a2/c is a constant (a>c>0) , then the trajectory of point M is an ellipse. Point F is a focus of the ellipse, and the straight line l is the directrix in the ellipse corresponding to the focus F. Constant e=c/a(0). The specific operation is as follows: To create an animation with a fixed endpoint and a trajectory animation of the midpoint of the line segment with the other endpoint moving on a fixed circle, the operation process is as follows: select a circle tool and draw a circle arbitrarily on the drawing board with the center of the circle O ;Select [Line Segment Tool], draw a line segment DC, D is the vertex, C is the moving point; select [Circle Tool] on the left sidebar, draw a circle on the drawing board with the center of the circle O; select [Line Segment Tool]
2024-06-10 comment 0 782

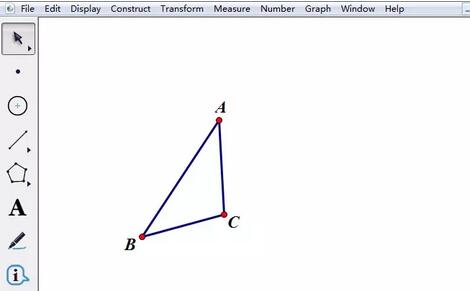
Course Introduction:1. Use the geometric sketchpad to create graphics. Open the geometric sketchpad, select the [Polygon Tool] on the left toolbar, and draw any △ABC in the blank area of the sketchpad. Select the [Point Tool] to draw any two points D and E in the blank area. Select these two points and execute the "Transform" - "Mark Vector" command. Select △ABC to be translated, execute the "Transform" - "Translate" command, click the [Translate] button in the pop-up translation dialog box, and you can get the translated triangle. 2. Create a graphic rotation animation with the geometric sketchpad. Here we still use the above method. Take the drawn △ABC as an example to introduce how to rotate it 180 degrees. Mark the center of rotation. Here is an example to set point C as the center of rotation. Select [Select Arrow Tool], select point C and double-click to set it as the center of rotation.
2024-04-17 comment 0 1083

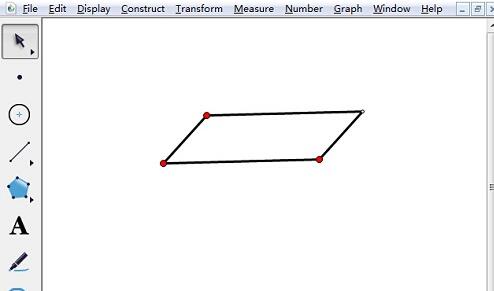
Course Introduction:Draw a parallelogram. Open the Geometry Sketchpad, click [Customize Tools] on the sidebar - Quadrilateral - Parallelogram, and draw a parallelogram on the canvas, as shown in the figure. Select the [Move Arrow Tool] on the sidebar to select the entire parallelogram, click [Transform] on the menu bar - Translation, enter the translation distance in the dialog box that appears, click the [Translate] button, and you can see the upper and lower sides of the cuboid. The bottom surface is already formed. Use the [Line Segment Ruler Tool] to draw four edges, as shown in the final picture.
2024-04-17 comment 0 427

Course Introduction:For example, if you want to create a trajectory animation of the midpoint of a line segment with one endpoint fixed and the other endpoint moving on a fixed circle, the specific operations are as follows: Step 1: Draw the fixed circle O and the line segment DC, D is the vertex, and C is the moving point. Select the [Circle Tool] on the left sidebar. Click and drag anywhere on the artboard until the circle is the right size. The center of the circle is O; Step 2: Select the [Line Segment Tool]. Draw line segment DC, D is the vertex, and C is the moving point. As shown in the figure; Step 2 selects circle O and point C, click [Edit] - [Merge Points to Circle] on the upper menu bar, so as to ensure that point C is always on the circle when moving. Step 3: Construct the midpoint of the line segment. Select the CD segment, click [Construction] - [Midpoint] in the upper menu bar to get the midpoint of the line segment, and use the label tool to mark the midpoint.
2024-04-16 comment 0 771